Написать сей пост меня сподвиг критический обзор, в котором хорошо расписано как НЕ надо проводить собеседования. Я же, в свою очередь, попытаюсь рассказать, как выглядит адекватный процесс отбора кандидатов на испытательный срок.
Minister @Minister
Пользователь
Небольшой мастер-класс. Как создать хорошую контекстную рекламную кампанию
4 мин
3.6KПривет, %username%!
Сегодня мне бы хотелось провести небольшой мастер-класс. Суть: кратко рассказать главные моменты о том, как нужно создавать качественную и рабочую рекламную кампанию.
Что будет в этом посте:
— Что такое контекстная реклама и почему не SEO?
— Почему выгодно делать хорошие объявления?
— Как сделать хорошее объявление?
— 5 простых способов повысить CTR объявления.
— И это далеко не все…
Сегодня мне бы хотелось провести небольшой мастер-класс. Суть: кратко рассказать главные моменты о том, как нужно создавать качественную и рабочую рекламную кампанию.
Что будет в этом посте:
— Что такое контекстная реклама и почему не SEO?
— Почему выгодно делать хорошие объявления?
— Как сделать хорошее объявление?
— 5 простых способов повысить CTR объявления.
— И это далеко не все…
+99
Настройка нетбука на максимальную производительность для HDTV
7 мин
45KДоброго времени суток, хабровчане!
На хабре уже была небольшая статья на данную тему, она называлась «Ускорение воспроизведения HD-видео». Для тех, кому даже предложенные в ней способы не помогли, я и написал этот текст — рассмотрев, помимо прочего, вопрос с работой субтитров.
Сам я тоже отношусь к упомянутым выше людям, поскольку пользуюсь одним из первых нетбуков (Asus EeePc 701), штатная частота его процессора 600 Мгц, и выше 810 она у меня не «гонится» — вылетает в BSOD. Кроме того, у него встроенная в чипсет видеокарта Intel GMA 900, не имеющая никакой аппаратной поддержки HD-видео. Update: RAM я докупил до 2х Гб. Поставленной задачей было — заставить заставить нетбук проигрывать файл следующих характеристик:
На хабре уже была небольшая статья на данную тему, она называлась «Ускорение воспроизведения HD-видео». Для тех, кому даже предложенные в ней способы не помогли, я и написал этот текст — рассмотрев, помимо прочего, вопрос с работой субтитров.
Сам я тоже отношусь к упомянутым выше людям, поскольку пользуюсь одним из первых нетбуков (Asus EeePc 701), штатная частота его процессора 600 Мгц, и выше 810 она у меня не «гонится» — вылетает в BSOD. Кроме того, у него встроенная в чипсет видеокарта Intel GMA 900, не имеющая никакой аппаратной поддержки HD-видео. Update: RAM я докупил до 2х Гб. Поставленной задачей было — заставить заставить нетбук проигрывать файл следующих характеристик:
- контейнер mp4
- разрешение 1280х720 (HDTV 720p)
- видео H264/AVC
- звук AAC 160-250 Kbps
- средний общий битрейт 1.9 Mbps
- максимальный битрейт видео 14 Mbps
+42
Как достичь профессионального вида с помощью цвета
9 мин
11KПеревод

Что заставляет дизайн выглядеть скоординированным, спланированным и профессиональным? Ответ: 'цвет'.
Далеко не каждый проект нуждается в использовании мягкого корпоративного синего цвета для того, чтобы выглядеть профессионально. Планирование цвета означает создание структуры, которая бы описывала, какие использовать цвета и как их использовать. Цвет — самый неподдающийся элемент дизайна. «Хороший» цвет жестко связан с такими неуловимыми вещами как личный вкус и интуиция, и, в то же время, с технической позиции с калибровкой монитора и контрастом.
Но цвет просто необходим для контента. Если Вы уделите вебсайту достаточно времени для его совершенства, то читатели вероятно уделят достаточно времени его просмотру. Хороший выбор цвета сделает это возможным.
В этой статье мы будем делать обзор некоторых методик, чтобы достигнуть красивого сочетания цвета для Ваших проектов в сети.
+140
Google Sitemap Generator
1 мин
29K
Новый открытый Google Sitemap Generator находит новые и модифицированные ссылки основываясь на данных трафика сайта, лог файлах или файлах, найденных на сервере.
Данные Google Sitemap Generator можно экспортировать в:
— XML Sitemaps
— Mobile Sitemaps
— Code Search Sitemaps
+24
Этапы разработки промо-сайта. Определение рабочей команды (часть 1)
3 мин
907… продолжение. Начало см. 1, 2, 3, 4
От этого этапа зависит время разработки проекта и его качество. Правильно сформированная команда сможет не только разработать хорошие идеи, но и предложить правильные технологии и реализацию проекта.
Определение рабочей команды
Определение руководителя проекта и участников со стороны агентства и клиента
От этого этапа зависит время разработки проекта и его качество. Правильно сформированная команда сможет не только разработать хорошие идеи, но и предложить правильные технологии и реализацию проекта.
+4
Алгоритм рейтинг листа.
2 мин
1.3KДоброе время суток, уважаемое хабросообщество.
В процессе создания одного проекта столкнулся с проблемой реализации рейтинга пользователей. В принципе, можно провести аналогию и с Хабром. Дело в том, что пользователь рейтенгуется в соответствии с неизвестным алгоритмом и получает какой-то показатель (хабрасила, мы назовём его рангом). После чего формируется лист, упорядоченный по убыванию этого показателя. Вроде бы всё просто.
В процессе создания одного проекта столкнулся с проблемой реализации рейтинга пользователей. В принципе, можно провести аналогию и с Хабром. Дело в том, что пользователь рейтенгуется в соответствии с неизвестным алгоритмом и получает какой-то показатель (хабрасила, мы назовём его рангом). После чего формируется лист, упорядоченный по убыванию этого показателя. Вроде бы всё просто.
- Имеем n параметров, от которых зависит ранг. При изменении любого из параметров пересчитываем ранг.
- Для отображения топ-листа делаем простой select из базы данных с order'ом по рангу.
+9
Этапы разработки промо-сайта. Формулирование задачи
3 мин
1.1K… продолжение. Начало см. 1, 2, 3
Зачем, вы спросите, уточнять задачи, если они все описаны в брифе. Этот пункт авторы специально оставили в структуре. Дело в том, что для продолжения работы нужно быть уверенным в том, что работа которую вы делаете не ляжет вся в корзину. Поэтому на этапе уточнения задач необходимо сделать две вещи:
Это желательно делать на встрече и дополнительно подкрепить письмами по электронной почте.
Формулирование задачи
Уточнение задач
Зачем, вы спросите, уточнять задачи, если они все описаны в брифе. Этот пункт авторы специально оставили в структуре. Дело в том, что для продолжения работы нужно быть уверенным в том, что работа которую вы делаете не ляжет вся в корзину. Поэтому на этапе уточнения задач необходимо сделать две вещи:
- утвердиться с ранее поставленными задачами
- выявить второстепенные задачи, не самые важные для проекта, но преследуемые клиентом
Это желательно делать на встрече и дополнительно подкрепить письмами по электронной почте.
+1
Этапы разработки промо-сайта. Бриф
2 мин
1.8K… продолжение. Начало см. 1, 2
Умение составлять логичные брифы и правильно их читать – это 50% процентов успеха работы с клиентом. Брифы разделяют на клиентский и креативный. Первый описывает стратегию в отношении клиента, его цели и задачи. Креативный бриф должен объяснять, что требуется от агентства по конкретной творческой задаче. Поговорим о креативном брифе на промо-сайт.
Бриф
Предварительная оценка объемов работы
Умение составлять логичные брифы и правильно их читать – это 50% процентов успеха работы с клиентом. Брифы разделяют на клиентский и креативный. Первый описывает стратегию в отношении клиента, его цели и задачи. Креативный бриф должен объяснять, что требуется от агентства по конкретной творческой задаче. Поговорим о креативном брифе на промо-сайт.
+3
Этапы разработки промо-сайта. Запрос
2 мин
837Хочу пояснить схему, которую я предложил в предыдущем посте — этапы разработки промо-сайта
Во-первых, небольшое предисловие. Я хочу рассмотреть только создание промо-сайтов, то есть сайтов для продвижения продуктов или услуг. Основными проблемами изучения являются вопросы клиентского и проектного менеджмента, вопросы управления творческими командами и процессами. В итоге, мне хотелось бы разработать в общении с аудиторией единый понятийный аппарат для работы с подобными проектами в России. Так как тема сложная и зависит от многих факторов, я не претендую на исключительность мыслей и идей.
На первом этапе первым знакомством может быть простой телефонный звонок. Человеку принимающему звонок необходимо взять у клиента информацию о компании, контактные данные и сведения о интересующем вопросе.
Во-первых, небольшое предисловие. Я хочу рассмотреть только создание промо-сайтов, то есть сайтов для продвижения продуктов или услуг. Основными проблемами изучения являются вопросы клиентского и проектного менеджмента, вопросы управления творческими командами и процессами. В итоге, мне хотелось бы разработать в общении с аудиторией единый понятийный аппарат для работы с подобными проектами в России. Так как тема сложная и зависит от многих факторов, я не претендую на исключительность мыслей и идей.
