
Привет, друзья!
В этой статье я хочу поделиться с вами результатами небольшого эксперимента, суть которого заключается в создании обертки над Fetch API для максимального упрощения работы с ним.
С чего все началось?
Прочитал статью Kent C. Dodds "Replace axios with a simple custom fetch wrapper", изучил несколько аналогичных утилит других разработчиков и решил, что могу сделать лучше. О том, насколько мне это удалось, судите сами.
Ссылки
Исходный код проекта находится здесь.
Обертка в виде npm-пакета — very-simple-fetch (хотел назвать пакет просто simple-fetch, но это название оказалось занято).
Нет предела совершенству и не ошибается только тот, кто ничего не делает, поэтому буду рад любой конструктивной критике, любым замечаниям и предложениям по улучшению инструмента: отправляйте реквесты или пишите в личку.
Что насчет Axios?
Наша обертка будет сильно похожа на axios. Это объясняется тем, что axios — лучший из известных мне инструментов для отправки HTTP-запросов. Он одинаково хорошо работает как в браузере, так и в Node.js. Безусловно, разработчики axios проделали большую работу. Однако в большинстве случаев нам для решения повседневных задач, связанных с разработкой веб-приложений, не требуется весь функционал, предоставляемый этим инструментом. Если в цифрах, то размер axios составляет 371 Кб, а размер very-simple-fetch — 9.33 Кб.

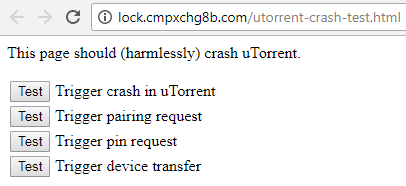
 В двух версиях uTorrent (под Windows и в веб-версии uTorrent Web) обнаружено несколько опасных уязвимостей, которые легко эксплуатировать. При этом они позволяют запускать произвольный код на машине, где запущен uTorrent (веб-версия); получить доступ к скачанным файлам, в том числе копировать их, просматривать историю скачиваний (веб-версия и Windows).
В двух версиях uTorrent (под Windows и в веб-версии uTorrent Web) обнаружено несколько опасных уязвимостей, которые легко эксплуатировать. При этом они позволяют запускать произвольный код на машине, где запущен uTorrent (веб-версия); получить доступ к скачанным файлам, в том числе копировать их, просматривать историю скачиваний (веб-версия и Windows).