Читать дальше →
а
Умная обрезка картинок с использованием точки фокуса
3 мин
32KНедавно передо мной встала задача обрезать около сотни огромных картинок из фотобанка под несколько десятков разных размеров. Эти готовые картинки потом будут использоваться клиентами CMS для оформления своих сайтов. Прикинув сколько времени займет этот процесс в Фотошопе, я пригорюнился — встретить следующий Новый год за обрезкой картинок не входит в мои планы.
+39
Документирование в разработке ПО
5 мин
146KINTRO
Добрый день, уважаемое сообщество.
Позвольте представиться. Я бизнес-аналитик, уже десять лет работаю в области разработки заказного программного обеспечения, в последнее время совмещаю роли аналитика и руководителя проектов.
Одним из болезненных вопросов в разработке ПО всегда был и остаётся процесс документирования этой самой разработки. Вам доводилось приходить на проект, который делают уже пару лет, но, при этом, вы никак не можете с ним разобраться, потому что из документов есть одно техническое задание, да и то написано в самом начале и не отражает и половины функционала системы? Мне доводилось. И это, честно говоря, очень печальное и байтораздирающее зрелище.
Поэтому на всех своих проектах я стараюсь изначально построить процесс так, чтобы неопознанного и неописанного функционала не было, все члены команды вовремя получали актуальную информацию и вообще был мир во всём
Итак, для начала отвечу на главный вопрос: для чего всё это нужно.
Есть несколько причин.
+26
Несколько интересностей и полезностей для веб-разработчика #13
4 мин
46KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Репозиторий уже набрал более 4000 старов на GitHub. Автор проекта — Dayle Rees — один из участников команды Laravel PHP, где люди убеждены, что «код должен приносить удовольствие разработчикам, а не только пользователям, принимающим вашу трудную работу». Сolour Schemes на сегодняшний день это 56 различных тем для: Sublime Text (2 & 3), Sublime Text UI (2 & 3), Textmate, Coda 2, VIM, Jetbrains Editors (inc. PHPStorm), Google Code Prettify, Highlight.js и Xcode.
Colour Schemes

Репозиторий уже набрал более 4000 старов на GitHub. Автор проекта — Dayle Rees — один из участников команды Laravel PHP, где люди убеждены, что «код должен приносить удовольствие разработчикам, а не только пользователям, принимающим вашу трудную работу». Сolour Schemes на сегодняшний день это 56 различных тем для: Sublime Text (2 & 3), Sublime Text UI (2 & 3), Textmate, Coda 2, VIM, Jetbrains Editors (inc. PHPStorm), Google Code Prettify, Highlight.js и Xcode.
+68
Завершен перевод книги Эдди Османи «Паттерны для масштабируемых JavaScript-приложений»
1 мин
36K Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.
Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.В целом, реакция JavaScript-комьюнити нас очень приятно удивила, и сейчас мы думаем над возможностью перевода еще одной книги, но четкого плана еще нет.
Читать книгу можно на сайте перевода. Также можно скачать книгу в удобном формате: epub, mobi, fb2. Исходный код проекта доступен в репозитории на GitHub
+96
DKIM — это просто
3 мин
378KЗдравствуйте.
Хочу поделиться своим небольшим опытом прикручивания DKIM (DomainKeys Identified Mail) к своему домену и почтовому серверу.
Мы имеем:
Задача:
Хочу поделиться своим небольшим опытом прикручивания DKIM (DomainKeys Identified Mail) к своему домену и почтовому серверу.
Мы имеем:
- Платформа: Windows WebServer 2008;
- Сервер DNS: Bind 9.7;
- Почтовый сервер: hMailServer 5.3.3.
Задача:
- Разобраться в системе подписи сообщений DKIM, что бы gmail признал её валидной и выдал заветные: dkim=pass.
+25
JSDuck — генератор документации
6 мин
20KДокументирование является неотъемлемой частью хорошего кода и проекта в целом. Хорошие разработчики тратят много времени на поддержку документации, но в дальнейшем это окупается с лихвой: экономит время на поддержке кода, его расширении и исправлении багов, позволяет сократить время на погружение в проект новых разработчиков и т.д. Так же, хорошо документированный код неявно стимулирует разработчика к применению стандартов кодирования.
+18
Конференция ProfsoUX-2013 — обзор-классификация + видеозаписи
7 мин
4KВ прошлом году я снимал и транслировал питерскую конференцию ProfsoUX-2013, посвященную исключительно юзабилити. Все записи были оперативно смонтированы («докладчик+экран+зал») и через неделю опубликованы.
