
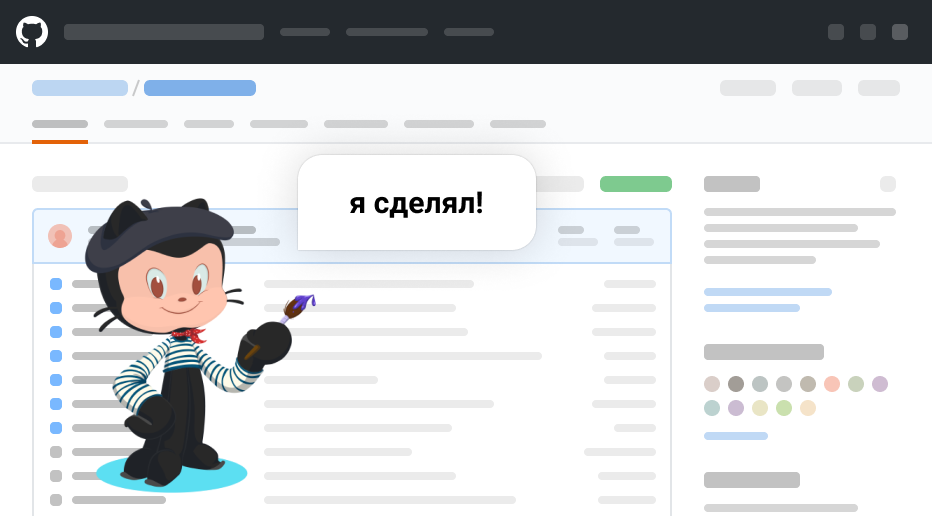
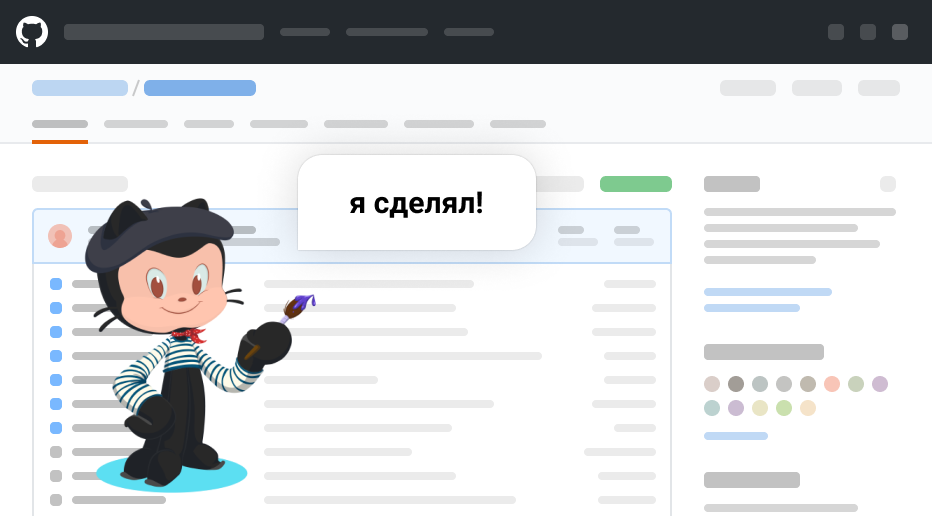
GitHub предоставил возможность посмотреть на новый дизайн в раннем доступе.
Скриншоты ДО/ПОСЛЕ под катом.

GitHub предоставил возможность посмотреть на новый дизайн в раннем доступе.
Скриншоты ДО/ПОСЛЕ под катом.

Приватные репозитории GitHub становятся еще доступнее. Детали под катом

Ещё одна статья-перевод о приватности наших данных. В этот раз речь пойдет о GPS, принципах его работы и нерешенных вопросах безопасности, так что готовьте шапки из фольги и вперед под кат.

