
«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (
линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (
линк)
«Галоп пикселя», часть III — Анимация (
линк)
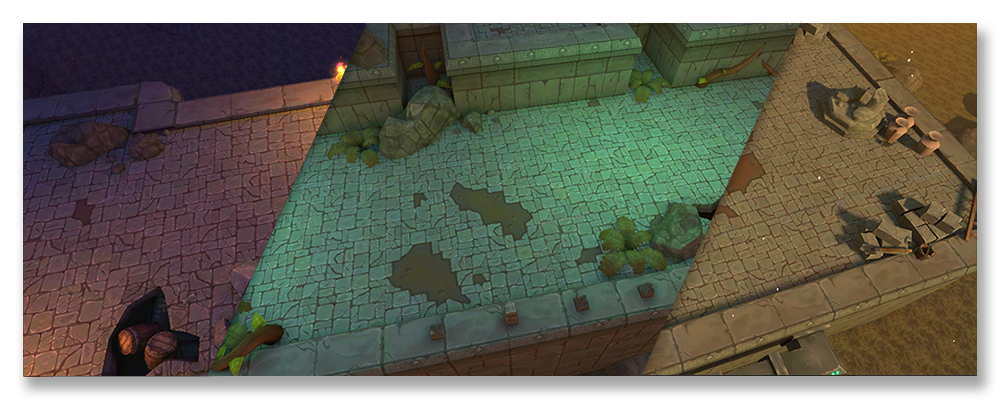
«Галоп пикселя», часть IV — Анимация света и тени (
линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (
линк)
Доброго времени суток, Хабр. Мы продолжаем цикл «Галоп Пикселя». Сейчас, находясь на старте 2019 года, можно с уверенностью говорить, что это не только цикл статей, но и многолетняя сага. Пространное повествование о пикселях, их жизни, способе их создания, приёмах и уловках в работе с ними. Мы не будем рассуждать о причинах первоначального «спринта», который затем превратился в многолетний марафон, ибо нет ничего более жизненного, чем сама жизнь. Кому нужны причины отсутствия или пауз, если можно просто вернуться к тому, что мы делали, в чём варились, и в чём, даст бог — будем наблюдаться и далее. В пикселях, конечно же!
Сегодняшняя публикация станет очередной, и возможно даже поворотной вехой в нашем повествовании. Наконец-то мы подошли к созданию полноценной анимации персонажей. Двумя предыдущими главами мы охватили анимацию света и тени, а также анимацию неподвижных персонажей (idle-animation) без ярко выраженных действий. Но сегодня наши персонажи пойдут, а в следующей части даже побегут, завоевав то, что уже давно их по праву рождения. Ещё один плодородный регион. И пройдут ещё одну точку, которая ознаменует окончание базового цикла. Наши пиксели наконец-то станут живыми.
В виду большого размера этой части мы разобьем её на два этапа. Пятую и шестую главы «галопа». Всё будет происходить как обычно, с той лишь разницей, что шестую главу вам не придётся ждать ещё год или два. Всё что ей нужно, немного выстояться. Ей стоять, нам копать — за лопаты.