Компания «Аладдин» запустила обновлённый центр сертификации под Linux — Aladdin Enterprise CA 2.0. Это российский аналог центра выдачи сертификатов Microsoft Certificate, пишет ComNews.
О навигации на сайтах
И вот, что получилось
Стенсилы для проектирования интерфейсов
Microsoft Visio
Стенсилы Nick Finck

Информационная архитектура в Интернет
The beginning of all understanding is classification.Hayden White
О чем эта статья?
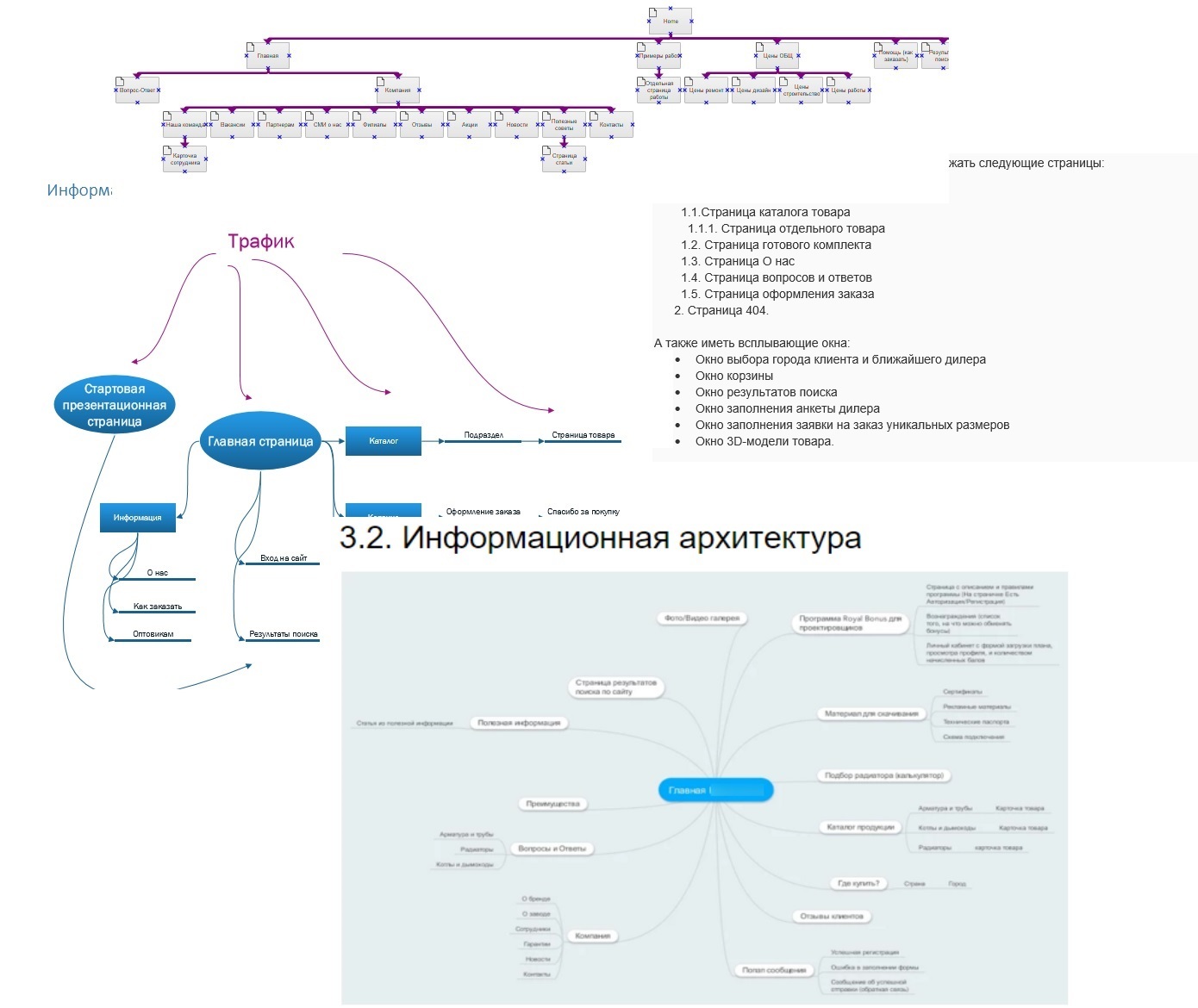
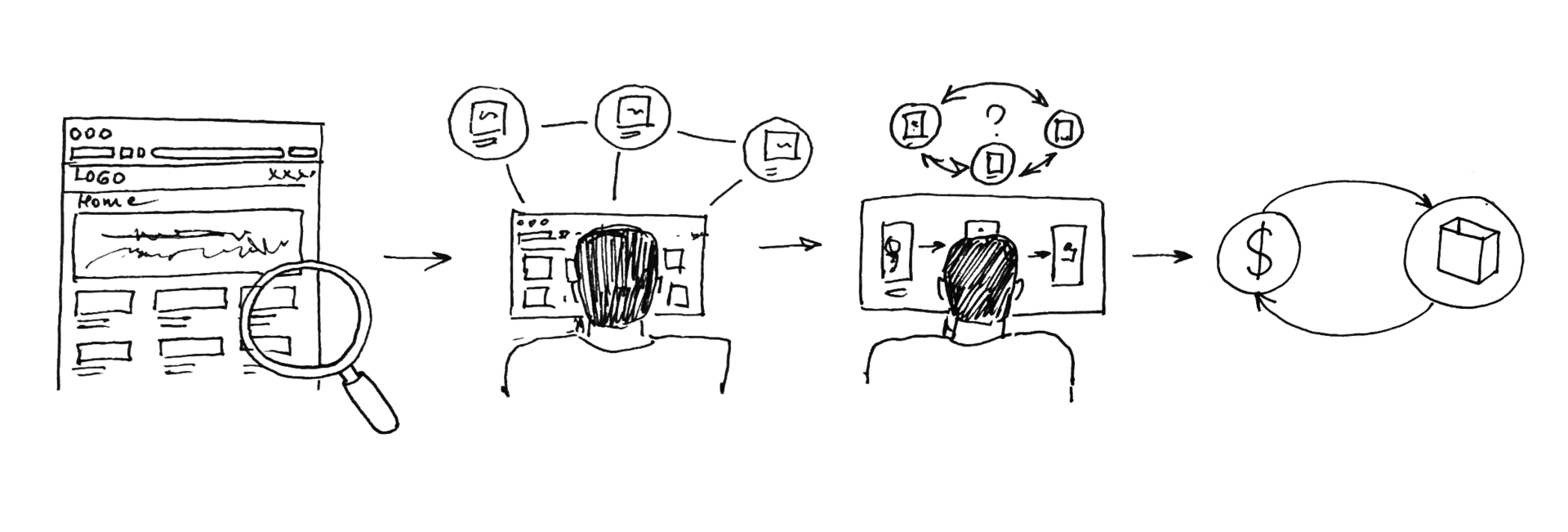
Есть множество определений информационной архитектуры. В этой статье мы попробуем рассмотреть один из ее аспектов, а именно структурирование и классификацию информации на сайте, имеющие своей целью облегчение процесса поиска информации для посетителей ресурса.
Среди владельцев сайта бытует мнение, что чем больше время, проведенное посетителем на сайте, тем лучше. Есть даже статьи, посвященные тому, как увеличить среднее время пребывания посетителей на сайте. Но так ли это? Что важнее для бизнеса – чтобы пользователь 10 минут проблуждал по сайту в поисках нужной информации и ушел, так ничего и не найдя? Или чтобы он все-таки нашел нужную ему информацию, будь то контакты организации или инструкция по самостоятельному монтажу сантехники, порадовался и впоследствии вернулся на сайт или пришел в компанию как покупатель? Предположим, что второе.
Тому, как облегчить посетителю жизнь, и будет посвящена эта статья.
CMS будущего
Покончим с устаревшим подходом к контенту
На протяжении всей истории интернета мы работали с контентом двумя способами:
- Создавали «один шаблон на все случаи жизни»
- Создавали для каждого случая свой уникальный шаблон
Как только мы сталкивались с тем, что не можем организовать контент с помощью базового текстового поля и привязанного к нему WYSIWYG редактора, мы тут же делали отдельный шаблон со своими собственными полями и логикой.

