
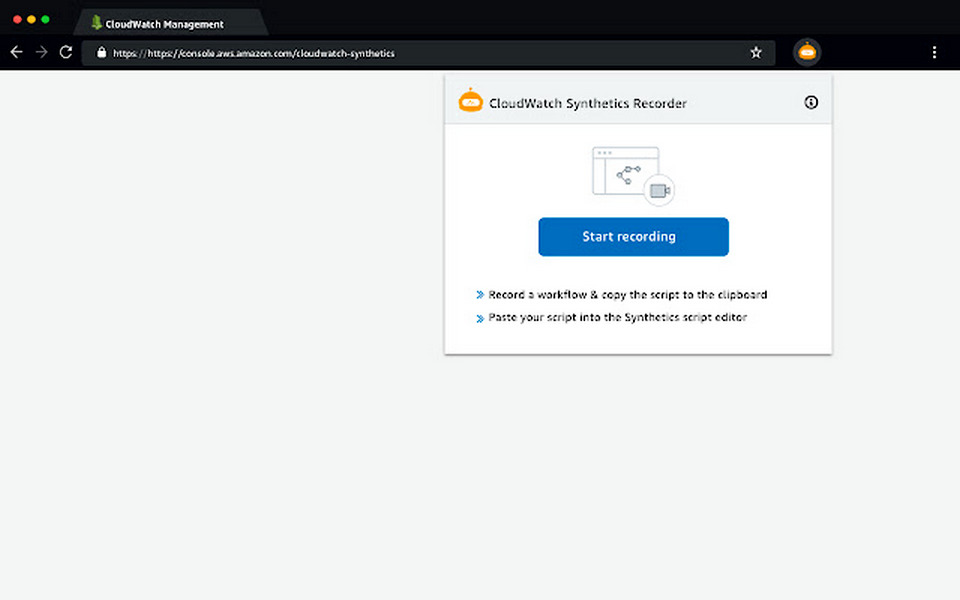
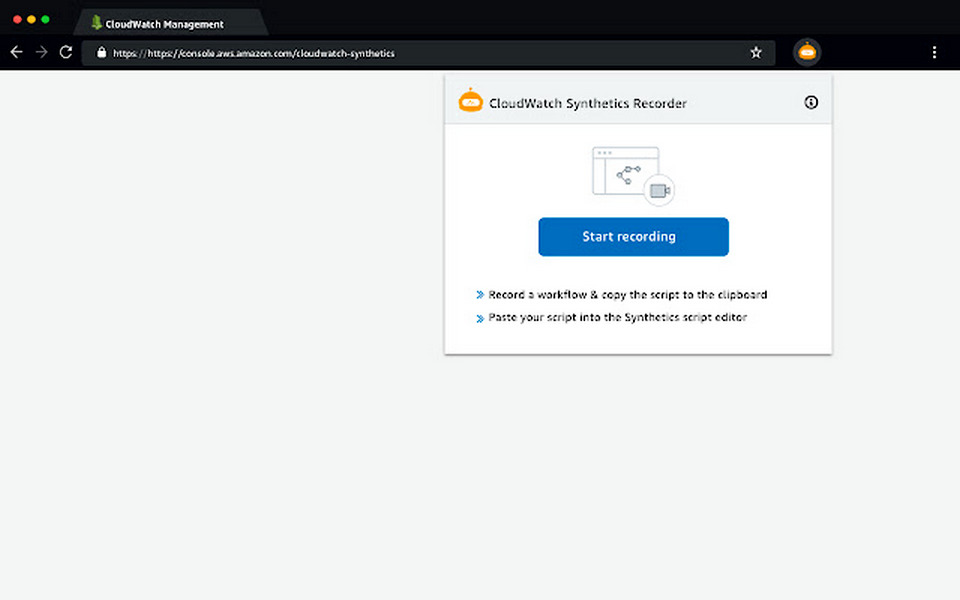
В середине октября Amazon Web Services запустил CloudWatch Synthetics Recorder, расширение Chrome для записи взаимодействий с браузером. Однако данный сервис полностью скопирован с проекта Headless Recorder, созданного разработчиком Тимом Нолетом.


Теперь посты на Habr будут читаться за вас!
В данной статье я хочу показать, как можно совместить утренние сборы на работу с прочтением статей на Habr. Для этого мы напишем простое расширение для браузеров на базе chromium (в частности, Chrome и Opera), которое будет зачитывать для нас вслух открытый во вкладке пост на Habr.
Расширение может быть использовано для чтения статей как на русском языке, так и на английском.




function audio(){
var main_div=document.getElementsByClassName("area clear_fix");
for(var i=0;i<main_div.length;i++){
if(main_div[i].parentNode.firstChild.href){
main_div[i].parentNode.firstChild.style.top=main_div[i].getElementsByClassName('play_new')[0].offsetTop+"px";
continue;
}
var _mp3_=main_div[i].getElementsByTagName("input")[0].value.split(",")[0];
var _b_=main_div[i].getElementsByTagName("b")[0];
var _top_=document.getElementById(main_div[0].parentNode.id.replace('audio','play')).offsetTop+"px";
var _t_=main_div[i].getElementsByClassName('play_new')[0].offsetTop+"px";
var span=main_div[i].getElementsByTagName('span')[0];
var ispan=span.innerHTML;
if(span.children[0]){
var ispan=span.children[0].innerHTML;
}
var _a_=document.createElement("a");
//_a_.href=""+_mp3_+"&name="+_b_.children[0].innerHTML+"-"+ispan;
_a_.href = _mp3_.substring(0, _mp3_.indexOf('.mp3') + 4);
_a_.download=trim(_b_.children[0].innerHTML+"-"+ispan)+".mp3";
_a_.title='Скачать '+_b_.children[0].innerHTML+"-"+ispan;
_a_.draggable="true";
_a_.innerHTML='<span style="cursor:copy;padding:6px;width:16px;height:16px;background-color:#5F7D9D;color:#fff;border-radius:2px;"><img src="http://st0.vk.me/images/icons/darr.gif" /></span>';
_a_.style.zIndex="10";
_a_.style.left="30px";
_a_.style.top=_t_;
_a_.style.position="absolute";
main_div[i].parentNode.insertBefore(_a_,main_div[i].parentNode.firstChild);
_b_.style.paddingLeft="27px";
}
}
setInterval(function(){
if(window.location.href.indexOf('vk.com')>1) {
if(document.getElementsByClassName("area clear_fix").length!=0){
audio();
}
}
},1000);
В 2012-2013 годах я нашёл одно онлайн-радио, которое «зацепило» меня большим выбором хорошей музыки и тем, что там (почти) не было рекламы.
По своей должности я — web-разработчик, да ещё интересуюсь различными технологиями и происходящим в науке, и посему у меня довольно часто открыто большое количество вкладок в браузере, а зачастую ещё и несколько профилей в браузере. А если ещё добавить к этому среду разработки, графический редактор, открытые папки, то хоть заводи навигатор по всем открытым окнам и вкладкам.
Музыка во вкладке в браузере у меня играла большую часть времени. Когда мне нужно было приостановить воспроизведение, чтобы ответить на звонок или посмотреть интересный видеоролик, приходилось сначала найти нужное окно браузера, потом — нужную вкладку и только после этого можно было нажать заветную кнопку паузы.
Такое происходило часто, и я всё чаще стал задаваться мыслью найти решение этой проблемы.


Если вы пользуетесь устройством с небольшой диагональю дисплея, то наверное замечали, что на некоторых сайтах "липкие" плашки отъедают значительную часть экрана. Прибавим к этому меню браузера и операционной системы, зачастую узкий экран (16х9) и, в итоге, остаётся не так много вертикального пространства. Расширение Bar Breaker решает эту проблему (доступно для Chrome и Firefox).

Хабр! Добро пожаловать снова.
Это вторая часть, продолжающая серию статей про связанных с разработкой расширения для фрилансеров.
С первой статьей, где мы занимаемся разработкой расширения, вы можете ознакомиться здесь. Также найти весь исходный код на GitHub и само расширение в Chrome Web Store.
В этой статье я расскажу, как опубликовать расширение в Chrome Web Store.
С наступающим Фрилансер. Будь сильней, быстрей, выше.