Вы уже слышали о новом подходе JAMstack? Возможность писать веб-приложения на любимом фреймворке, управлять контентом из админ панели, а на выходе получать полностью валидные HTML-страницы построенные согласно с самыми последними рекомендациями SEO, PWA и a11y.
Интересно? Тогда вот список рассматриваемых вопросов в этой статье:

Субъективная попытка оценить мир open source, с позиции рядового контрибьютора, спустя два года ежедневного участия. Не претендую на истину, не напрягаю советами, только структурированные наблюдения. Возможно, эта статья поможет лично вам понять — быть или не быть open source contributor'ом.

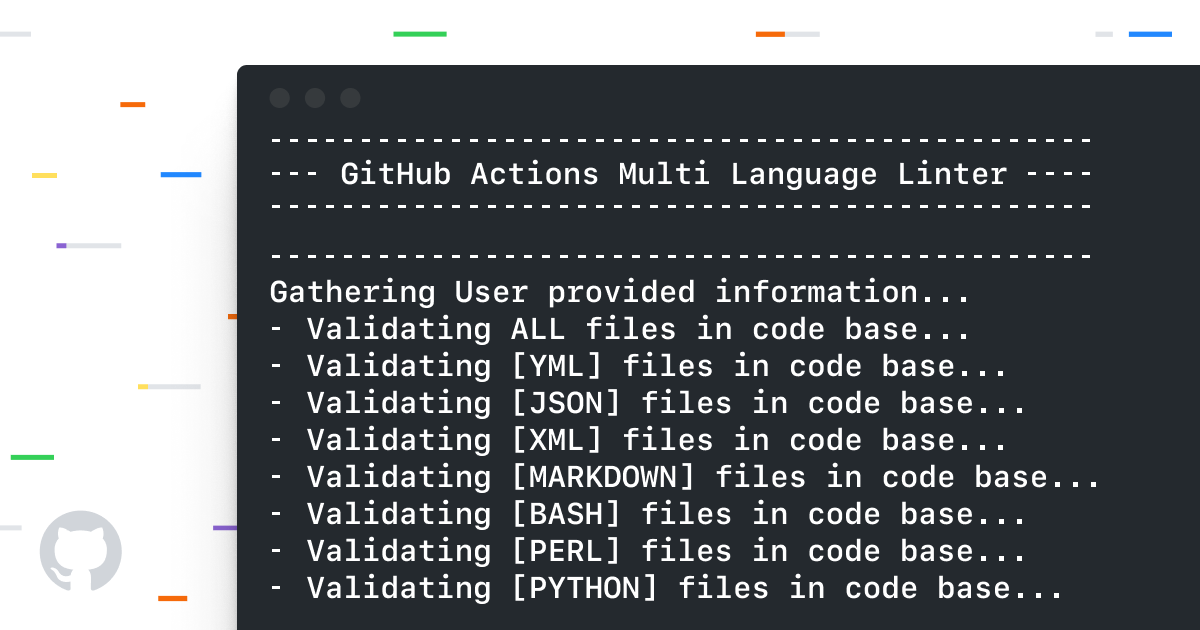
Команда DevOps инженеров из GitHub поделились своим универсальным решением для проверки качества кода. С ним можно настроить линтер для 17 языков всего в 11 строк:
name: Lint Code Base
on:
push:
branches-ignore:
- 'master'
jobs:
linter:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: docker://github/super-linter:v2.1.0Код выше является YAML конфигурацией для GitHub Actions (бесплатный CI/CD от GitHub) и далее мы разберемся с его содержимым и принципом работы.

@octokit/rest изначально не является оригинальной разработкой GitHub, и представляет собой адаптацию github — самого популярного пакета 2017 года от пользователя @bkeepers. В этом посте будем говорить про @octokit/rest — теперь официальный JavaScript SDK для GitHub REST API.

По горячим следам, наконец-то, принятого пулл-реквеста, спешу объявить что официальный сайт Node.js теперь доступен на русском языке.

