Представляю вашему вниманию перевод статьи под названием "Better together; the practice of successful creative collaboration" от Stefan Klocek. Перевели специально для пользователей Хабрахабра с одобрением компании Cooper.
Рок-звезда и гениальный ученый обязательно являются одиночками. Именно так мы привыкли представлять себе работу творческого человека. Однако творческая работа также может процветать благодаря таким вещам, как различия, упорство, обмен идеями и сотрудничество.

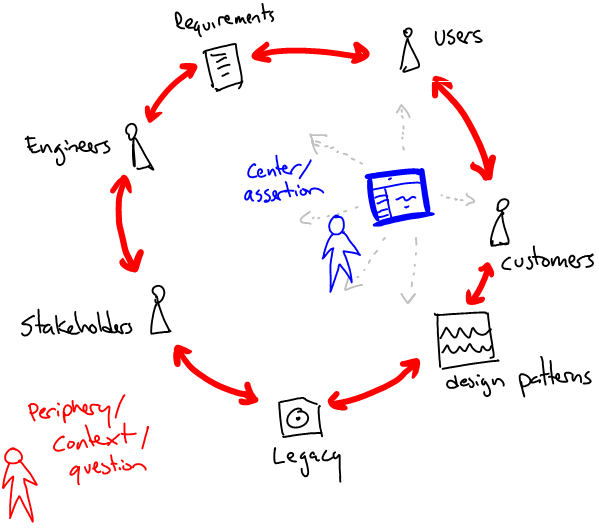
Двое (или больше) творческих людей могут использовать эти добродетели, если будут хорошо играть в команде. Практика “парного дизайна”, используемая в Cooper, взрослела больше чем десять лет, и развивается вместе с ростом компании, формируя новые пары, в которых дизайнеры учатся друг у друга каждый день. Хотя не существует никакой магической формулы, но большинство самых успешных совместных работ такого плана на нашей памяти обладали на удивление схожими характеристиками.



 Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле  Привет! Сегодня решил сойти с ума! Конечно родной
Привет! Сегодня решил сойти с ума! Конечно родной 
 — 1.png
— 1.png — 2.gif
— 2.gif — dot.png
— dot.png — phoney.gif
— phoney.gif — tw.gif
— tw.gif
 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.