update (10.06.2014): Алексей опубликовал отчет ФБК за 2013й год, сослался на этот пост и обещал доделать систему в 2014м. И это круто. Хабр — сила.
Введение
Я должен был написать этот пост примерно год назад. В конце 2012го года, будучи директором
Фонда Борьбы с Коррупцией, я, в числе других сотрудников фонда, организовывал второй фандрайзинг на
РосПил, где мы сделали ряд обещаний касающихся разработки информационной системы Фонда, за которые давно следовало отчитаться.
РосПил — это первый действительно успешный общественный проект в России, логотип которого, кстати,
придумал анонимный пользователь Хабра, а сайт на руби также бесплатно сделал
Павел Сенько. Суть проекта — проведение формальных юридических расследований подозрительных закупок с zakupki.gov.ru путем обращения в госорганы и придания гласности результатам.

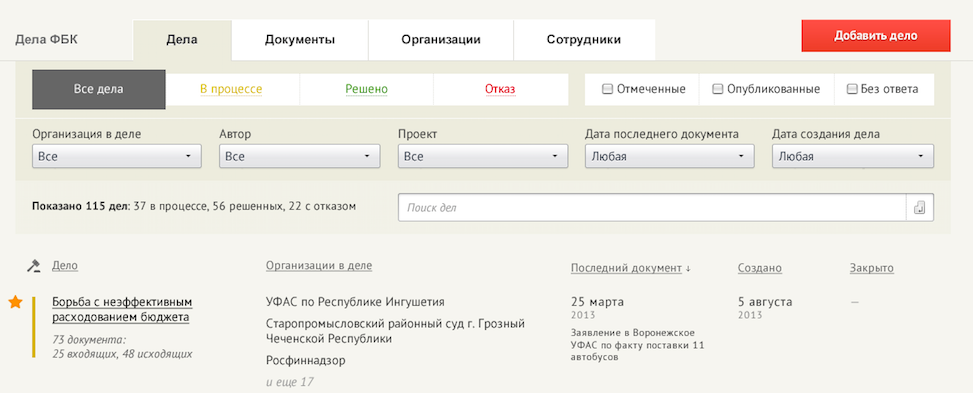
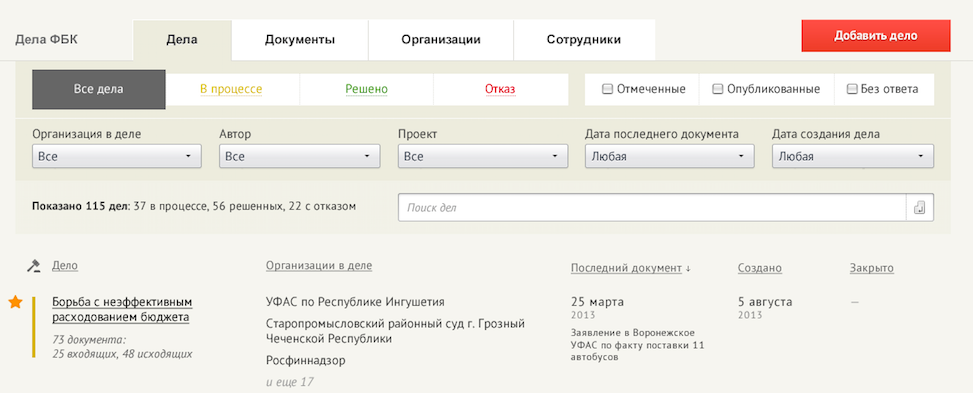
Одна из идей которую я активно продвигал в Фонде — большая прозрачность и автоматизация работы юристов. Хотелось отказаться от использования гуглдоков для публикации документов, вместо этого загружая их в специальную систему, где будет отслеживаться связь запросов и ответов на них, а также принадлежность документов одному «делу». Таким образом, не получится забыть ни о каких делах, всегда будет видно, что всё доведено до конца и не брошено. Появится место, где можно в удобном и доступном виде посмотреть на деятельность всего Фонда и каждого юриста в исторической перспективе.
Именно поэтому в
просьбу денег (
рабочая ссылка на полную презентацию, см. слайд 25) было включено создание такой информационной системы. А также обещание раскрыть ее для других юристов и организаций. Фандрайзинг был успешен, собрали более десяти миллионов рублей и такую систему ФБК действительно разрабатывал под моим руководством в качестве директора фонда и менеджера продукта. Порядка
миллиона рублей на это было потрачено и я чувствую себя обязанным официально поделиться сделаным на общественные (ваши) деньги. Весь код и дизайны лицензированы по открытой лицензии Creative Commons (
Attribution-NonCommercial-ShareAlike 4.0 International), что отражено в договорах с Фондом подписанных Алексеем.
Вот такой у меня есть тизер о том что получилось, чтобы вам стало интересно почитать дальше. Ниже опубликован исходный код, все дизайны, описаны основные сущности и планы развития системы. И, конечно, благодарности авторам.


 2015 год стал годом бума на услугу мгновенный обратный звонок с сайта. Десятки компаний организовались и успешно развиваются, продвигая только данный продукт. Сотни маркетинговых интеренет компаний внедрили данную услугу в дополнение к существующему бизнесу и это стало их новым драйвером для роста. И мы в
2015 год стал годом бума на услугу мгновенный обратный звонок с сайта. Десятки компаний организовались и успешно развиваются, продвигая только данный продукт. Сотни маркетинговых интеренет компаний внедрили данную услугу в дополнение к существующему бизнесу и это стало их новым драйвером для роста. И мы в