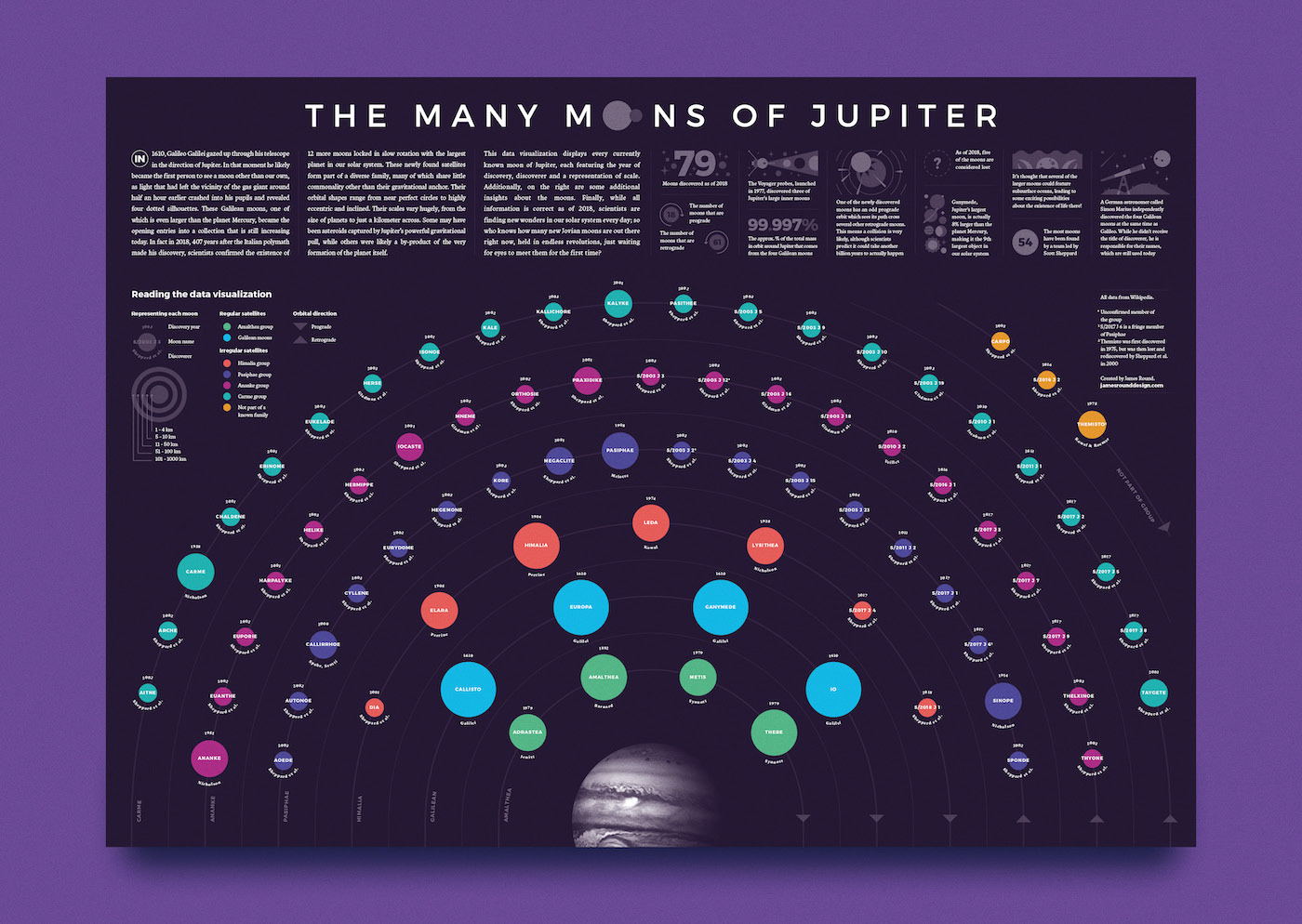
Джеймс Раунд — известный лондонский графический дизайнер и иллюстратор поделится своими секретами по передаче сложных идей визуально привлекательным способом. Узнайте как Джеймс рассказывает истории через данные с помощью реальных примеров его инфографики!

