О, Боже, четвертая часть! Это выше моих сил! Спокойствие, у меня заканчиваются таблетки, поэтому это последняя статья, и в ней будут разоблачения. Под катом описание процесса подгонки, ушепритягивания, запутывания и манипуляций.
В предыдущих (
1,
2,
3) частях мы видели как разные пропорции использовались в геометрии, античном искусстве и современном промышленном дизайне. У нас осталась нераскрытой тема золотого сечения и еще одного корня — √5. Начнем же.
Однажды, люди натолкнулись на идею пропорций. В различных фигурах постоянно встречались одни и те же закономерности. Это впечатляло. Потом кто-то додумался измерить парочку растений, зверюшек и некоторые части тела, которые обычно от посторонних прячут. Закономерности оказались и там. Это впечатляло еще больше.
Терпеть не осталось больше мочи, самые распространенные отношения были объявлены священными. Некоторые видели в них проявление божественного вмешательства. Некоторые — самого бога. А раз священные пропорции так часто встречаются, то можно под них подогнать все что хочешь, сделать из этого символ и стращать паству.
Мистификации и приписки из самых благих намерений встречаются в истории постоянно. Например, переписчики классического труда «Церковная история народа Англов» Беды Достопочтенного приделывали к тексту куски, дабы определенные церковные вопросы выглядели более благоприятно. А 25-28 главы VI книги «Записок о галльской войне» Цезаря по всей видимости не такие уж и Цезаря.
Так же и в символике. Надо чтобы люди чувствовали ее глубинный смысл, а сама форма не так важна. Возьми любую картинку, в ней обязательно да что-нибудь отыщется. Чем древнее, тем лучше. Самый древний у нас Египет, поупражняемся на нем.
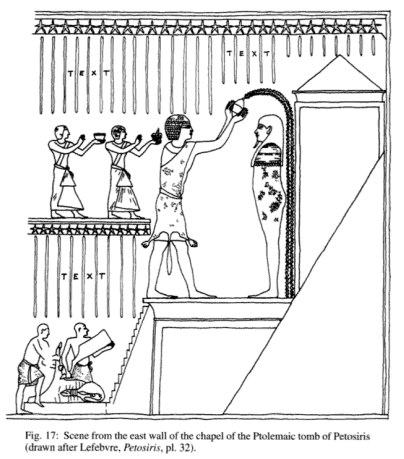
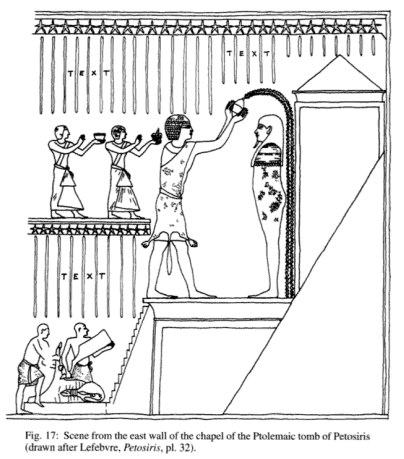
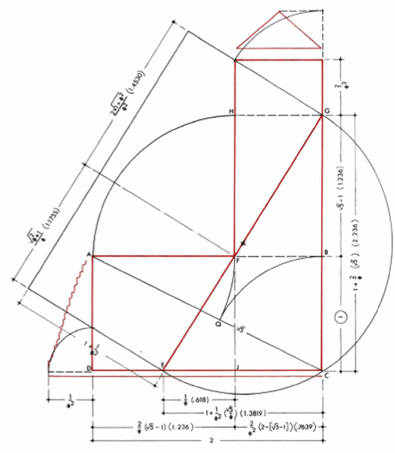
Вот схема барельефа из гробницы Петосириса, найденной в 1919 году.

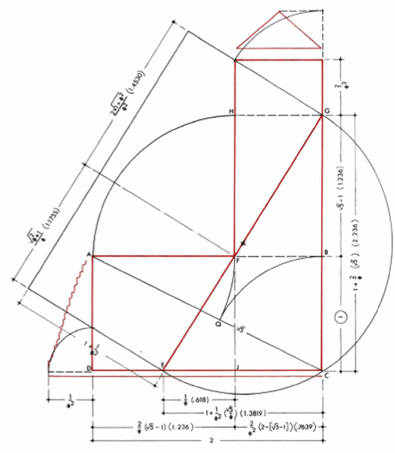
Посидев достаточное время с линейкой и циркулем, в нем можно отыскать и золотое сечение и еще кучу разных отношений (помимо буковок text, остряки, для этого не нужен циркуль).

Выглядит достаточно круто, поэтому нет причин не заявить, что Египтяне знали о золотом сечении и специально все так сделали.
Мистифицировать геометрию легко и просто. Сейчас я покажу вам пару приемов. Загляните под кат.





 Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.
Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.