Три универсальных фильтра для проектирования user friendly структуры каталога
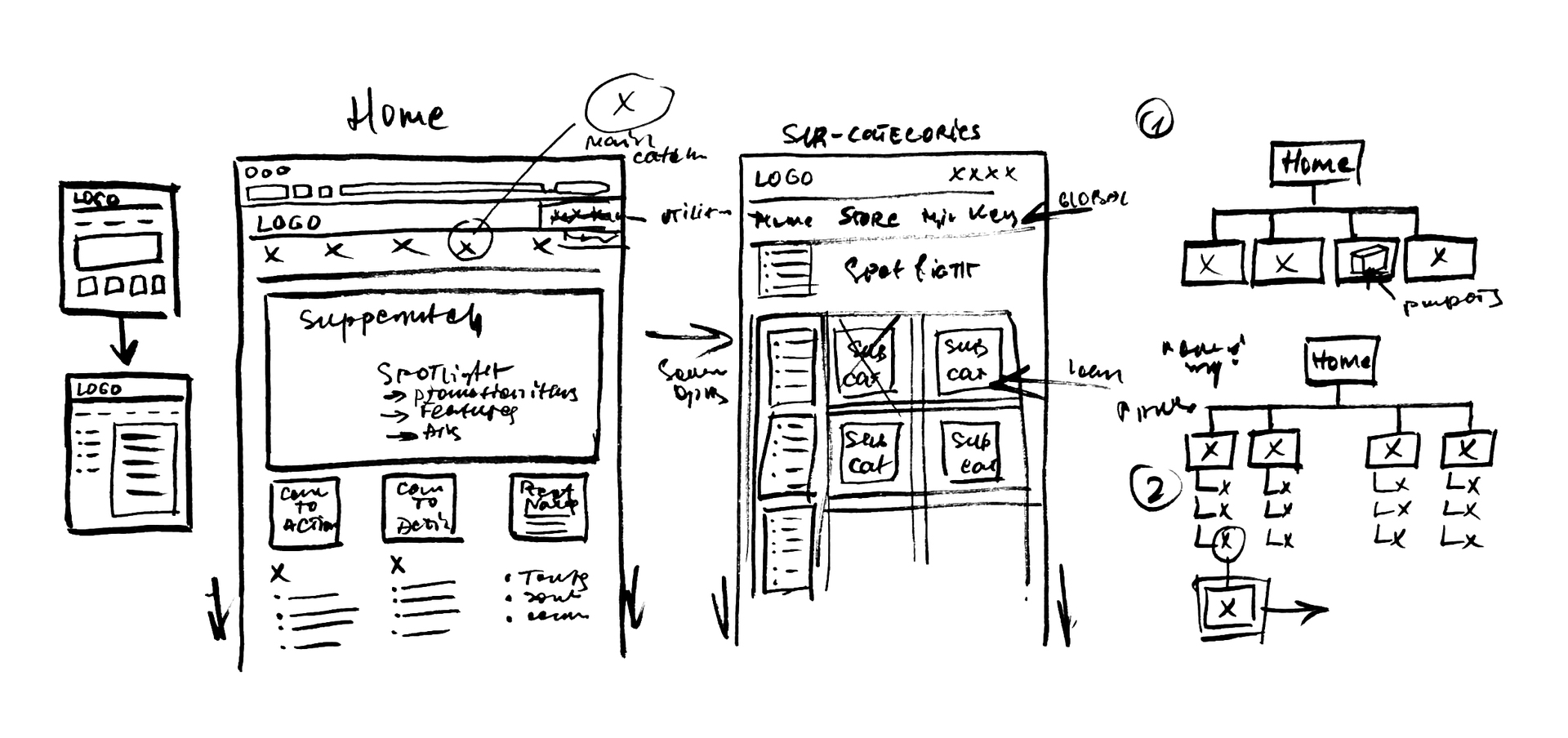
В литературе по проектированию взаимодействия уделяется много внимания визуальной составляющей проекта и практически не рассматривается процесс создания информационной архитектуры. В данной статье я предлагаю вашему вниманию несложный алгоритм создания user friendly структуры каталога товаров.
Чем отличается ворона от письменного стола Или разница между «ихними» модулями и «нашими» компонентами
Обучательная практика в очередной раз родила интересный вопрос. «Вот вы почем зря бичуете недостатки модульных систем, а сами продаете компоненты. Собственно, в чем разница?»
Евангелие информационной архитектуры сайта
В текущей ситуации системно работать с такого рода исходным материалом не представляется возможным, так как красиво подать Заказчику такой разномастный набор подходов к оформлению запрещает нам внутренний моральный кодекс дизайнера.

Проектируем информационную архитектуру для e-commerce. Часть 1

Пришла пора подумать о роли информации в проектировании взаимодействия и ее архитектуре, особенностях и о том, как над ней работать.
Большую часть времени мы проектируем интерфейсы и исследуем их восприятие пользователями. Но при этом приходится учитывать, что большинство интерфейсов – не самоцель, а всего лишь посредники во взаимодействии между человеком и информацией. Поэтому самой информации, ее архитектуре, и восприятии человеком информации справедливо уделять существенное внимание. Сегодня мы поговорим об информационной архитектуре (далее — ИА).
Проектируем информационную архитектуру для e-commerce. Часть 2

Продолжим наше изучение информационной архитектуры и ее значение для электронной коммерции. В первой главе мы вкратце ознакомились с понятием информационной архитектуры (далее — ИА), значением и подходами к работе над ней в рамках проектирования взаимодействия.
Теперь от вопроса «Зачем проектировать информационную архитектуру» перейдем к вопросу «Какие есть особенности ее проектирования?»
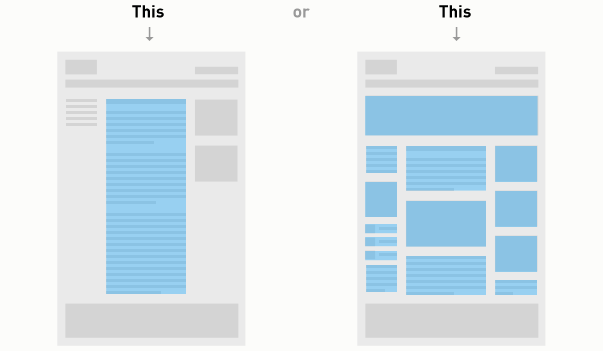
Итак: особенности работы с ИА в e-commerce и три аспекта ее проектирования:
- Принципы построения качественной ИА. Их применение в e-commerce;
- Шаблонные схемы ИА. Какие шаблоны лучше использовать;
- Процесс исследований ИА в e-commerce и их рентабельность.
Как водится, краткие итоги главы в конце поста.
Информационная архитектура и технология DITA. По мотивам лекции в Яндексе
Предисловие
Предлагаемая статья написана по мотивам небольшого доклада, сделанного автором на одном из «Гипербатонов», которые время от времени бывают в Яндексе. Не то что бы я был слишком недоволен собой как оратором, но в этом случае публиковать дословную расшифровку устной речи — не лучшая идея, на мой взгляд.
«Информационная архитектура»: митап в OZON

Отмечаем Всемирный день информационной архитектуры первым митапом о том, как выстроить информацию и документацию внутри цифрового продукта, чтобы команде и пользователям не было мучительно и непонятно. Встречаемся 26 февраля у нас.
Системный взгляд на UI. Разбираем часть ИТ-платформы сети отделений Почты России

На связи Сергей Петров, UX-проектировщик в Почтовых Технологиях — компании, создающей цифровые продукты для Почты России. Эта статья — эссе о системном рассмотрении рассмотрении большой платформы с позиции. Предполагаю, что рассказ будет интересен и полезен UX/UI-проектировщикам, архитекторам, системным и бизнес-аналитикам, менеджерам продукта, а может быть и front-end-разработчикам.
Информационная архитектура в Интернете часть 1