Запрос
Первое знакомство и обмен контактной информацией
На первом этапе первым знакомством может быть простой телефонный звонок. Человеку принимающему звонок необходимо взять у клиента информацию о компании, контактные данные и сведения о интересующем вопросе.
+3
Этапы разработки промо-сайта
1 мин
924На Хабре мало кто говорит про промо-сайты, хотя это большой рынок. Разрабатывая промо-сайты можно обратить внимание на то, что сам процесс не может быть похож на разработку корпоративного ресурса или интернет-магазина.
-1
Ускоренное выключение\включение Windows XP
3 мин
20K*Перенесено из песочницы, спасибо за инвайт :-)
Привет!
Я вот честно, искал в поиске подобную тему, но не нашёл. Сегодня я хочу рассказать вам про то, о чём я узнал случайно и даже немного возмутился. Оказывается у Microsoft есть куча полезных утилит которые творят чудеса! Мне даже непонятно почему они не включены стандартно в Windows.
1) Ускоренная выгрузка Windows XP.
Есть такая утилитка на сайте Microsoft: UPHClean (User Profile Hive Cleanup Service)
Microsoft.com/UPHClean
если по каким то причинам не удалось скачать, то можно отсюда:
Filehoster.ru.
Служба UPHClean контролирует компьютер в процессе выгрузки профиля пользователя и закрывает открытые ресурсы. Вот честно, с английским у меня не важно, но, насколько я понял, обычно после выгрузки пользователя, Windows начинает сканироваь реестр и что-то там согласовывать и завершать, а при установленной утилите вся эта работа будет выполняться сразу в реальном времени по мере надобности. Эта утилита себя зарегистрирует как сервис и будет висеть в памяти всегда (от 1 мб до 5 мб. у каждого по разному), и хотя я очень критичен к сервисам которые находятся в автозапуске, эта утилитка меня так поразила что я не смог ей отказать :-) у меня выключается за 5-7 секунд. раньше за 25
2) Ускоренная загрузка Windows XP.
Я понимаю, что этой теме выделенно не мало пространства в интернете, но тут я вам не расскажу как это сделать супер быстро, нажав одну кнопку.
BootVis Tool
Microsoft.com/BootVis
Привет!
Я вот честно, искал в поиске подобную тему, но не нашёл. Сегодня я хочу рассказать вам про то, о чём я узнал случайно и даже немного возмутился. Оказывается у Microsoft есть куча полезных утилит которые творят чудеса! Мне даже непонятно почему они не включены стандартно в Windows.
1) Ускоренная выгрузка Windows XP.
Есть такая утилитка на сайте Microsoft: UPHClean (User Profile Hive Cleanup Service)
Microsoft.com/UPHClean
если по каким то причинам не удалось скачать, то можно отсюда:
Filehoster.ru.
Служба UPHClean контролирует компьютер в процессе выгрузки профиля пользователя и закрывает открытые ресурсы. Вот честно, с английским у меня не важно, но, насколько я понял, обычно после выгрузки пользователя, Windows начинает сканироваь реестр и что-то там согласовывать и завершать, а при установленной утилите вся эта работа будет выполняться сразу в реальном времени по мере надобности. Эта утилита себя зарегистрирует как сервис и будет висеть в памяти всегда (от 1 мб до 5 мб. у каждого по разному), и хотя я очень критичен к сервисам которые находятся в автозапуске, эта утилитка меня так поразила что я не смог ей отказать :-) у меня выключается за 5-7 секунд. раньше за 25
2) Ускоренная загрузка Windows XP.
Я понимаю, что этой теме выделенно не мало пространства в интернете, но тут я вам не расскажу как это сделать супер быстро, нажав одну кнопку.
BootVis Tool
Microsoft.com/BootVis
+100
5 секретов хорошего интерфейса. Личный опыт
18 мин
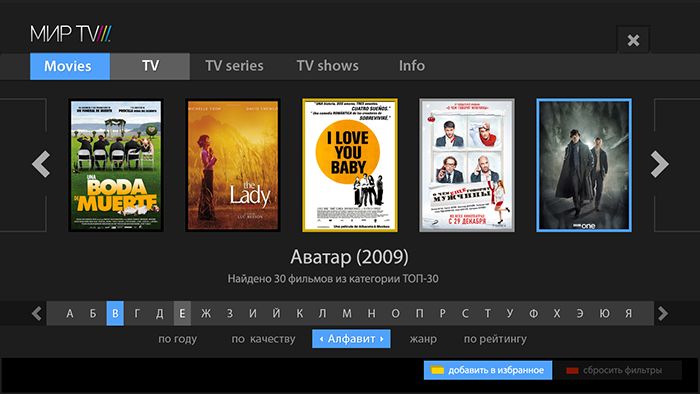
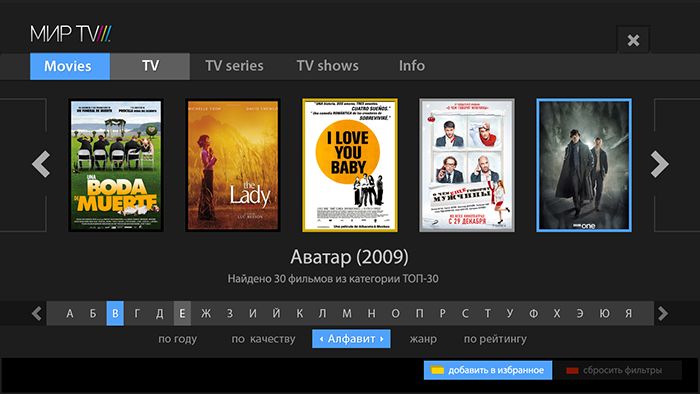
32KПоследние несколько лет я плотно занимаюсь разработкой интерфейсов для разнообразнейших устройств – от банальных смартфонов и планшетов, до приложений под smartTV и некоторых эзотерических устройств вроде приставок для трансляции музыки через телевизор.

Признаюсь честно – я плохой теоретик. Кажется, я, так и не осилил до конца ни одной книги по разработке или дизайну интерфейса и практически не читаю блогов популярных евангелистов от юзабилити. Но, возможно, для вас в этом есть и положительная сторона – у меня сформировался свой набор правил, которыми я пользуюсь для создания интерфейса.
Под катом вы найдете длинный текст, два совета и три методики, щедро приправленный примерами из личного опыта, в котором я постарался по шагам расписать процесс о создания хороших, интуитивных приложений и сайтов, и который затрагивает, конечно, много около-интерфейсных решений.

Один из упоминаемых в статье интерфейсов
Признаюсь честно – я плохой теоретик. Кажется, я, так и не осилил до конца ни одной книги по разработке или дизайну интерфейса и практически не читаю блогов популярных евангелистов от юзабилити. Но, возможно, для вас в этом есть и положительная сторона – у меня сформировался свой набор правил, которыми я пользуюсь для создания интерфейса.
Под катом вы найдете длинный текст, два совета и три методики, щедро приправленный примерами из личного опыта, в котором я постарался по шагам расписать процесс о создания хороших, интуитивных приложений и сайтов, и который затрагивает, конечно, много около-интерфейсных решений.
+114
Оправдание стоимости разработки сайта и защита от демпинга
7 мин
65KПривет, хабр. Сегодня я хочу поговорить о проблеме, с которой сталкивается абсолютное большинство молодых студий и агентств (и не только молодых, на самом деле) – про оправдание стоимости разработки интернет-проекта перед заказчиком и защиту от демпинга со стороны конкурентов. Надеюсь, эта информация найдет свое практическое применение и поможет вам создавать проекты по достойной цене.
Говоря о стоимости создания сайта, начать необходимо с определения его внутренней себестоимости в самой компании. До сих пор многие студии работают по фиксированным тарифам (сайт-визитка – XXX рублей, интернет-магазин – YYY и т.п.). Но, так или иначе, все агентства продают время своих сотрудников, и определение себестоимости должно отталкиваться именно от этого фактора.
Заказчик покупает время производящих сотрудников (дизайнеров, разработчиков, специалистов по вносу контента и пр.). Он не готов платить за время PR-менеджера, бухгалтера, уборщицы. Поэтому расчетная смета на проект отталкивается, как правило, именно от стоимости часов «производящих ресурсов».
Посмотрим, какую долю эти ресурсы занимают в общем пуле трат компании. Для небольшой веб-студии (специализирующейся на разработке, а не на рекламе – там закупочные бюджеты и немного другое распределение) из 15 человек распределение статей расходов, как правило, выглядит так:
Расчет себестоимости
Говоря о стоимости создания сайта, начать необходимо с определения его внутренней себестоимости в самой компании. До сих пор многие студии работают по фиксированным тарифам (сайт-визитка – XXX рублей, интернет-магазин – YYY и т.п.). Но, так или иначе, все агентства продают время своих сотрудников, и определение себестоимости должно отталкиваться именно от этого фактора.
