Завершив создание веб-архитектуры для нашего нового веб-комикса
Meow the Infinite, я решил, что самое время написать несколько давно назревших технических статей. Данная статья будет посвящена фильтру, разработанному мной несколько лет назад. Он никогда не обсуждался в области сжатия видео, хотя мне кажется, что это стоит сделать.
В 2011 году я разработал “half-pel filter”. Это особый вид фильтра, который берёт входящее изображение и максимально убедительно отображает, как бы выглядело изображение при сдвиге
ровно на полпикселя.
Вероятно, вы задаётесь вопросом, зачем вообще может понадобиться такой фильтр. На самом деле, они достаточно часто встречаются в современных видеокодеках. Видеокодеки используют подобные фильтры, чтобы брать фрагменты предыдущих кадров и использовать их в последующих кадрах. Более старые кодеки перемещали данные кадра только по целому пикселю за раз, однако новые кодеки пошли дальше и для лучшей передачи мелких движений позволяют выполнять сдвиг на половину или даже на четверть пикселя.
При анализе поведения алгоритмов компенсации движения в традиционных halfpel-фильтрах,
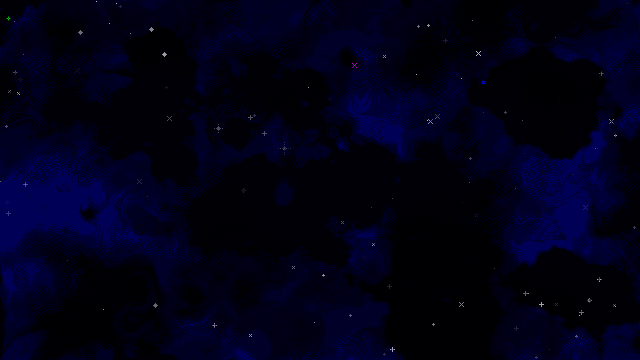
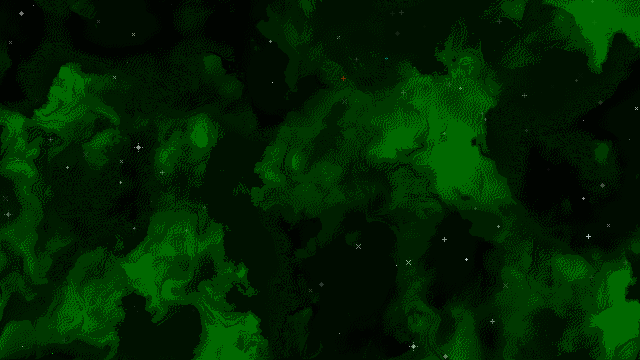
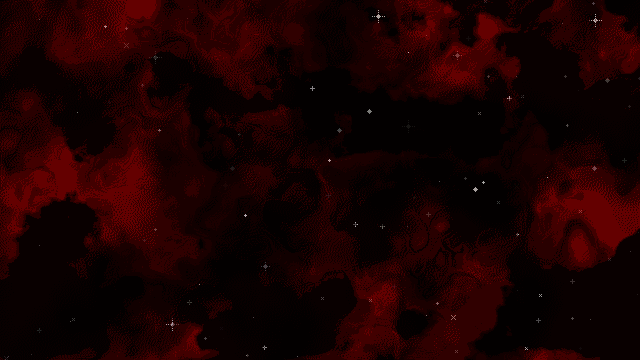
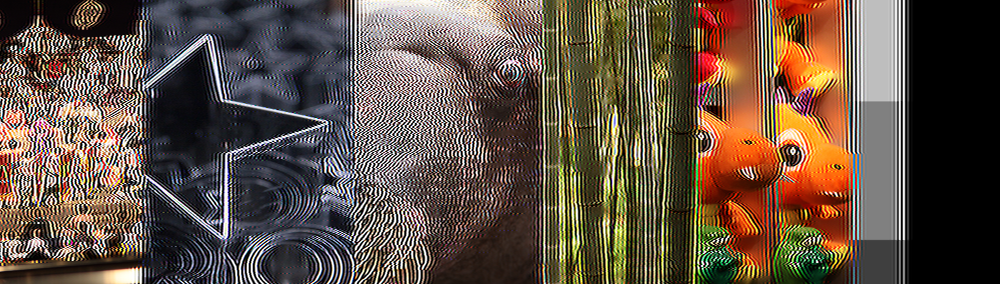
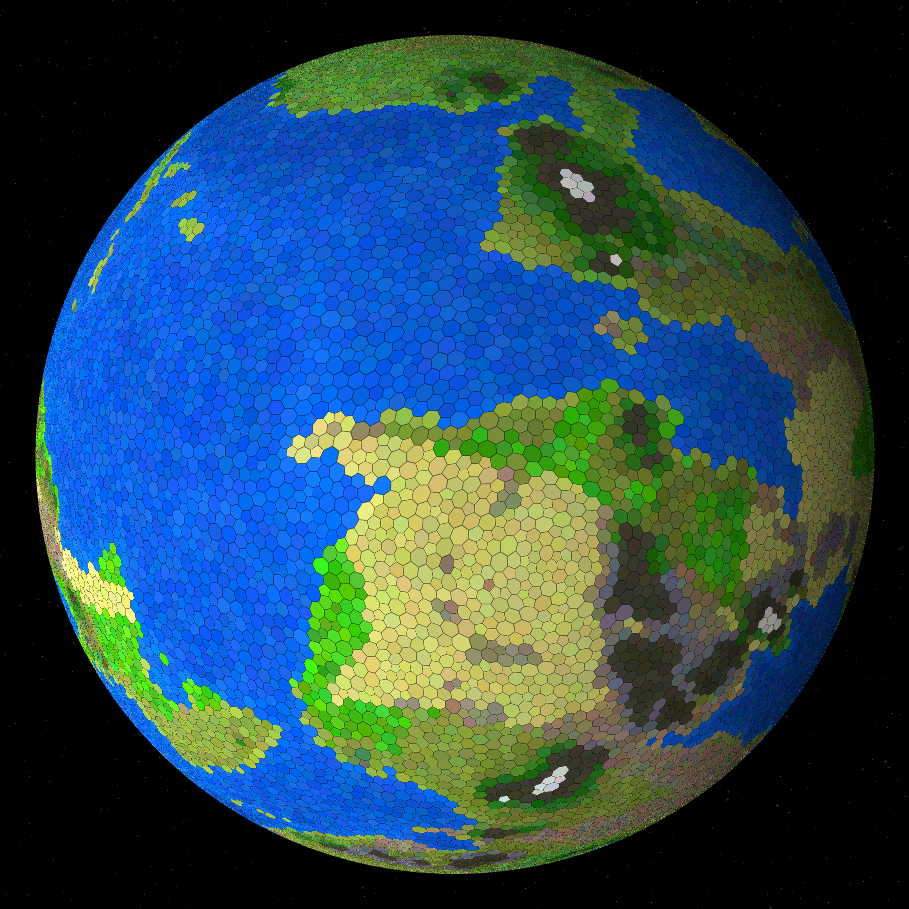
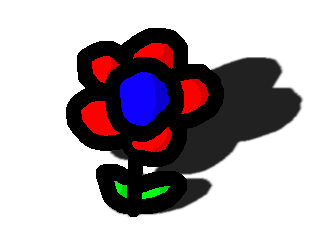
Джефф Робертс выяснил, что при многократном применении к последовательным кадрам они быстро деградируют, заставляя другие части видеокомпрессора использовать для исправления артефактов больше данных, чем необходимо. Если отключить эти исправления и взглянуть на «сырые» результаты halfpel-фильтра, то такое исходное изображение:
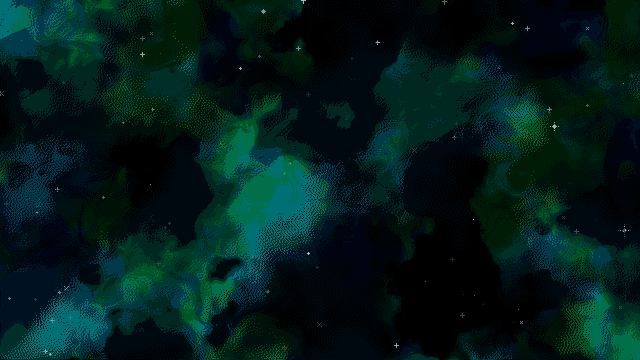
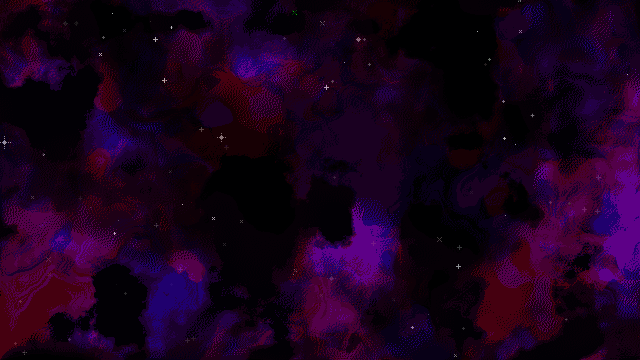
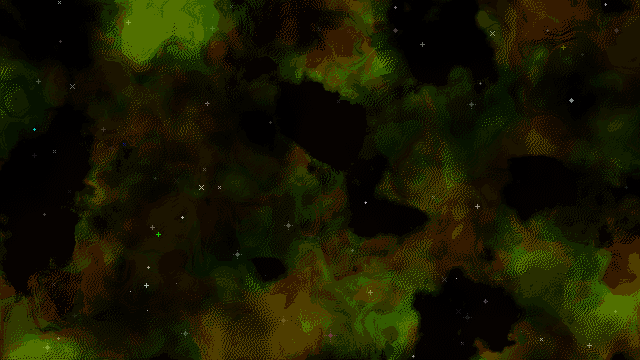
превращается вот в такое:
всего спустя одну секунду видео. Как и должно, оно сдвинуто в сторону, потому что каждый кадр сдвигал изображение на полпикселя. Но результат выглядит не как перемещённая версия исходного изображения, он серьёзно искажён.