Пользователь
Уроки украинского
Несколько замечательных особенностей украинского языка.
1. Звательный падеж.
Эта милая сердцу категория была в общем прародителе всех славянских языков, но сейчас осталась рудиментарно. Хотя она и понятна носителю современного русского, возьмите обращение «Друже!». Звательный падеж знаком нам из Библии («Отче наш!», «Врачу, исцелися сам!»), что неудивительно, так как церковнославянский — солунский диалект староболгарского.
Примеры:
13 полезных однострочников на JavaScript

Здесь представлено 13 однострочников. Примеры подготовлены с использованием Node.js v11.x. Если вы будете использовать их в другой среде — это может повлиять на их выполнение.
TensorFlow для начинающих. Часть 1: общие сведения, установка библиотеки

Этот материал посвящён основам TensorFlow и рассчитан на читателей, которые ничего не знают о данной библиотеке.
Всё, что нужно знать об автоматических переносах в CSS

Недавно меня пригласили выступить с вечерней лекцией в Типографском обществе Австрии. Для меня стало большой честью последовать по стопам таких светил, как Мэтью Картер, Вим Краувел, Маргарет Калверт, Эрик Шпикерман и покойная Фреда Сэк.
Я рассказал о некоторых золотых правилах типографики в интернете, а потом во время секции QA меня спросили о текущей ситуации с автоматическими переносами в вебе. Это хороший вопрос, особенно с учётом того, что немецкий язык знаменит часто используемыми длинными существительными (например, Verbesserungsvorschlag означает «предложение для улучшения»), поэтому переносы широко используются в большинстве письменных носителей.
Вычисляемое видео в 755 мегапикселей: пленоптика вчера, сегодня и завтра

Какое-то время назад автору довелось читать лекцию во ВГИК, и в аудитории было много людей с операторского факультета. Аудитории был задан вопрос: «С каким максимальным разрешением вы снимали?», и дальше выяснилось, что примерно треть снимала 4К или 8 мегапикселей, остальные — не более 2К или 2 мегапикселя. Это был вызов! Мне предстояло рассказать про камеру с разрешением 755 мегапикселей (raw разрешением, если быть точным, поскольку конечное у нее 4К) и какие феерические возможности это дает для профессиональной съемки.
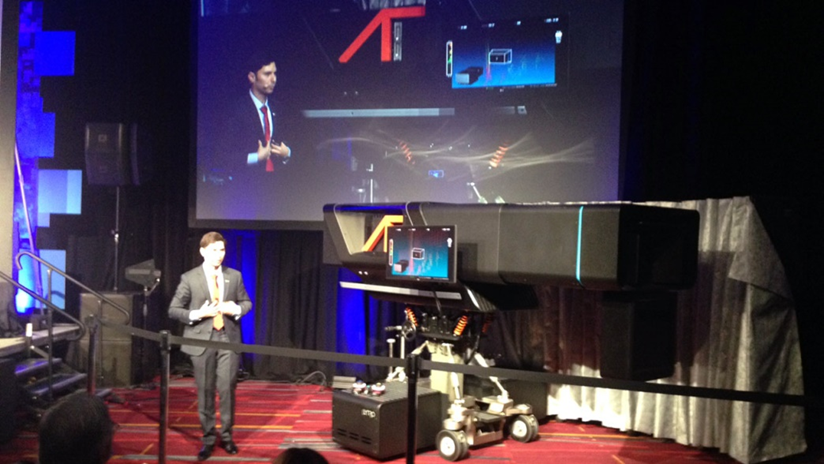
Сама камера выглядит так (этакий маленький слоник):

Причем, открою страшную тайну, чтобы сделать этот снимок искали ракурс получше и человека покрупнее. Мне доводилось щупать эту камеру вживую, скажу, что она выглядит намного крупнее. Снимок ниже с Йоном Карафином, с которым мы примерно одного роста, более точно передает масштабы бедствия:

Кому интересны принципиально возможности вычисляемого видео о которых редко пишут — вся правда под катом! )
Под капотом Graveyard Keeper: Как реализованы графические эффекты

Сегодня я хочу рассказать о графических приемах и ухищрениях, которые мы применяли для создания той картинки, которую вы видите на гифке выше.
Мы очень трепетно относимся к визуалу наших игр и по этому вложили довольно много времени и сил в различные эффекты и прочие плюшки, которые позволили бы сделать наш пиксель-арт максимально привлекательным. Возможно, кто-то найдет что-то полезное для себя.
Для начала, кратко перечислю из чего собирается картинка в нашей игре:
Полное руководство по правильному использованию анимации в UX
The ultimate guide to proper use of animation in UX автора Taras Skytskyi.

В настоящее время трудно впечатлить или даже удивить анимацией интерфейса. Она показывает взаимодействие между экранами, объясняет, как использовать приложение или просто направляет внимание пользователя. Изучая статьи об анимации, я узнал, что почти все они описывают только конкретные варианты использования или общие факты об анимации, но я не сталкивался с какой-либо статьей, где все правила, касающиеся анимации интерфейсов, были бы четко и практически описаны. Но, в этой статье я не буду писать ничего нового, я просто хочу собрать все основные принципы и правила в одном месте, так что другим дизайнерам, которые хотят запускать анимированные интерфейсы, не нужно было искать дополнительную информацию.
Оптимизация графики для веба: самое важное
tl;dr
Cжатие изображений всегда должно быть автоматизировано
Оптимизацию графики обязательно надо автоматизировать. О ней легко забыть, рекомендации меняются, да и сам контент может легко проскользнуть мимо конвейера сборки. Для автоматизации при сборке используйте imagemin или libvips. Есть и много других.
Большинство CDN (например, Akamai) и сторонних решений вроде Cloudinary, imgix, Fastly Image Optimizer, Instart Logic SmartVision и ImageOptim API предлагают комплексные автоматизированные решения для оптимизации изображений.
На чтение статей и настройку конфигурации вы потратите время, которое дороже оплаты их услуг (у Cloudinary есть бесплатный тариф). Но если всё-таки не хотите отдавать работу на аутсорсинг по соображениям стоимости или из-за дополнительной latency, то выбирайте приведённые выше варианты с открытым исходным кодом. Проекты Imageflow или Thumbor предлагают альтернативу на собственном хостинге.
Обзор новшеств ECMAScript 2016, 2017, и 2018 с примерами

История ES6-модулей

История языка EcmaScript простирается от простого языка сценариев в браузере вплоть до современного языка общего назначения, работающего в различных хост-окружениях. Вместе с усложнением языка появилась и необходимость организации модульной структуры и переиспользования кода с помещением его в библиотеки. Первые библиотеки импортировались за счет загрузки соответствующего JS-файла с хоста поставщика или CDN, а взаимодействие производилось, как правило, посредством экспорта функций и классов с заранее известными именами в глобальное пространство — объект window.
Неявное преобразование типов в JavaScript. Сколько будет !+[]+[]+![]?
Number, String, Boolean, Null, Undefined. К этому списку в ES6 добавился тип Symbol, который ведёт себя совсем не так, как другие типы. Явное приведение типов — процесс простой и понятный, но всё меняется, когда дело доходит до неявного приведения типов. Тут то, что происходит в JavaScript, некоторые считают странным или нелогичным, хотя, конечно, если заглянуть в стандарты, становится понятно, что все эти «странности» являются особенностями языка. Как бы там ни было, любому JS-разработчику периодически приходится сталкиваться с неявным приведением типов, к тому же, каверзные вопросы о приведении типов вполне могут встретиться на собеседовании.
Эта статья посвящена особенностям работы механизмов приведения типов в JavaScript. Начнём мы её со списка выражений, результаты вычисления которых могут выглядеть совершенно неожиданными. Вы можете испытать себя, попытавшись найти значения этих выражений, не подглядывая в конец статьи, где будет приведён их разбор.
Вам действительно нужен Redux?
Не так давно React позиционировал себя как "V in MVC". После этого коммита маркетинговый текст изменился, но суть осталась той же: React отвечает за отображение, разработчик — за все остальное, то есть, говоря в терминах MVC, за Model и Controller.
Одним из решений для управления Model (состоянием) вашего приложения стал Redux. Его появление мотивировано возросшей сложностью frontend-приложений, с которой не способен справиться MVC.
Главный Технический Императив Разработки ПО — управление сложностью
— Совершенный код
Redux предлагает управлять сложностью с помощью предсказуемых изменений состояния. Предсказуемость достигается за счет трех фундаментальных принципов:
- состояние всего приложения хранится в одном месте
- единственный способ изменить состояние — отправка Action'ов
- все изменения происходят с помощью чистых функций
Смог ли Redux побороть возросшую сложность и было ли с чем бороться?
Объясняем современный JavaScript динозавру

Если вы не изучали JavaScript с самого начала, то осваивать его современную версию сложно. Экосистема быстро растёт и меняется, так что трудно разобраться с проблемами, для решения которых придуманы разные инструменты. Я начал программировать в 1998-м, но начал понимать JavaScript только в 2014-м. Помню, как просматривал Browserify и смотрел на его слоган:
Browserify позволяет делать require («модули») в браузере, объединяя все ваши зависимости
Я не понял ни слова из предложения и стал разбираться, как это может помочь мне как разработчику.
Цель статьи — рассказать о контексте, в котором инструменты в JavaScript развивались вплоть до 2017-го. Начнём с самого начала и будем делать сайт, как это делали бы динозавры — безо всяких инструментов, на чистом HTML и JavaScript. Постепенно станем вводить разные инструменты, поочерёдно рассматривая решаемые ими проблемы. Благодаря историческому контексту вы сможете адаптироваться к постоянно меняющемуся ландшафту JavaScript и понять его.
Я разработчик с 9 до 17 (и ты можешь стать таким)
Пожалуй, непопулярное мнение (и тут немного иронии от меня).Такая позиция близка и мила моему сердцу, хотя я тоже понимаю иронию. Одна из вещей, которые я говорю потенциальным работодателям с тех пор как меня уволили за отказ оставаться программировать после работы — это то, что я не согласен на овертайм. По крайней мере, не на регулярной основе. Я могу иногда поучаствовать в авралах, когда критически важно срочно накатить конкретное изменение или исправить баг, но за исключением таких случаев я буду появляться, вкалывать — и пойду домой.
Чтобы быть способным и отличным инженером, вам не нужно писать статьи в блоге, участвовать в проектах open source, выступать с техническими лекциями или делать что-нибудь ещё.
Можете оставить свой код в офисе — и это вполне нормально.
Angular 5

Введение
1 ноября 2017 года Google анонсировали мажорную версию Angular 5.0.0 под кодовым названием «пятиугольный пончик». Новая версия включает в себя новые функции и исправления ошибок, и в тоже время основной упор был снова сделан на то, чтобы уменьшить размер Angular, сделать его быстрым и простым в использовании. Полное описание всех изменений, включая критические, можно посмотреть в changelog файле официального репозитория Angular.
От переводчиков
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы поговорим о вышедшей новой версии, кратко рассмотрим некоторые из наиболее важных изменений и вспомним историю Angular. Также для тех кто только начинает изучать этот фреймворк, мы рассмотрим примеры того, как быстро разворачивать приложение на Angular. Хотелось бы отметить, что вы можете присоединиться к отечественному сообществу Angular в Telegram, а также посещать Angular Meetup в Москве.
Список лучших инструментов для web-анимации

Список лучших инструментов для web-анимации. SVG/CSS/Canvas/DOM анимация + GUI инструменты для генерации кривых Безье и CSS анимации.
Репозиторий: github.com/sergey-pimenov/awesome-web-animation
Страница-каталог: awesome-web-animation.netlify.app
В будущем список будет дополнен книгами и видео-курсами по web-анимации. Если вы заметите, что какого-то стоящего инструмента не присутствует — пожалуйста, напишите об этом и я добавлю его.
Также буду рад отзывам на инструменты из текущего списка, с помощью ваших отзывов я смогу сделать описание инструментов более полным.
Уязвимости в прошивках австралийских животных

