Пользователь
Причины блокировки Reddit Роскомнадзором на территории РФ

Ну, собственно, пришла очередь и Reddit'а, одного из крупнейших в мире социально-новостных сообществ. Об этом уже сообщил в новости пользователь ragequit. Блокировка прилетела из-за поста на русском языке, содержащей мануал по выращиванию псилоцибин-содержащих галлюциногенных грибов. Более того, сама публикация была намеренной провокацией русскоязычного пользователя с ником rsocfan. Смысл был в том, чтобы вынудить Роскомнадзор к блокировке популярного ресурса и тем самым привлечь внимание к проблеме данных законов. На данный момент у пользователя всего три поста — первый про грибы, остальные два посвящены блокировкам. Самой блокировки ресурса пользователь добивался в течении 2 лет, наталкиваясь на явное нежелание блокировать полулярный сайт.
Клик фрод, ботнеты, слив бюджетов, как вас обманывает вся интернет реклама, включая контекст и РТБ и как поставить всех раком
Проблема в том, что чем ты честней на этом рынке – тем ты более бедный. К сожалению, я не исключение и передо мной стал выбор. Либо стать в общую очередь за распилом бюджетов, сливая ботовый трафик и сваливая неудачи на рекламодателя, либо попробовать что-то изменить. Жить за счет обмана и быть постоянно по уши в говне, которое низвергает на тебя рекламодатель, после очередного «эффективного» размещения – есть сомнительное удовольствие от работы.
Недавно ко мне пришел один стартапер, приятель, к которому я хорошо отношусь и спросил где, ему рекламироваться лучше всего и за не очень дорого. На что мой ответ был таким: «Дружище, прости, но после 3 лет в рекламе я могу честно ответить, что я не знаю. Попробуй в социалках, там вроде не накручивают, хотя я в этом тоже не уверен».
Звезда «спряталась» в складке пространства-времени на 150 лет

Астрофизики из Нидерландского института радиоастрономии и Амстердамского университета опубликовали очень интересные результаты пятилетнего наблюдения за двойным пульсаром J1906, который в 2004 году появился на карте звёздного неба. Учёным удалось вычислить массу бинарной системы. В конце наблюдений пульсар снова скрылся из виду, что соответствует общей теории относительности Эйнштейна и тезису об искривлении ткани пространства-времени под воздействием гравитации.
God mode ВКонтакте
Что случилось?
Случился фатально невнимательный merge ветки, в которой переделывали один из внутренних интерфейсов. В результате любой пользователь стал считаться сотрудником. В некоторых случаях — сотрудником со всеми существующими правами.
Программируем квадрокоптер на Arduino (часть 1)

Здравствуйте, хаброжители!
В этой серии статей мы с вами приоткроем крышку квадрокоптера чуть больше, чем этого требует хобби, а также напишем, настроим и запустим в воздух собственную программу для полетного контроллера, которым будет являться обычная плата Arduino Mega 2560.
У нас впереди:
- Базовые понятия (для начинающих коптероводов).
- PID-регуляторы с интерактивной web-демонстрацией работы на виртуальном квадрокоптере.
- Собственно программа для Arduino и настроечная программа на Qt.
- Опасные тесты квадрокоптера на веревке. Первые полёты.
- Крушение и потеря в поле. Автоматический поиск с воздуха средствами Qt и OpenCV.
- Окончательные успешные тесты. Подведение итогов. Куда дальше?
Материал объемный, но постараюсь уложиться в 2-3 статьи.
Сегодня нас ожидает: спойлер с видео, как наш квадрокоптер полетел; базовые понятия; PID-регуляторы и практика подбора их коэффициентов.
3 юридические ошибки Интернет-магазина
Мы проанализировали практику привлечения Интернет-магазинов к ответственности за нарушения законодательства и выявили 3 основных ошибки, которые не сложно устранить при наличии желания. Итак, чем грозит использование решений, интегрированных в шаблон сайта Интернет-магазина и как с этим бороться, смотрите ниже.
Каково оно учить JavaScript в 2016

— Эй, я получил новый веб-проект, но, если честно, я не занимался веб-кодингом в течение нескольких лет, и я слышал, все немного поменялось. Ты же самый современный веб-разработчик, правда?
— Это теперь называется Front-End инженер, но да, я — именно он. Я работаю с вебом в 2016. Визуализации, музыкальные плееры, летающие дроны, которые играют в футбол, все что угодно. Я только что вернулся из JsConf и ReactConf, так что я знаю новейшие технологии для создания веб-приложений.
— Круто. Мне нужно создать страницу, которая отображает последние действия со стороны пользователей, так что мне просто нужно получить данные от REST и отобразить их в какой-то фильтруемой таблице, ну и обновлять её, если что-то изменится на сервере. Я думал, может быть, использовать JQuery для извлечения и отображения данных?
— О, Мой Бог! Нет! Никто больше не использует JQuery. Ты должен попробовать React: это — 2016!
PostgreSQL. Как правильно хранить котов или история одной миграции
Жил-был один проект. И была у него база данных. И была в базе таблица для хранения, ну, скажем, котов. Вот такая:
CREATE TABLE cats (
id serial,
cname varchar(20),
ctype varchar(20),
primary key(id)
);
Все довольно просто: у каждого кота есть id, имя и некий тип.
Конечно, у нас были бизнес-требования к котам и их типам. Например, мы точно знали, что у нас есть типы big furry, neko и sudden danger. Предполагали, что могут появиться типы long tail и sleeper-eater. Но мы ожидали, что требования будут меняться. И пока не известно, какие в итоге понадобятся типы. Поэтому использовали тип данных varchar(20).
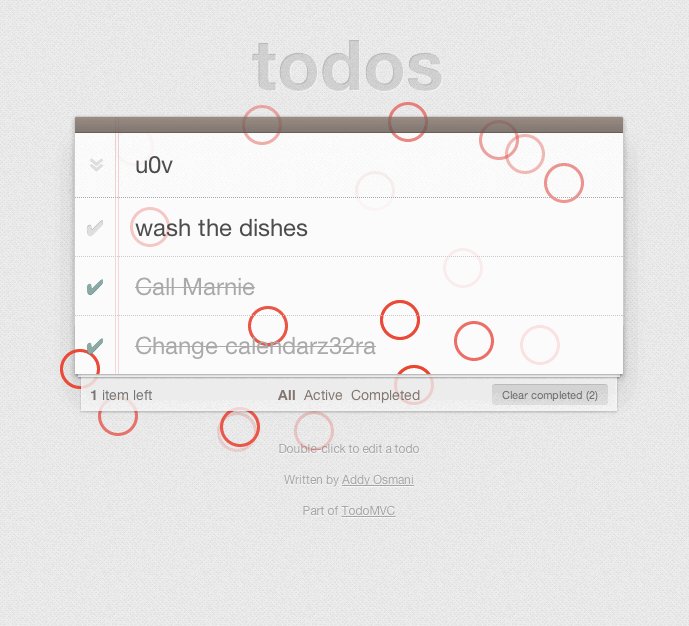
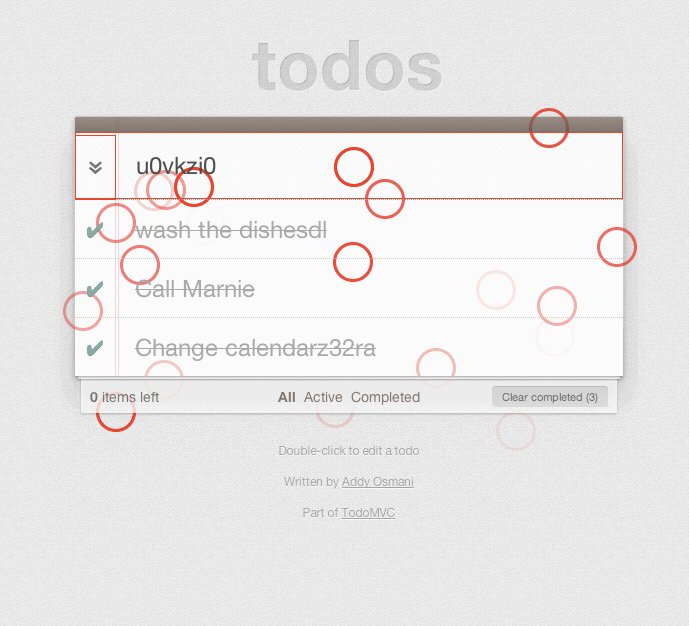
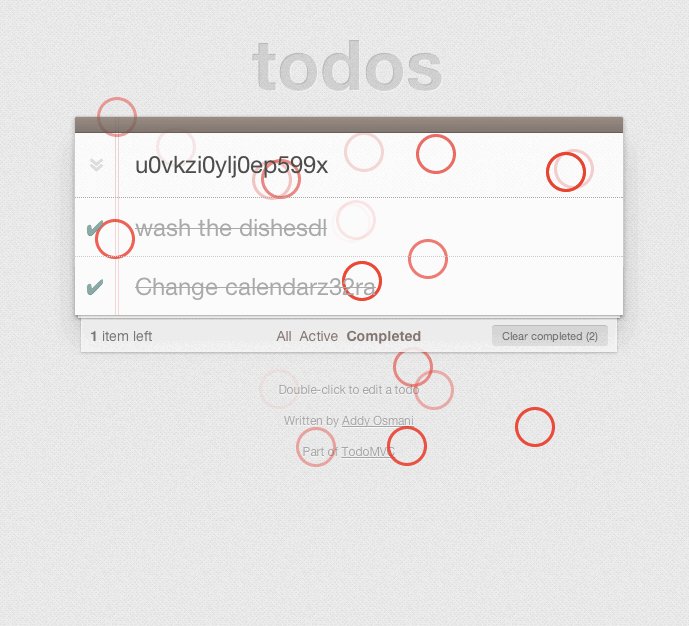
Gremlins.js — monkey testing библиотека для веб приложений
Это первая из двух статей, рассказывающая о тестировании с помощью gremlins.js и grunt-gremlins. Первая статья — перевод официальной документации gremlins.js. Вторая — опыт внедрения gremlins.js в реальный проект при помощи grunt-gremlins.
Gremlins.js это monkey testing библиотека написанная на JavaScript, для Node.js и браузеров. С ее помощью проверяется надежность веб-приложений под полчищем гремлинов.
Kate: What are they, Billy?
Billy Peltzer: They're gremlins, Kate, just like Mr. Futterman said.

Dalek.js — простое функциональное тестирование веб-приложений
Dalek.js позволяет писать тесты, которые ходят по веб-страничкам, щелкают ссылки, заполняют формы, отправляют данные и делают скриншоты. То же самое и даже больше делают тесты, написанные с использованием Selenium'а или Phantom.js, в чем подвох?
400 потрясающих бесплатных сервисов

Рад представить дополнение оригинального списка из 300 потрясающих бесплатных сервисов. Автор оригинальной статьи Ali Mese добавил ещё +100 новых сервисов, которые помогут найти все — от источников вдохновения и редакторов фотографий до создания опросов и бесплатных иконок.
И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные веб-сайты
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly: Конструктор веб-сайтов.
- Layers: Создание сайтов на WordPress (new).
- Bootstrap Zero: Самая большая коллекция бесплатных шаблонов Bootstrap (new).
- Landing Harbor: Продвижение мобильного приложения c помощью бесплатного лендинга (new).
Как перестать отлаживать асинхронный код и начать жить
Андрей Саломатин ( filipovskii_off )

Сегодня каждый день появляются новые языки программирования — Go, Rust, CoffeeScript — все, что угодно. Я решил, что я тоже горазд придумать свой язык программирования, что миру не хватает какого-то нового языка…
Дамы и господа, я представляю вам сегодня Schlecht!Script — чумовой язык программирования. Мы все должны начать им пользоваться прямо сейчас. В нем есть все то, к чему мы привыкли — в нем есть условные операторы, есть циклы, есть функции и функции высших порядков. В общем, в нем есть все, что нужно нормальному языку программирования.
Что в нем не очень обычно, что может даже оттолкнуть, на первый взгляд, — это то, что в Schlecht!Script функции имеют цвет.
Тонкости благополучного git-merge
Вступительное слово
Считается, что «киллер фичей» СКВ Git является легковесное ветвление. Я ощутил это преимущество в полной мере, ведь я перешел на Git с SVN, где ветвление было достаточно дорогим процессом: для создания ветки нужно было скопировать весь рабочий каталог. В Git все проще: создание ветки подразумевает лишь создание нового указателя на определенный коммит в папке
.git/refs/heads, который является файлом с 40 байтами текста, хешем коммита.Основными командами пользовательского уровня для ветвления в Git являются git-branch, git-checkout, git-rebase, git-log и, конечно же, git-merge. Для себя я считаю git-merge зоной наибольшей ответственности, точкой огромной магической энергии и больших возможностей. Но это достаточно сложная команда, и даже достаточно длительный опыт работы с Git порой бывает недостаточным для освоение всех ее тонкостей и умения применить ее наиболее эффективно в какой-либо нестандартной ситуации.
Попробуем же разобраться в тонкостях git-merge и приручить эту великую магию.
Здесь я хочу рассмотреть только случай благополучного слияния, под которым я понимаю слияние без конфликтов. Обработка и разрешение конфликтов — отдельная интересная тема, достойная отдельной статьи. Я очень рекомендую так же ознакомиться со статьей Внутреннее устройство Git: хранение данных и merge, содержащей много важной информации, на которую я опираюсь.
Жизнь проекта на production: советы по эксплуатации

Немаловажный пункт, который очень часто упускают из вида разработчики — это эксплуатация проекта. Как выбрать дата-центр? Как прогнозировать угрозы? Что может произойти на уровне фронтенда? Как балансировать фронтенд? Как мониторить? Как настраивать логи? Какие нужны метрики?
И ведь это только фронтенд, а есть ещё бекенд и база данных. Везде разные законы и логика. Подробнее об эксплуатации highload-проектов в докладе Николая Сивко (okmeter.io) с конференции HighLoad++ Junior.
Советы основателя. Виктор Кох, Slinky – часть 2

«Советы основателя» в очередной раз знакомят читателей «Мегамозга» со звёздами российского IT-рынка, основателями и управляющими собственного бизнеса.
Виктор Кох – основатель Slinky.me, крупнейшего хранилища GIF-файлов и поисковой системы по ним. Виктор успел поработать в крупных компаниях, в том числе Google и Pinterest, для того чтобы набраться опыта и в один момент двинуться в сторону создания собственного бизнеса.
Это вторая часть советов Виктора, первая находится здесь.
Советы основателя. Виктор Кох, Slinky

«Советы основателя» в очередной раз знакомят читателей «Мегамозга» со звёздами российского IT-рынка, основателями и управляющими собственного бизнеса.
Виктор Кох – основатель Slinky.me, крупнейшего хранилища GIF-файлов и поисковой системы по ним. Виктор успел поработать в крупных компаниях, в том числе Google и Pinterest, для того чтобы набраться опыта и в один момент двинуться в сторону создания собственного бизнеса.
Пишите меньше кода, блин
Я не самый талантливый кодер в мире. Правда. Так что я стараюсь писать как можно меньше кода. Чем меньше кода я пишу, тем меньше кода может ломаться, поддерживаться и требовать пояснений.
А еще я ленивый — мед, да еще и ложкой (я решил использовать в статье аналогии с едой).
Но, оказывается, что единственный гарантированный способ повысить производительность в вебе — это писать меньше кода. Минифицировать? Окей. Сжимать? Ну, да. Кэшировать? Звучит неплохо. Вообще отказываться кодить или использовать чужой код изначально? А вот теперь — в яблочко! Что есть на входе — должно выйти на выходе в той или иной форме, независимо от того, смог ли ваш сборщик растворить и переварить это своими желудочными соками (я, пожалуй, откажусь от пищевых аналогий).
И это не все. Кроме видимых улучшений производительности, где вам требуется то же количество кода, но его сначала нужно разжевать (не смог удержаться), вы также можете сэкономить. Моему провайдеру без разницы, посылаю ли я кучу маленьких писем или одно большое: все складывается.
В стремлении к уменьшению мне больше всего нравится вот что: в конце остается только то, что реально нужно, только то, что по-настоящему требуется пользователю. Огромная фотка какого-то чувака, пьющего латте? Выкинуть. Кнопки социальных сетей, которые подсасывают кучу левого кода и ломают дизайн страницы? Пинок под зад им. Эта хреновина на JavaScript, которая перехватывает правый клик и показывает кастомное модальное окно? Выставить на мороз!
Речь идет не только про подключение штук, которые ломают интерфейс. То, как вы пишете свой собственный код, тоже играет большую роль в стремлении к уменьшению кода. Вот несколько советов и идей. Я писал о них ранее, но в контексте удобства и отзывчивого дизайна. Просто так получается, что гибкий, удобный веб требует меньше контроля с нашей стороны и его сложнее сломать.
28 ошибок стартапера в глазах инвестора. Опыт бизнес-ангела

Управляющий директор венчурного фонда Vantage Point Capital Partners Ричард Хэррок в своей жизни повидал немало элеватор-спитчей и, решив поделиться опытом, составил для Forbes список основных ошибок и поступков, которых стартапер должен избежать во время презентации своего продукта, если хочет обрести благосклонность бизнес-ангела или привлечь венчурные инвестиции.
Немного о WSPR, или как далеко можно передать сигнал мощностью 1Вт?
Как далеко можно передать радиосигнал? Это, пожалуй, наиболее интересный вопрос, который поднимался задолго до появления термина IoT как такового. Наиболее комплексно на этот вопрос попытался ответить Joseph Hooton Taylor, американский астрофизик и лауреат Нобелевской премии, создав в 2008 году программу Weak Signal Propagation Reporter (WSPR). Идея программы проста — передать сигнал, несущий минимум информации, который за счет этого может быть декодирован на максимально большом расстоянии.
Как это работает? Подробности под катом. Как оказалось, WSPR ни разу не описывался на geektimes, пора восполнить этот пробел.
Информация
- В рейтинге
- Не участвует
- Откуда
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Зарегистрирован
- Активность