На данный момент рынок интернет-маркетинга претерпевает ряд переломных моментов – сегодня в интернете можно купить всё что угодно, лёжа при этом на уютном диване у себя дома. Для компаний, предоставляющих товары и услуги, имеющих много конкурентов в своём сегменте, поиск новых клиентов традиционными способами уже не так эффективен. В наш век для обычного человека значимую роль играет удобство и лёгкость в приобретении товара. Одним из таких комфортных средств является поиск и покупка через интернет. И сейчас всё делается для того, чтобы сделать его максимально быстрым и удобным для пользователя.
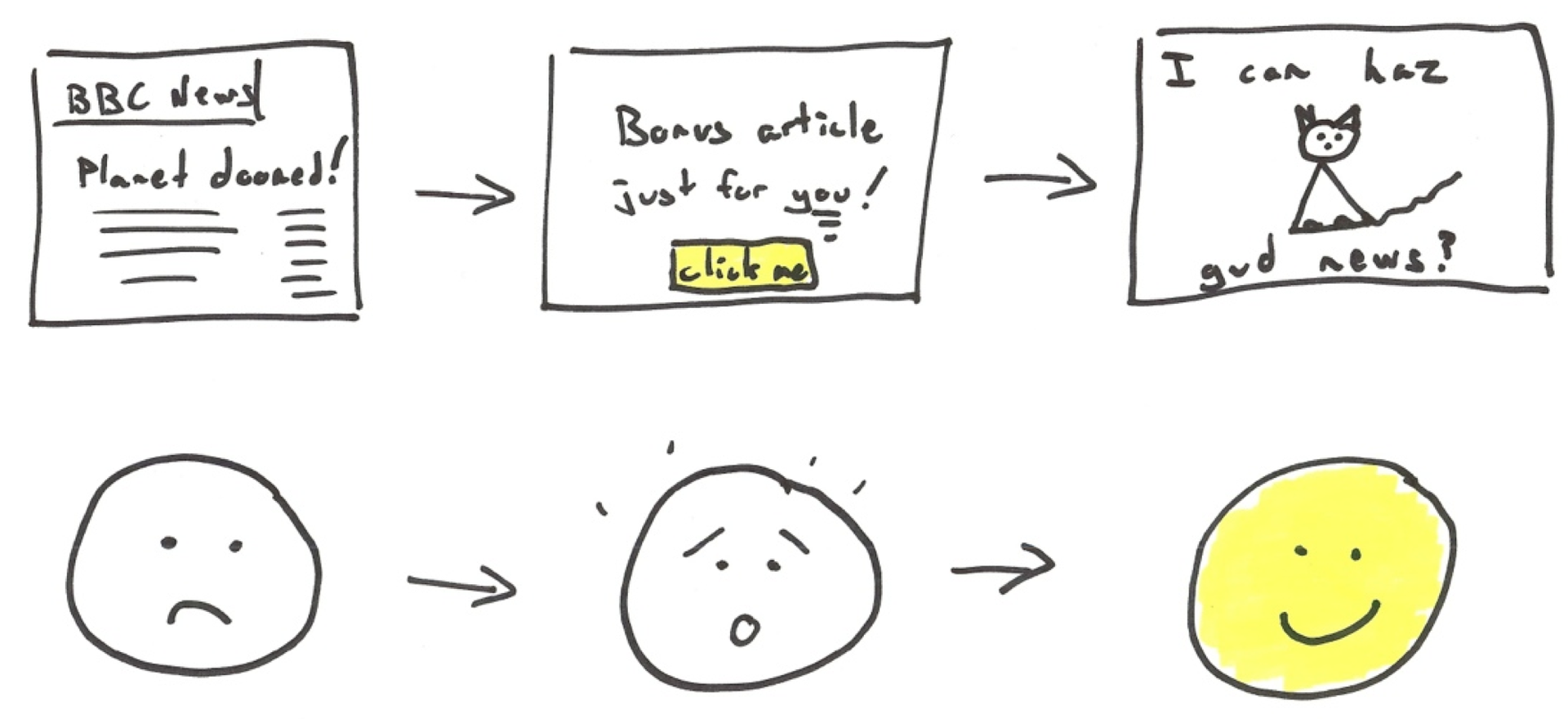
Большинство обывателей интернета сталкивается с такой проблемой: нуждаясь в приобретении чего-либо в сети, они попадают на сайты, в которых сосредоточено большое количество контента и просто огромный перечень разных товаров и услуг, большинство из которых ему ну совсем не нужны…В результате, его внимание сосредотачивается не на том, что он искал, а на куче вещей, отдаляющих его от покупки: большое количество меню, разные понятия и формулировки, другие услуги, рекламные баннеры сторонних ресурсов, непонятный и якобы “крутой, привлекающий дизайн” и т.д.
Итак, к чему я веду…
В этой статье я хочу поделиться некоторыми рекомендациями о том, как всё же НЕ МЕШАТЬ пользователю становиться клиентом, также это будет полезно тем, кто занимается арбитражем трафика и не понаслышке знает, что такое партнёрский маркетинг и монетизация трафика по модели
CPA(
Cost Per Action).
Значит, поехали! У вас есть бизнес, но требуется выстроить эффективную стратегию привлечения пользователей на сайт с конкретным товаром или услугой. Ниже я приведу конкретные советы, как сделать страницу с товаром, благодаря которой будет заметное увеличение конверсий посетителей в
лиды (
потенциальные клиенты).
Вот несколько простых пошаговых стратегий, позволяющих как опытным, так и новичкам избежать основных ошибок в разработке
целевых страниц (
страница захвата контактов, Landing Page, посадочная страница, страница приземления), а также повысить
конверсию (
целевое действие, CTA, отношение совершенных действий, к кликам (выраженное в %)) уже имеющихся: