
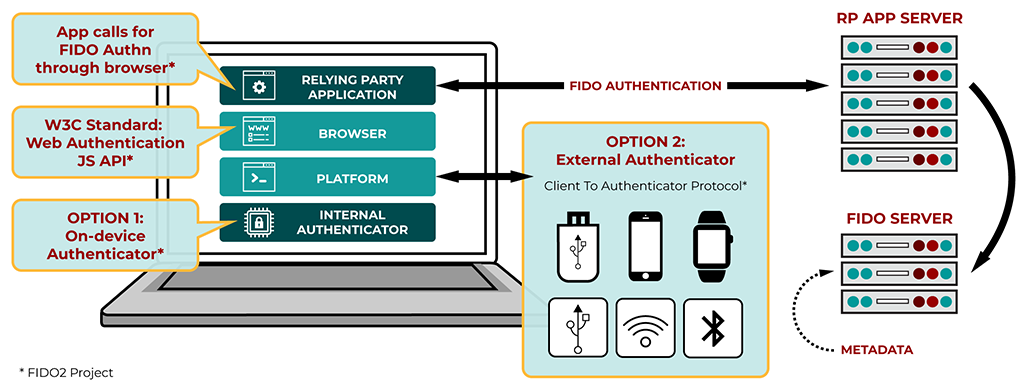
В марте 2018 года Альянс FIDO (Fast IDentity Online) и Консорциум W3C достигли важного рубежа: после двух лет разработки стандарт Web Authentication (WebAuthn) получил статус кандидата в рекомендации (CR) — это стабильная версия документа, в которую больше не планируется вносить принципиальных изменений. Обсуждение CR завершилось 1 мая.
Что дальше? Теперь очередь Google, Mozilla и Microsoft. Когда поддержку Web Authentication API независимо и совместимо реализуют в двух браузерах, стандарт получит статус предложения в рекомендации. К этому моменту будут рассмотрены все предложения от сообщества — и документ представят Консультативному Совету W3C для окончательного утверждения.