В прошлом месяце я выступал с 30-минутным докладом на конференции Awwwards в Сан-Франциско. Раньше я довольно часто выступал с докладами, в основном по CSS и веб-дизайну, но этот спич немного отличался. Я решил поделиться 20 вещами, которые я узнал за последние 10 лет, как соучредитель Dribbble. Время летит незаметно, и я только что принял решение полностью уйти из компании и наблюдать дальше со стороны.
Мои размышления о том, что я узнал во время создания сообщества дизайнеров, как мы обучались ведению бизнеса и какие решения принимались в трудные годы жизни, оказались очень забавными и емкими. Я подумал, что было бы хорошо поделится этими мыслями и в текстовом виде, и вот мы здесь.

Под катом Джесс Эдди рассказывает как презентовать дизайн "недизайнерам", заказчикам или другим заинтересованным лицам и как получить от них реальную и полезную обратную связь.

В 2008 году Internet Explorer от Microsoft занимал почти 60% мирового рынка браузеров. Firefox от Mozilla тянулся далеко на втором месте, занимая примерно треть рынка. Google Chrome дебютировал 2 сентября 2008 года и занимая лишь 0,3%.
Спустя десятилетие Chrome уже захватил 70% браузерного пространства. Как Google вошли и стали доминировать в совершенно новом для себя секторе всего за десять лет?

Не так давно я перевел статью о том как Google Chrome практически полностью монополизировал рынок браузеров. В силу специфики такого жанра как "перевод", я не мог вносить существенные изменения в настрой и основной посыл статьи, поэтому на выходе получился слегка однобокий и восхваляющий взгляд автора оригинала.
Для восстановления баланса и гармонии, я бы хотел рассказать об основных проблемах и неприятных моментах в истории становления браузера от "компании добра".

Как известно на одних бойлерплейтах далеко не уедешь, поэтому приходится лезть вглубь любой технологии, чтобы научиться писать что-то стоящее. В этой статье рассмотрены детали Gatsby.js, знание которых позволит вам создавать и поддерживать сложные вебсайты и блоги.

Еще один I/O стал историей! Мы работали в песочницах, смотрели сногсшибательные демонстрации продуктов и слушали музыку созданную искусственным интеллектом. Специально для вас мы собрали список 100 анонсов, которые мы сделали на I/O:

