Бывает, что контент веб-сайта требует большого количества математических формул. Самым естественным способом их вёрстки является LaTeX. Например, научный форум dxdy требует оформлять все формулы в постах именно через TeX. Как же рендерить формулы TeXa?
На Хабре уже есть статья, в которой даётся краткий обзор существующих online-сервисов для преобразования формул в картинки (рендеринга). Здесь будет подробнее рассмотрен один из этих сервисов, предоставлямый сайтом CodeCogs.com.
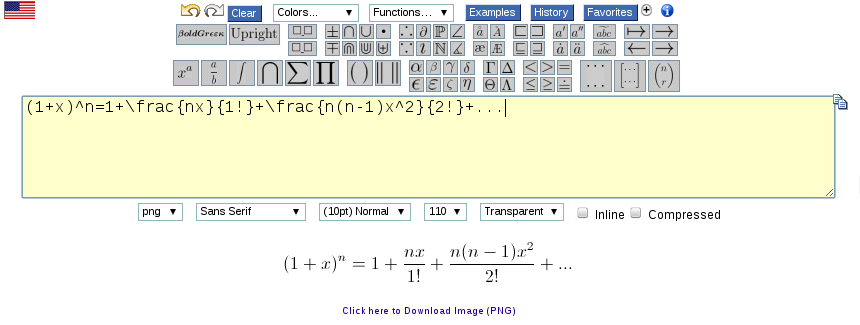
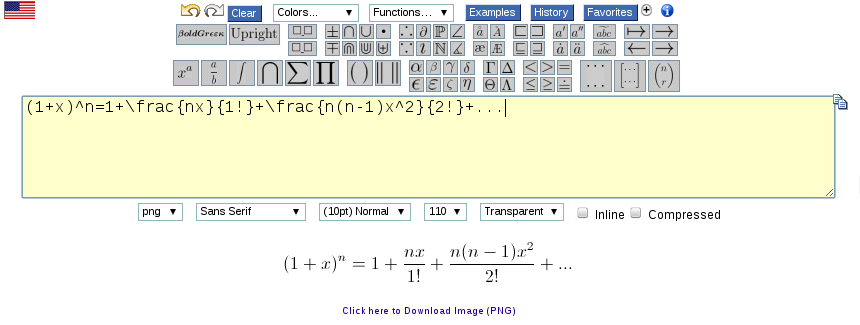
Для вёрстки формул в одиночном порядке имеется страница Online LaTeX Equation Editor. Она представляет из себя некое подобие визуального редактора. Здесь есть кнопки для специальных символов, математических функций, матриц, смены шрифтов; помимо того, можно открыть отдельный тулбар с образцами формул из разных областей, таких как алгебра, анализ, физика, химия и т. д.

Необходимо отметить, что эта страница может быть «встроена» в ваш сайт в качестве pop-up окна. Для этого достаточно подключить в веб-страницу их скрипт (последняя версия которого доступна по адресу http://latex.codecogs.com/editor3.js) и вызвать в каком-нибудь событии (при щелчке на какую-нибудь кнопку формы, например) функцию
По странице редактора можно видеть, насколько широки возможности движка.
Есть у движка и некоторое ограничение. Бесплатно он готов получать от вашего сайта не больше 3000 запросов на рендеринг картинок в день. Впрочем, CodeCogs позволяет купить лицензию, повышающую этот показатель до 20 000 и даже 30 000 в день.
Если вы будете вставлять изображения с формулами в текст, вы заметите, что многие формулы смещаются с положенных мест. Это связано с CSS-свойством vertical-align соответствующего элемента <IMG>. Так, например, формулы и
и  ведут себя совершенно по-разному в связи с разной высотой картинок. Для исправления этой проблемы есть два пути.
ведут себя совершенно по-разному в связи с разной высотой картинок. Для исправления этой проблемы есть два пути.