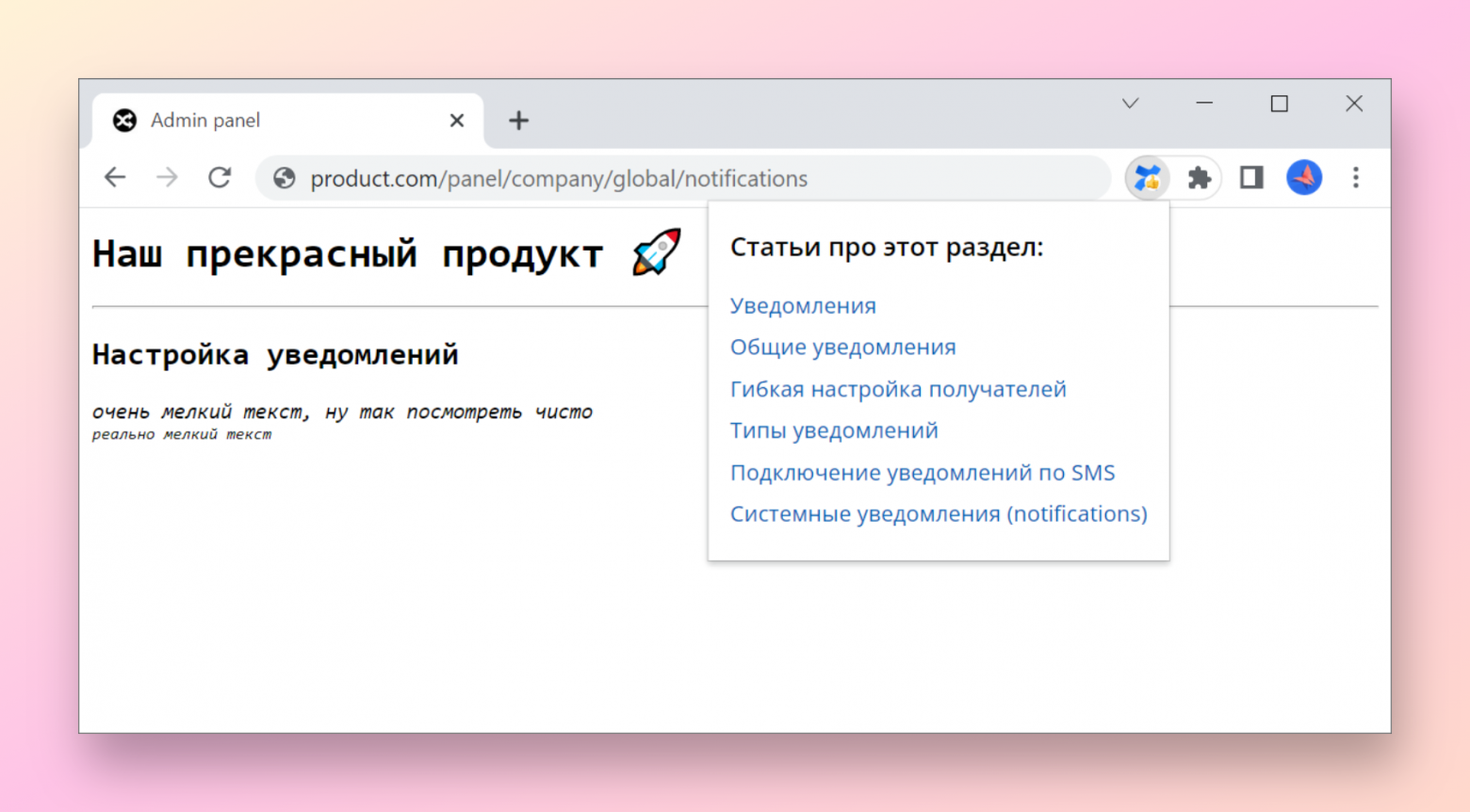
Всем привет! Сталкивались ли вы с ситуацией, когда в вашей админке пользователям трудно интуитивно разобраться, возможности быстро исправить это нет, а существующую документацию по ней никто не читает? Знакомы ли вам частые вопросы вида "А как это настроить?" или "А можно ли сделать настройками X?", ответы на которые уже описаны?
С подобным столкнулся я, и подумал, а что легко и быстро можно попробовать в качестве эксперимента. В статье расскажу вариант решения, как все это сделать без доработок самого продукта, что у меня в итоге вышло (и что не вышло), какие ошибки допустил и как можно сделать лучше.

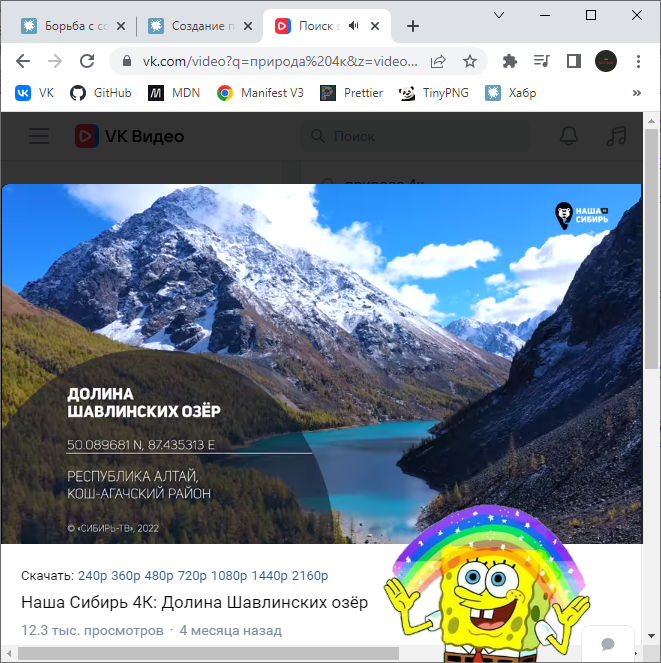
А вот бы, при переходе на страницу с любым видео, под плеером отображались ссылки для скачивания его в любом из доступных качеств...
Всем здравствуйте! На связи создатель расширения Avito Blacklist Паша Сырников (это я) 👋🏼. Недавно количество пользователей моего расширения перевалило за 300 и было принято решение подвести короткий итог.

Всем привет! Недавно публиковал статью о создании браузерного расширения для скачивания любого видео загруженного во ВКонтакте в любом из доступных качеств.
На тот момент всё ограничилось возможностью скачивания лишь с мобильной версии сайта, так как из неё проще всего вытащить прямые ссылки на .mp4 файлы. Вчера у меня всё же дошли руки до того, чтобы заставить расширение работать и на полной версии сайта. И вот как я это сделал.