Но только сейчас у меня дошли руки посмотреть их самому, и предложить краткий обзор-классификацию, с ссылками на видео, так, чтобы вы могли посмотреть именно то, что вас потенциально интересует (увы, кроме меня никто обзор не написал, все приходится делать самому). Впрочем, UX — штука фундаментальная и все идеи-мысли-решения до сих пор актуальны.
Все доклады были короткие (<20 минут) и динамичные, отрасль молодая, нет академических свадебных стариков-генералов, только молодые профессионалы, ведущие UX-собаководы, мастера айтрекеров и нейротрансмиттеров, обзор тоже попробую сделать кратким, не растекаясь мыслью по древу, оформив простой самодельной классификацией.
Но только сейчас у меня дошли руки посмотреть их самому, и предложить краткий обзор-классификацию, с ссылками на видео, так, чтобы вы могли посмотреть именно то, что вас потенциально интересует (увы, кроме меня никто обзор не написал, все приходится делать самому). Впрочем, UX — штука фундаментальная и все идеи-мысли-решения до сих пор актуальны.
Все доклады были короткие (<20 минут) и динамичные, отрасль молодая, нет академических свадебных стариков-генералов, только молодые профессионалы, ведущие UX-собаководы, мастера айтрекеров и нейротрансмиттеров, обзор тоже попробую сделать кратким, не растекаясь мыслью по древу, оформив простой самодельной классификацией.
+14
Как сделать что-либо, когда не хочется — а надо
4 мин
203K Ужасно не люблю выражение «заставить себя». По моему убеждению, нельзя заставить себя — с собой можно только договориться. Ну, или обмануть — но это не лучший выход.
Ужасно не люблю выражение «заставить себя». По моему убеждению, нельзя заставить себя — с собой можно только договориться. Ну, или обмануть — но это не лучший выход.Итак, как договориться с собой сделать что-то, что совершенно явно не хочется делать? И настолько же явно необходимо.
Некоторое время назад я прочёл в блоге психолога Хайди Халворсон о трёх простых причинах, которые мешают нам что-то делать, и таких же (ну, почти) простых решениях этих проблем. И поскольку время показало, что решения (по крайней мере, мне) подходят — спешу поделиться ими.
Итак, почему же дедлайн близится, а решения всё нет?
+35
ElasticSearch 1.0 — новые возможности аналитики
9 мин
32KМногие слышали о высокоуровневом поисковом сервере ElasticSearch, но не все знают, что многие используют его не совсем по прямому назначению. Речь идет о реалтайм-аналитике различных структурированных и не очень данных.
Эта статья также назрела ввиду того, что многие крупные интернет-проекты рунета в 2014 году получили письма счастья от Google Analytics с предложением заплатить $150 000 за возможность использовать их продукт. Я лично считаю, что ничего плохого в том, чтобы оплатить труд программистов и администраторов нет. Но при этом это довольно серьезные инвестиции, и, может, вложения в собственную инфраструктуру и специалистов, даст большую гибкость в дальнейшем.
Аналитика в ElasticSearch основана на полнотекстовом поиске и фасетах. Фасеты в поиске — это некая агрегация по определенному признаку. Вы часто сталкивались с фасетами-фильтрами в интернет-магазинах: в левой или правой колонке есть уточняющие галочки. Ниже пример тестового фасетного поиска у нас на главной странице http://indexisto.com/.

Буквально неделю назад вышла стабильная версия поискового сервера ElasticSearch 1.0, в которой разработчики настолько серьезно поработали над фасетами, что даже назвали их Aggregation.
Так как тема еще не освещалась на Хабре, я хочу рассказать, что из себя представляют аггрегации в ElasticSearch, какие возможности открываются и есть ли жизнь без Hadoop.
Эта статья также назрела ввиду того, что многие крупные интернет-проекты рунета в 2014 году получили письма счастья от Google Analytics с предложением заплатить $150 000 за возможность использовать их продукт. Я лично считаю, что ничего плохого в том, чтобы оплатить труд программистов и администраторов нет. Но при этом это довольно серьезные инвестиции, и, может, вложения в собственную инфраструктуру и специалистов, даст большую гибкость в дальнейшем.
Аналитика в ElasticSearch основана на полнотекстовом поиске и фасетах. Фасеты в поиске — это некая агрегация по определенному признаку. Вы часто сталкивались с фасетами-фильтрами в интернет-магазинах: в левой или правой колонке есть уточняющие галочки. Ниже пример тестового фасетного поиска у нас на главной странице http://indexisto.com/.

Буквально неделю назад вышла стабильная версия поискового сервера ElasticSearch 1.0, в которой разработчики настолько серьезно поработали над фасетами, что даже назвали их Aggregation.
Так как тема еще не освещалась на Хабре, я хочу рассказать, что из себя представляют аггрегации в ElasticSearch, какие возможности открываются и есть ли жизнь без Hadoop.
+69
Elastic Search в enterprise-проектах
5 мин
56KВ рамках этой статьи я поделюсь опытом использования Elastic Search во внутренних продуктах 2ГИС, в частности, в собственной системе для организации Call-центра. А также расскажу, какие проблемы мы смогли решить, используя этот поисковый движок.


+49
Несколько полезных CSS-трюков
3 мин
56KВо время работы над последним проектом накопилось несколько интересных CSS-трюков, о которых хочу рассказать. Хотя, возможно, это уже придумано до нас и все об этом уже знают. В примерах используется LESS, а не чистый CSS.
Проблема: узнать, что пользователь воспользовался функцией автоподстановки. Задача была в том, чтобы подсвечивать кнопку Login, если в полях e-mail и password введено что-либо. Проблема в том, что если эти поля заполняются автоподстановкой из ключницы браузера, то событие change на инпутах не выстреливает.
Решение: использовать псевдокласс :valid. Он срабатывает у инпута, если в нем есть контент, который удовлетворяет типу инпута (text, e-mail) и если у этого инпута стоит атрибут required. Правда решение не работает в IE, но нам не требуется поддержка этого браузера.
Событие автоподстановки в инпут поля
Проблема: узнать, что пользователь воспользовался функцией автоподстановки. Задача была в том, чтобы подсвечивать кнопку Login, если в полях e-mail и password введено что-либо. Проблема в том, что если эти поля заполняются автоподстановкой из ключницы браузера, то событие change на инпутах не выстреливает.
Решение: использовать псевдокласс :valid. Он срабатывает у инпута, если в нем есть контент, который удовлетворяет типу инпута (text, e-mail) и если у этого инпута стоит атрибут required. Правда решение не работает в IE, но нам не требуется поддержка этого браузера.
<input required="required" class="email-input" type="email" />
<input required="required" class="password-input" type="password"/>
<div class="go">Login</div>
.email-input:valid ~ .password-input:valid ~ .go {
//стили для активной кнопки Login
}
+53
Разработка статического сайта на Meteor
3 мин
15KПеревод
Всем привет! Встретил статью о том, как на сайте meteor.com обеспечена работа для высоких нагрузок. Звучит это довольно интересно. (пер.)
Во-первых, зайдите на meteor.com и посмотрите, как это работает.
Мы все знаем, что meteor.com сделан на Meteor. Вы можете заметить, что загружается он очень быстро. Также, у него нет процесса загрузки — после того, как HTML построен, страница сразу отображается на экране.
Но как это возможно? Обычно, это занимает какое-то время — подключение к серверу, получение данных и отображение информации на экране. Может, Meteor использует какую-то магию с Galaxy?
Во-первых, зайдите на meteor.com и посмотрите, как это работает.
Мы все знаем, что meteor.com сделан на Meteor. Вы можете заметить, что загружается он очень быстро. Также, у него нет процесса загрузки — после того, как HTML построен, страница сразу отображается на экране.
Но как это возможно? Обычно, это занимает какое-то время — подключение к серверу, получение данных и отображение информации на экране. Может, Meteor использует какую-то магию с Galaxy?
+8
Набор кроссбраузерных CSS3 свойств
5 мин
53KТуториал
Добрый день, союзники!
Мне, как верстальщику, приходится ежедневно сталкиваться с различными CSS3 свойствами, которые, хочется мне или нет, приходится использовать так, чтобы они корректно отображались во всех современных и несовременных браузерах. Само собой, у меня собралась некая библиотека, которую я использую при верстке различных проектов. Собирал я свою коллекцию, из различных ресурсов и форумов, на безграничных просторах сети Интернет, так что неудивительно, если кто-то уже сталкивался с чем-то в отдельности.
Возможно опытным представителям нашей профессии данный пост будет не интересен, но более молодым и неопытным он может пригодиться. От старших товарищей, в свою очередь, хотелось бы получить комментарии, по недочетам, которые, возможно, тут присутствуют, и важным моментам, которые, наоборот, могут тут отсутствовать.
Мне, как верстальщику, приходится ежедневно сталкиваться с различными CSS3 свойствами, которые, хочется мне или нет, приходится использовать так, чтобы они корректно отображались во всех современных и несовременных браузерах. Само собой, у меня собралась некая библиотека, которую я использую при верстке различных проектов. Собирал я свою коллекцию, из различных ресурсов и форумов, на безграничных просторах сети Интернет, так что неудивительно, если кто-то уже сталкивался с чем-то в отдельности.
Возможно опытным представителям нашей профессии данный пост будет не интересен, но более молодым и неопытным он может пригодиться. От старших товарищей, в свою очередь, хотелось бы получить комментарии, по недочетам, которые, возможно, тут присутствуют, и важным моментам, которые, наоборот, могут тут отсутствовать.
+4
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №96 (9 — 15 февраля 2014)
7 мин
36KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+50
InstantClick: библиотека для улучшения отзывчивости сайта
2 мин
7.8KПри щелчке мышью по ссылке или кнопке на веб-странице от момента, когда курсор оказывается над элементом до срабатывания события
Библиотека InstantClick (1,6 кБ в сжатом виде, зависимости отсутствуют) позволяет улучшить воспринимаемое время отклика страницы на щелчок за счёт того, что необходимая информация начинает подгружаться с сервера в тот момент, когда курсор оказывается над активным элементом, по событию
click обычно проходит несколько сотен миллисекунд. Во-первых, пользователю нужно убедиться, что курсор в нужном месте — именно этот процесс занимает больше всего времени. Во-вторых, событие click срабатывает только после отпускания кнопки мыши, а это происходит через несколько десятков миллисекунд после нажатия. В мобильных браузерах между моментом касания тачскрина и событием click установлена задержка в 300 мс — это делается для того, чтобы избежать ложных срабатываний. Библиотека InstantClick (1,6 кБ в сжатом виде, зависимости отсутствуют) позволяет улучшить воспринимаемое время отклика страницы на щелчок за счёт того, что необходимая информация начинает подгружаться с сервера в тот момент, когда курсор оказывается над активным элементом, по событию
mouseover. Это экономит несколько сотен миллисекунд и реакция приложения может оказаться почти мгновенной. +11
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
4 мин
210KТуториал
Перевод
 PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2
PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2У всех нас есть любимые IDE или редакторы в которых мы пишем код. Для меня это PhpStorm, и потребовалось некоторое время, чтобы освоить все клавиатурные сокращения и ускорить свой рабочий процесс. В этой статье я поделюсь с вами некоторыми сочетания клавиш и советами, которые возьмут на себя часть рутинной работы, если вы тоже делаете свою работу в этой IDE. Эта статья была частично вдохновлена этим Reddit тредом, и я буду упомянать и демонстрировать некоторые трюки найденные там.
Обратите внимание, что я разрабатываю на Linux в Vagrant, размещенном в Windows, я буду использовать клавишу CTRL вместо CMD. Если вы работаете в OS X, замените CTRL на CMD.
Клавиатурные сокращения и хаки
PhpStorm позволяет настроить себя практически до бесконечности — вы можете заточить этот инструмент под себя так, что постороннему может показаться, что это совсем другая IDE.
(осторожно, много gif изображений)
+59
PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2
3 мин
60KТуториал
Перевод
 PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1Плагины
PhpStorm имеет богатый выбор плагинов, добавляющих поддержку различных языков. Я, например, использую плагин Dart для PhpStorm. Хотя это не совсем тот тип плагинов, о которых я хотел бы поговорить, они, тем не менее, также могут повысить вашу продуктивность.
+22
CMS будущего
14 мин
76KПеревод
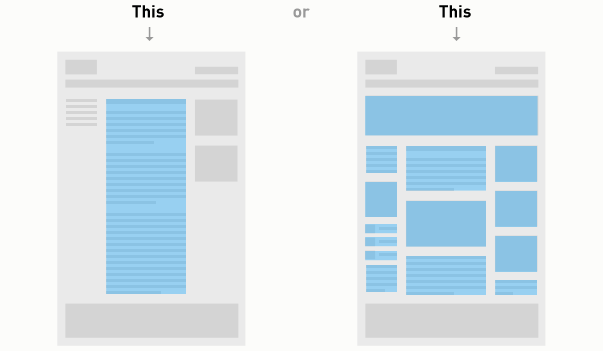
Покончим с устаревшим подходом к контенту
На протяжении всей истории интернета мы работали с контентом двумя способами:
- Создавали «один шаблон на все случаи жизни»
- Создавали для каждого случая свой уникальный шаблон
Как только мы сталкивались с тем, что не можем организовать контент с помощью базового текстового поля и привязанного к нему WYSIWYG редактора, мы тут же делали отдельный шаблон со своими собственными полями и логикой.

+48
Вы можете обойтись без jQuery
1 мин
56K jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад.
jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад. +64
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность
