Продолжение. Первая часть — Чёрная смерть. Вторая часть — Кровавая Мэри.

После того, как Кровавая Мэри ввела монополию на копирование книг, обеспечив власти возможность цензуры, ни книготорговцы, ни корона не испытывали желания что-либо менять. Идиллия длилась 138 лет.
Монополия была учреждена Марией I в 1557 году, как механизм цензуры, предотвращающий распространение и обсуждение протестантской литературы. Её преемница, Елизавета I с удовольствием воспользовалась этой монополией уже для того, чтобы предотвращать распространение и обсуждение литературы католической.
На протяжении XVII века парламент пытался постепенно отобрать у монархов контроль над цензурой. В 1641 году праламент распустил суд, в котором обычно слушались дела о нарушении копирайта, так называемую "
Звёздную палату". В результате нарушение авторских прав стало де-факто ненаказуемым преступлением, примерно как сегодня в Швеции переход улицы в неположенном месте. Технически это является правонарушением, но фактически никто не будет за него судить и наказывать. В результате этого творческая активность в Британии буквально взлетела в стратосферу.
К сожалению, парламент вовсе не этого хотел добиться.






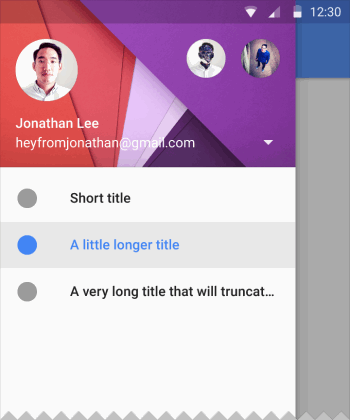
 В данной статье я расскажу, как быстро добавить в ваше приложение для Android боковое меню (aka Navigation Drawer) в стиле Material Design. Для этого мы воспользуемся
В данной статье я расскажу, как быстро добавить в ваше приложение для Android боковое меню (aka Navigation Drawer) в стиле Material Design. Для этого мы воспользуемся 
 После того, как Кровавая Мэри ввела монополию на копирование книг, обеспечив власти возможность цензуры, ни книготорговцы, ни корона не испытывали желания что-либо менять. Идиллия длилась 138 лет.
После того, как Кровавая Мэри ввела монополию на копирование книг, обеспечив власти возможность цензуры, ни книготорговцы, ни корона не испытывали желания что-либо менять. Идиллия длилась 138 лет.