
Новогодний датасет 2018: открытая семантика русского языка



Если задаться вопросом, отчего семантические технологии до сих пор широко не шагнули в массы, ответ окажется на поверхности: из-за сложности существующей реализации. Сложно создать уникальный идентификатор предмета или отыскать в словарях идентификатор класса предмета, сложно и описывать предметные свойства - простому человеку не понятны и чужды эти Schema.org, Dublin Core, etc. Надобен бы простой, примитивный даже инструмент - чтобы занимательная семантика стала массовым явлением. И такой инструмент, конечно же, есть - это обычные вопросы естественного языка: что, зачем, как? - и т.д.


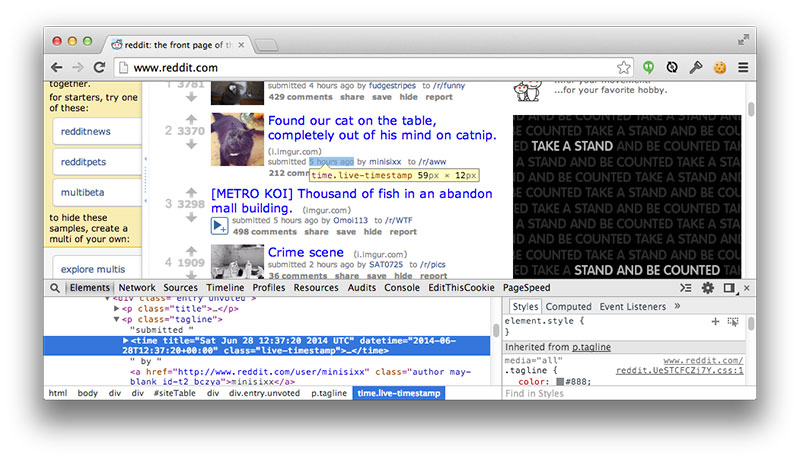
<time> представляет собой дату, время или период времени, представленные в машинночитаемом формате. Он может быть полезен для создания расписаний, архивов или других функций, связанных со временем. WordPress использует этот элемент в базовой теме оформления. Ещё один пример использования <time> — Reddit:

Меня зовут Николай, я Frontend-разработчик IT-компании Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.

Товарищи, я начинаю цикл статей-туториалов по разметке данных с помощью разного ПО. Начать решил с самого знаменитого из всех бесплатных инструментов - Computer Vision Annotation Tool. Им может воспользоваться буквально любой желающий, достаточно только зарегистрироваться.
Предупреждаю: это вводная статья для новичков, призванная решить самые главные вопросы "как это работает и куда тыкать". Экспертов прошу поправить или дополнить написанное.
На русском языке не встречал настолько подробных гайдов. Думаю он будет очень полезен.

Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
В этой статье мы говорим о вложении тегов друг в друга, так как это один из неочевидных моментов, в которых многие новички часто делают ошибки.
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.example.com/">Главная</a>
<img itemprop="logo" src="http://www.example.com/logo.png" />
</div>

 Но дело серьёзно осложняется тем, что компьютеры так и научились ориентироваться в нашем мире. Всё, что они так хорошо делают, они делают по аналогии, не вдаваясь в суть и не нагружая себя смыслом происходящего. Может оно и к лучшему — дольше проживём, не будучи порабощены бездушным племенем машин.
Но дело серьёзно осложняется тем, что компьютеры так и научились ориентироваться в нашем мире. Всё, что они так хорошо делают, они делают по аналогии, не вдаваясь в суть и не нагружая себя смыслом происходящего. Может оно и к лучшему — дольше проживём, не будучи порабощены бездушным племенем машин.
Зачем нужны заголовки и какие теги для них использовать?
Этот вопрос нам задают чаще всего.