Первый из них — скрипт (подробное описание здесь), написанный создателями движка, который пробегает по всем изображениям страницы и в тех, адреса которых ведут на CodeCogs.com, автоматически выставляет нужное смещение. Сами авторы говорят, что работа его далека от идеала и он требует доработки.
Второй — подглядеть смещение в файле мы получим следующее:
мы получим следующее:
Это JSON-структура, и искомое смещение находится в поле baseline.
На Хабре уже есть статья, в которой даётся краткий обзор существующих online-сервисов для преобразования формул в картинки (рендеринга). Здесь будет подробнее рассмотрен один из этих сервисов, предоставлямый сайтом CodeCogs.com.
Online LaTeX Equation Editor
Для вёрстки формул в одиночном порядке имеется страница Online LaTeX Equation Editor. Она представляет из себя некое подобие визуального редактора. Здесь есть кнопки для специальных символов, математических функций, матриц, смены шрифтов; помимо того, можно открыть отдельный тулбар с образцами формул из разных областей, таких как алгебра, анализ, физика, химия и т. д.

Необходимо отметить, что эта страница может быть «встроена» в ваш сайт в качестве pop-up окна. Для этого достаточно подключить в веб-страницу их скрипт (последняя версия которого доступна по адресу http://latex.codecogs.com/editor3.js) и вызвать в каком-нибудь событии (при щелчке на какую-нибудь кнопку формы, например) функцию
OpenLatexEditor('testbox','latex',''), где testbox — id вашего текстового поля (<TEXTAREA>), в которое вставится набранный код. В данном случае это будет код на LaTeX, но это можно изменить, например, чтобы возвращался готовый HTML-код, размещающий нужную картинку. Полное описание параметров функции можно посмотреть здесь.Возможности рендерера
По странице редактора можно видеть, насколько широки возможности движка.
- Рендеринг картинки в 6 разных форматах: GIF, PNG, PDF, SWF, EMF, SVG. Создатели сервиса рекомендуют SVG, ибо это векторный формат и формулы в таком случае не теряют качества при изменении масштаба страницы.
- Выбор из 5 разных шрифтов (среди которых Comic Sans, да-да!).
- Выбор из 6 размеров шрифта, от 5 до 20 pt.
- Возможность выбора разрешения изображения.
- Выбор из 6 цветов фона, в том числе прозрачного. Вкупе с возможностью менять цвет текста это даёт возможность использовать формулы и на сайтах, предпочитающих белому фону цветной или тёмный.
- Выбор между строчным и выключным видом формулы (соответственно конструкциям TeX'а $inline formula$ и $$outline formula$$).
Есть у движка и некоторое ограничение. Бесплатно он готов получать от вашего сайта не больше 3000 запросов на рендеринг картинок в день. Впрочем, CodeCogs позволяет купить лицензию, повышающую этот показатель до 20 000 и даже 30 000 в день.
Выравнивание изображений в строке
Если вы будете вставлять изображения с формулами в текст, вы заметите, что многие формулы смещаются с положенных мест. Это связано с CSS-свойством vertical-align соответствующего элемента <IMG>. Так, например, формулы
Первый из них — скрипт (подробное описание здесь), написанный создателями движка, который пробегает по всем изображениям страницы и в тех, адреса которых ведут на CodeCogs.com, автоматически выставляет нужное смещение. Сами авторы говорят, что работа его далека от идеала и он требует доработки.
Второй — подглядеть смещение в файле
http://latex.codecogs.com/gif.json?formula. Например, для формулы ParseEqn({ "latex": { "type":"gif", "equation":"\\frac{x}{y}", "site":"unknown", "file":"2b2cbdca03e1406378c8b4402b419d67.gif", "url":"http://www.codecogs.com/eq/2b/2b2cbdca03e1406378c8b4402b419d67.gif", "width":"8", "height":"22", "baseline":"8" } });Это JSON-структура, и искомое смещение находится в поле baseline.