Очень часто вижу вопросы от начинающих проектировщиков, похожих один на другой: «Посоветуйте что прочитать…».
Часто в ответ кидают А. Купера «Об интерфейсе. Основы проектирования взаимодействия», Д. Раскина «Интерфейс: новые направления в проектировании компьютерных систем», С. Круга «Не заставляйте меня думать», Д. Нормана «Дизайн привычных вещей». Это основа, все понятно.
Реже видела упоминания о такой замечательной книге, как «Информационная архитектура в Интернете» (авторы П.Морвиль и Л.Розенфельд).
Так как начинать всегда тяжело, а информации много, решила выложить конспект книги.
Книга большая, в одну статью все не поместилось. В итоге получился цикл из 4 статей, в которых постаралась оставить все самое интересное и нужное.
Конечно, опытным проектировщикам все это известно, а вот начинающим, думаю, пригодится.
Первая часть посвящена определению информационной архитектуре и тому, как люди ищут информацию. Поехали!
P.S.: Чтобы пополнять Хабр интересной информацией, в конце статьи прикрутила опрос: будет ли интересно читать весь цикл статей или на первой можно и остановиться.
Информационная архитектура в Интернете часть 2

Продолжаю выкладывать конспект книги.
Первая часть
Вторая часть даст советы о том, как продумать систему обозначений сайта, прежде чем браться за ее реализацию.
Информационная архитектура в Интернете часть 3

Конспект книги «Информационная архитектура в Интернете» (авторы П.Морвиль и Л.Розенфельд) продолжается.
Первая часть
Вторая часть
Сегодня на повестке дня у нас навигация.
Информационная архитектура в Интернете часть 4

Последняя статья, посвященная книге «Информационная архитектура в Интернете». О создании метафор и проведении исследований.
Первая часть
Вторая часть
Третья часть
Семь главных вызовов для российских спецов UX от Эрика Райса

Кто такой Эрик Райс (Eric Reiss)? Седовласый американец, который сейчас живет и работает в Копенгагене. Он - CEO и стратег в Fatdux, один из самых влиятельных персонажей в области проектирования и информационной архитектуры, консультант, автор знаменитой книги «Usable Usability», ведущий мастер-классов по всему миру.
Важно не путать его с другим Эриком с созвучной фамилией Рис (Eric Ries) – американским предпринимателем и блогером, автором переведенной на русский язык книжки «Бизнес с нуля: Lean Startup».
Юзабильный Эрик 12 ноября выступил на российской сессии World Usability Day 2021, которую организовали банк «Открытие», USABILITY LAB и университет ИТМО. Свой спич он посвятил вызовам UX в финансовой сфере.
20 фактов кибербеза

Delivery, «Яндекс.Еда», «Гемотест»: кто еще под колпаком?
«Никогда такого не было, и вот опять» — примерно так мы думаем, когда читаем новости об очередной утечке данных или хакерской атаке. Вы тоже заметили, как они участились в последнее время? Мы с коллегами решили собрать для вас 20 фактов о киберугрозах, на которые стоит обратить особое внимание.
Время и деньги
1. Общий ущерб от преступлений с использованием компьютерных технологий в 2021 году в России превысил 150 млрд рублей, подсчитали в RTM Group. Они опирались на возбужденные уголовные дела, связанные с использованием таких технологий.
2. К концу 2016 года каждые 40 секунд какая-то компания становилась жертвой программ-вымогателей. К 2021-му это время сократилось до 11 секунд, писал Cybercrime Magazine. По прогнозам Cybersecurity Ventures, к 2031 году таким атакам бизнес и конечные потребители будут подвергаться уже каждую пару секунд.
3. По оценкам представителя сервиса Data Leakage & Breach Intelligence, только с февраля нынешнего года в Сеть могли утечь данные 8 млн клиентов различных сервисов доставки еды. Самая крупная утечка были у компаний «Яндекс.Еда» (затронула 6,8 млн пользователей) и «Два берега» (780 тыс.). Однако здесь еще не был учтен недавний случай с Delivery Club: масштабы утечки могут стать рекордными на рынке.
4. За прошлый год количество киберпреступлений выросло на 1,4% по сравнению с 2020-м, сообщало МВД России.
5. По данным крупнейшего в мире производителя аппаратного и программного обеспечения IBM, большинству компаний требуется 197 дней, чтобы обнаружить преступление, и до 69 дней, чтобы его локализовать.