На заливных лугах около Дарвина, Северные территории
Боевой бумеранг не должен возвращаться — это знает каждый абориген. Бумеранг нужен, чтобы разводить костёр трением, ломать ноги страусу, перепиливать сухожилия, стучать двумя друг об друга для музыки и делать ещё тысячу бытовых вещей. Для того, чтобы охотиться на летающих птиц, боевой бумеранг практически бесполезен – проще закидать их камнями или палками. Или бросить с 50-100 метров с помощью вумеры копьё из стебля травы с каменным наконечником, если птица особо жирная.
Проблема с птицами в том, что они имеют очень чёткий алгоритм реакции на угрозы. Вот кусочек псевдокода (естественно, я сейчас невероятно грубо упрощаю):
— Сгенерировать случайное число от 1 до 11.
— Если это 1-10 – смотреть вниз и искать еду до клевка.
— Если это 11 — осмотреться.
Таким образом, когда у вас на болоте сидит стая птиц в 50-60 голов, 5-6 птиц играют роль радара, обозревая небо и окрестности, а остальные в это время едят. Причём насыщаются все одновременно, без выделенных часовых – никакого ролевого распределения, просто отличное распараллеливание процессов.
Используем VS Code для Веб-разработки
VS Code (Visual Studio Code) — относительно новый текстовый редактор, выпущенный Microsoft. Он, также как и Atom, основывается на облочке Electron (написанной командой Atom), кардинально отличаясь реализацией самого редактора.
VS Code обладает своими уникальными фичами, такими, как, например, IntelliSense "из-коробки".
В этой статье я бы хотел поделиться тем, что нашел для себя полезным в VS Code для веб-разработки.
Осторожно! Под катом много картинок и гифок.
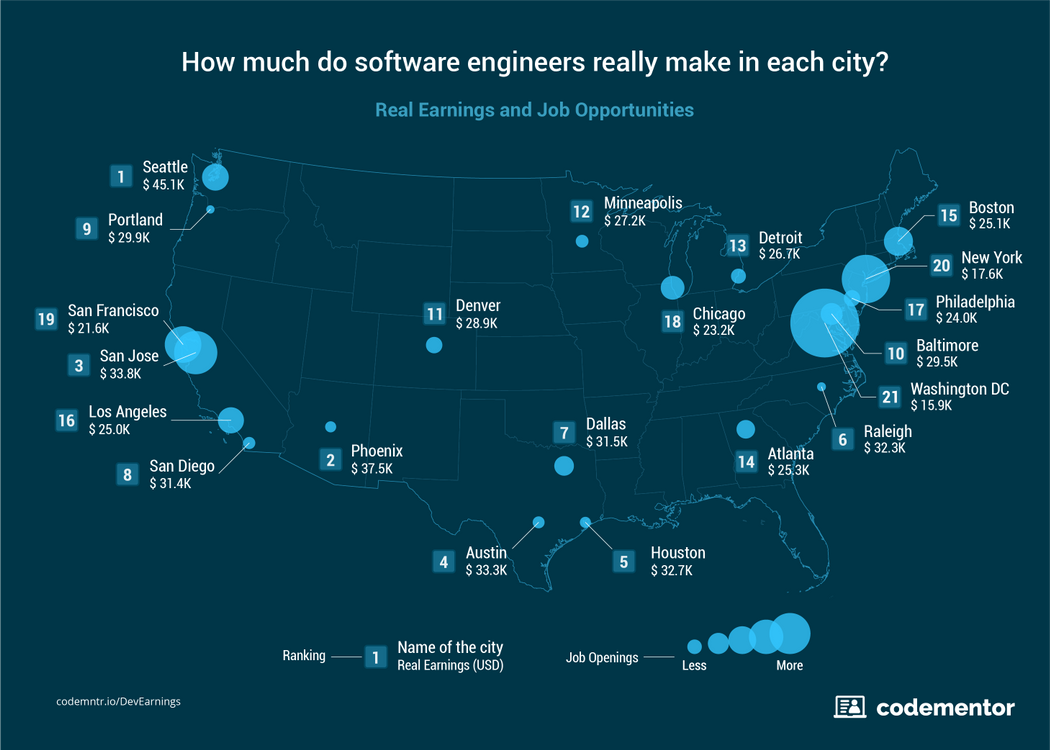
Где лучше всего жить и работать разработчику

Где лучше всего искать работу разработчику? В Нью-Йорке? Сан-Франциско?
Если судить по уровню заработной платы, Кремниевая долина явный победитель — среднегодовой доход для разработчика там составляет 110 554 $, согласно данным Glassdoor. Но стоимость аренды в области залива Сан-Франциско настолько высока, что не все разработчики могут позволить себе снимать там жильё.
Информация
- В рейтинге
- Не участвует
- Дата рождения
- Зарегистрирован
- Активность