
Разбор уязвимости, которая позволяет открывать электронные сейфы компании Sentry Safe и Master Lock без пин-кода.

Разбор уязвимости, которая позволяет открывать электронные сейфы компании Sentry Safe и Master Lock без пин-кода.
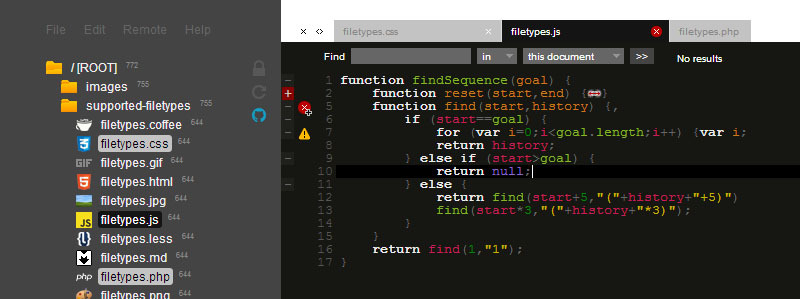
@font-face, SVG, EPS, AI, PSD, Sketch.



 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.  Flat UI Free 2.1
Flat UI Free 2.1 Framer
Framer






//Walkway
var svg = new Walkway('#test');
svg.draw(function() {
console.log('Animation finished');
});
//Vivus
new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);



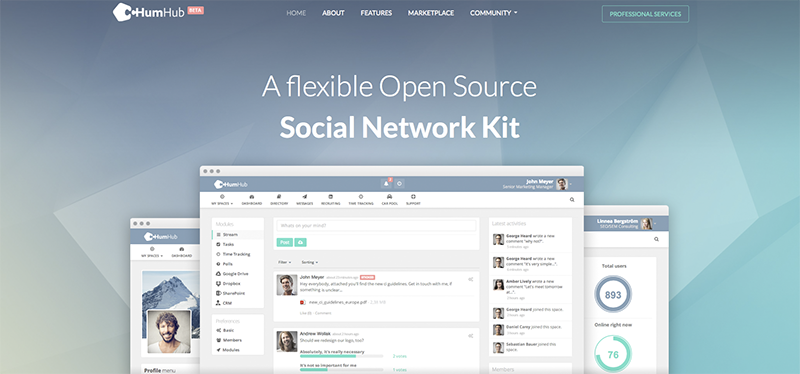
Насколько я знаю, это первая CMS, которая будет разработана силами краудфандинга. Автор проекта John O'Nolan собрал уже $400 000 на Kickstarter, что составляет 785% требуемой суммы. Ghost — это открытый проект, замечательный дизайн и очень удобный адаптивный интерфейс.

 Cenny.js — plug 'n play бэкенд для веб-приложений. Быстрый, защищенный, расширяемый.
Cenny.js — plug 'n play бэкенд для веб-приложений. Быстрый, защищенный, расширяемый. var server = new Cenny();
server.set({data: [1,2,3]});
server.get(function(data){
console.log(data);
});
 Маленький скрипт от Filament Group (один из первых спонсоров jQuery). Overthrow.js это полифил для отзывчивого дизайна, который стабилизирует работу стандартного скроллинга контента HTML элементов (overflow: auto/scroll) на тач устройствах. Для тех, кто не совсем понял о чем речь, сравните на вашем гаджете работу обычного скроллинга и действие Overthrow.
Маленький скрипт от Filament Group (один из первых спонсоров jQuery). Overthrow.js это полифил для отзывчивого дизайна, который стабилизирует работу стандартного скроллинга контента HTML элементов (overflow: auto/scroll) на тач устройствах. Для тех, кто не совсем понял о чем речь, сравните на вашем гаджете работу обычного скроллинга и действие Overthrow. Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint  JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.  Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.  At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});

 Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.