Заказчик покупает время производящих сотрудников (дизайнеров, разработчиков, специалистов по вносу контента и пр.). Он не готов платить за время PR-менеджера, бухгалтера, уборщицы. Поэтому расчетная смета на проект отталкивается, как правило, именно от стоимости часов «производящих ресурсов».
Посмотрим, какую долю эти ресурсы занимают в общем пуле трат компании. Для небольшой веб-студии (специализирующейся на разработке, а не на рекламе – там закупочные бюджеты и немного другое распределение) из 15 человек распределение статей расходов, как правило, выглядит так:
- ФОТ сотрудников – 50%
- — Производящие ресурсы (30%)
- — Менеджеры, обслуживающий и административный персонал (20%)
- Условно-постоянные расходы – аренда офиса, канцелярка, расходники, еда, техника и пр. – 15%
- Налоги – 20%
- Маркетинг и реклама – 15%
+85
Настоящее скругление углов картинок на клиенте
3 мин
27KО скруглении углов в html-верстке сказано уже столько, что я пойму тех кто прочитав заголовок иронично улыбнется и подумает «опять 25, ну сколько можно...». Поэтому я постараюсь кратко изложить суть, и сразу предупрежу, что этот метод вы едва ли могли видеть раньше.
+125
Грабли при верстке HTML писем
3 мин
104KДовольно часто наши клиенты устраивают регулярные рассылки с новостями. Почти всегда их не устраивают текстовые рассылки или простое оформление HTML рассылок. Наши дизайнеры вовсю креативят, а мы потом набиваем шишки при верстке их макетов с корректным отображением во множестве почтовых клиентов.
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
+264
Шпаргалка: кеширование картинок, CSS и JS в NGINX
1 мин
78KЗаметка для тех, кто не специалист в NGINX, а проблему нужно решить быстро.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
server {
listen 80;
server_name mysite.com;
...
# Задаем правила обработки статического контента (типов файлов можно поставить и больше)
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|pdf|ppt|txt|bmp|rtf|js)$ {
root /path/to/document/root/; # Путь к корню вашего сайта
access_log off; # не пишем логи
expires 3d; # кешируем у клиента на 3 дня
}
}
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
+17
База изображений в любых форматах и разрешениях
3 мин
4.5Kзаказчик: Пусть аватарки пользователей у нас будут в 50×50 и 100×100, в JPEG
разработчик: Готово
заказчик: Надо переделать, чтобы аватарки были в PNG
разработчик: Сделал
заказчик: Пусть аватарки будут в GIF, 25×25 и 40×40
разработчик: Ага, проверяй
заказчик: Уже? Как ты это так быстро делаешь???
разработчик: …
разработчик: Готово
заказчик: Надо переделать, чтобы аватарки были в PNG
разработчик: Сделал
заказчик: Пусть аватарки будут в GIF, 25×25 и 40×40
разработчик: Ага, проверяй
заказчик: Уже? Как ты это так быстро делаешь???
разработчик: …
+123
Сообщаем о ремонтных работах на сервере
1 мин
4.6KОбновление Хабра, проходившее вчерашним вечером, побудило написать краткую заметку. Во время тех.работ Хабр вывешивает одностраничную заглушку, текст на которой гласит о происходящих работах. Заглушка отдается по всем запрошенным адресам. Никакого редиректа: по какому адресу статьи не зайди — везде одинаковый текст о ремонте. При этом ответ сервера сопровождается статусом «HTTP/1.1 200 OK». Так делает большинство известных мне сайтов. И если человеку, по большому счету, все равно, то поисковик, проводящий индексацию сайта в этот момент, видит, что по адресу со статьей обновилось содержание — надо обновить индекс.
Это всё модальные окошки, которые придумали программисты:
[произошла какая-то фигня] — [OK] — Да это же ни фига не ОК!
@mad_escape
+133
Прикручиваем клевые шрифты с помощью @font-face
3 мин
43KПеревод
Недавно столкнулся с задачей прикручивания достаточно необычного шрифта для мобильного веб клиента. Так как работа была под айфон, то я решил, что в этой задаче мне поможет css 3 и такая штука как @font-face. Пользу от такого способа решения задачи, я думаю, видят все, потому что:
- сохраняется поиск по тексту, потому что это текст, а не картинка;
- появляется возможность использовать онлайн-переводчики и разные фишки связанные с текстом;
- никто не отменяет для нас использование line-height, letter-spacing, text-shadow,text-align, и селекторов вида ::first-letter и ::first-line
+78
Информация
- В рейтинге
- Не участвует
- Откуда
- Рязань, Рязанская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность