Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
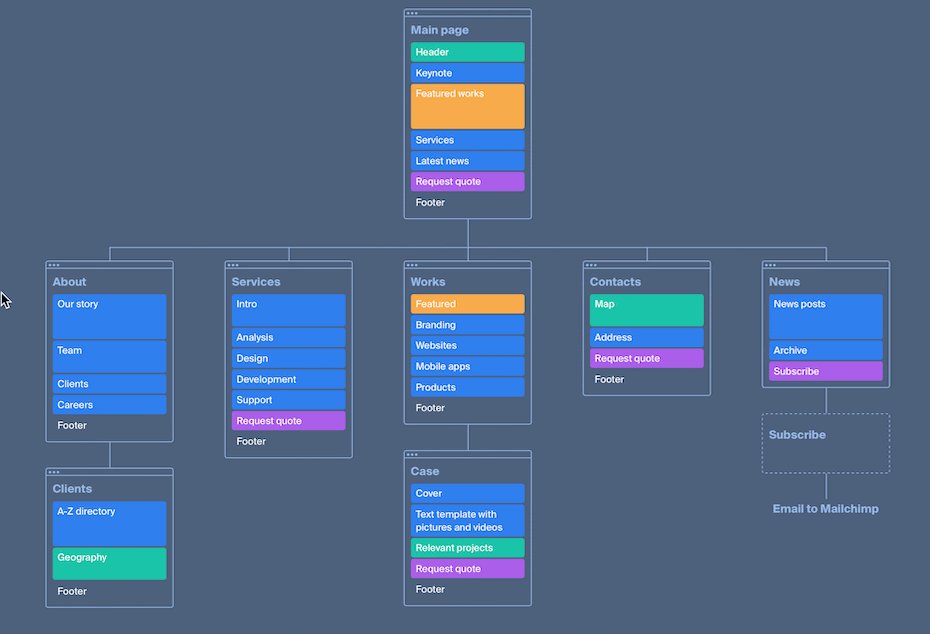
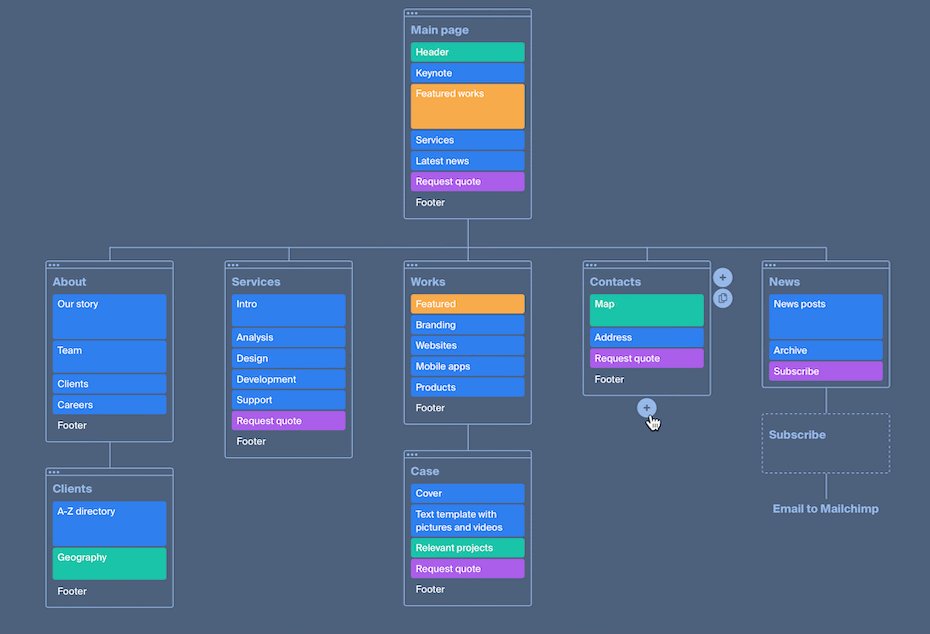
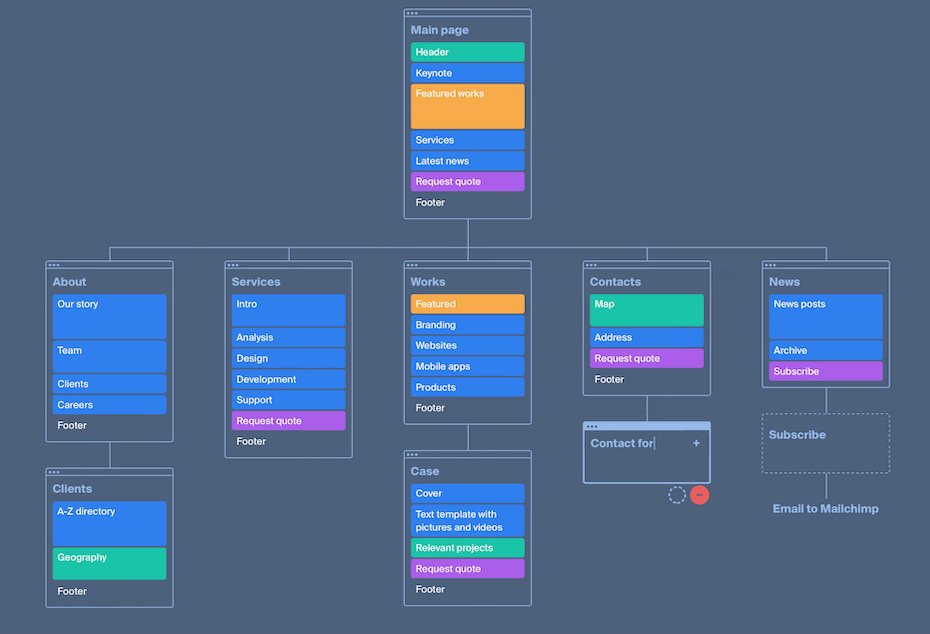
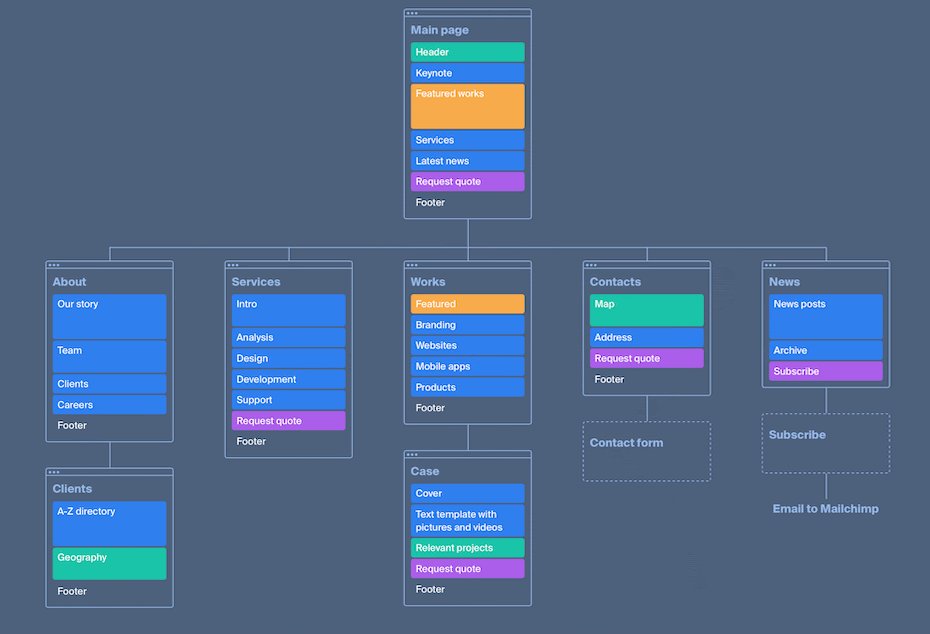
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.

 =>
=> 
 На этой неделе интернет был потрясен историей, связанной с утечкой сотен интимных фотографий знаменитостей (статьи на Хабре на связанную с этим тему
На этой неделе интернет был потрясен историей, связанной с утечкой сотен интимных фотографий знаменитостей (статьи на Хабре на связанную с этим тему 




