jQuery очень мощная библиотека, но некоторые его богатые возможности неясны, если вы не изучали исходный код jQuery и не читали книгу jQuery Pocket Reference (автор пишет my new book), вы можете не знать о них. В этой статье представлены отрывки из этой книги — 5 полезных вещей о которых вы могли не знать.
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
var image = $("<img>", {
src: image_url,
alt: image_description,
className: "translucent_image",
click: function() {$(this).css("opacity", "50%");}
});




 Рано или поздно, владельцы сайтов начинают задумываться о защите своих прав на контент. Кроме того, сайты создающие собственный контент заинтересованы в облегчении получения авторских материалов. Всему этому может способствовать регистрация СМИ, в нашем случае – электронного.
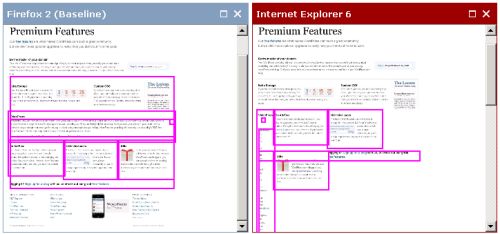
Рано или поздно, владельцы сайтов начинают задумываться о защите своих прав на контент. Кроме того, сайты создающие собственный контент заинтересованы в облегчении получения авторских материалов. Всему этому может способствовать регистрация СМИ, в нашем случае – электронного. Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.