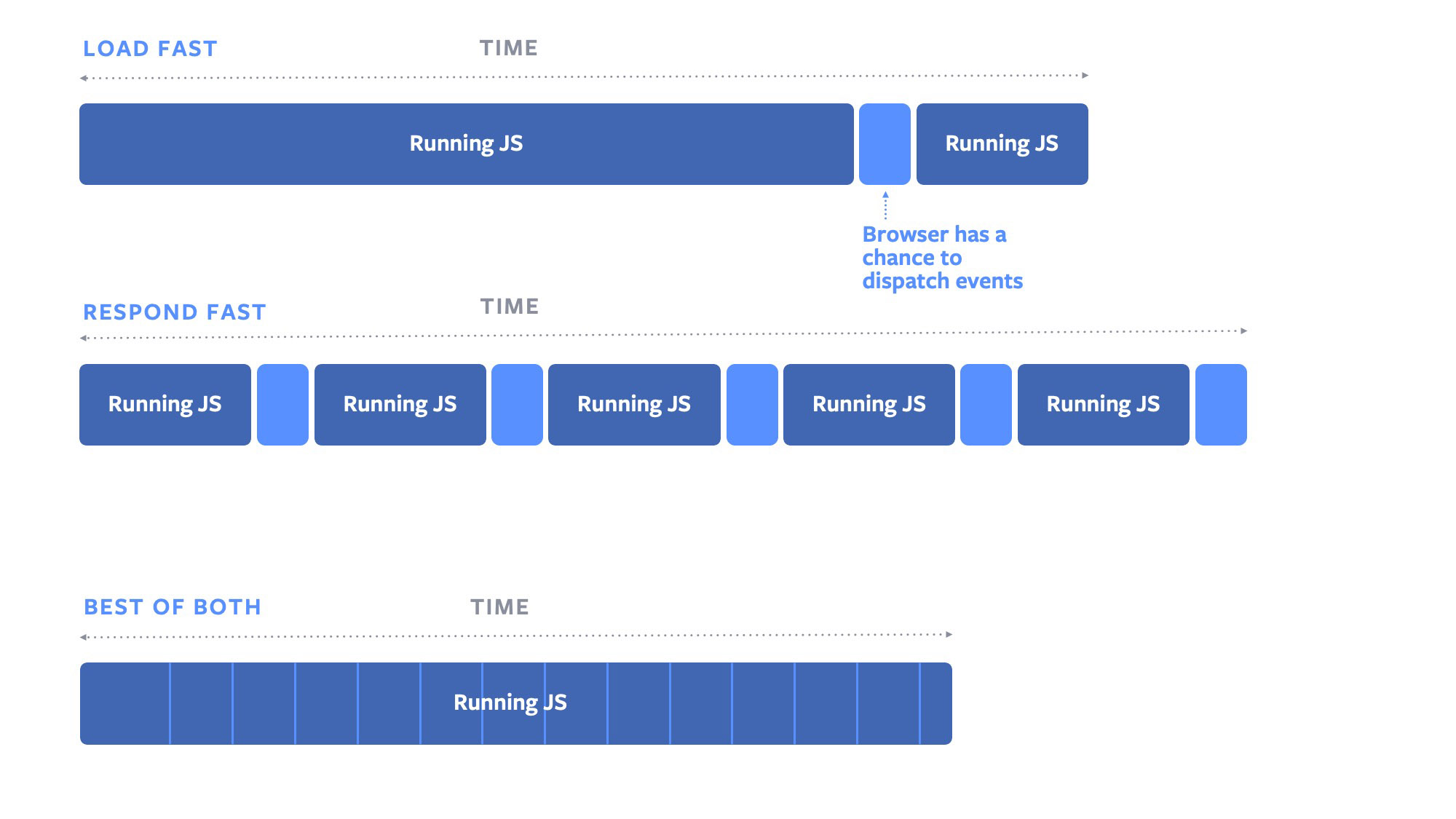
Наше положение, как владельцев популярного веб-сайта — и наша работа в поддержке популярной платформы React — дают нам уникальные возможности и понимание работы с браузером, которые мы хотим использовать для решения проблемы "очередей". Являясь активным участником сообщества веб-стандартов(W3C), мы принимали участие в обсуждении многих инноваций, включая service workers и CSS-overscroll, но до недавнего времени мы никогда не создавали собственные инициативы для улучшения веб-браузера. С целью добиться значительных увеличения производительности, был предложен новый API, который в результате тесного сотрудничества с нашими коллегами из Google Chrome, был предоставлен для ознакомительной версии. Chrome v74 будет включать в себя isInputPending API, и может быть использован для улучшения как общего времени выполнения JavaScript, так и времени отклика на события. Это лишь первый шаг к улучшению планирования JavaScript в вебе. Мы надеемся получить отзывы разработчиков и использовать их для создания финальной версии API.

Мы очень рады объявить о начале бета-тестирования GitHub Sponsors ― нового способа финансовой поддержки разработчиков программного обеспечения с открытым исходным кодом, которое мы используем каждый день. Участники open source комьюнити создают инструменты для каждого из нас и GitHub Sponsors ― это новый способ помогающий с финансированием их проектов.