С падением курса рубля жизнь фрилансера-путешественника сильно осложнилась. Однако если все же заработок позволяет, а европейского гостеприимства, как и солнца, ох как не хватает в России – добро пожаловать в восемь стран, где фрилансер найдет покой и красивую картинку позади монитора без проблем и волнений с оформлением виз.

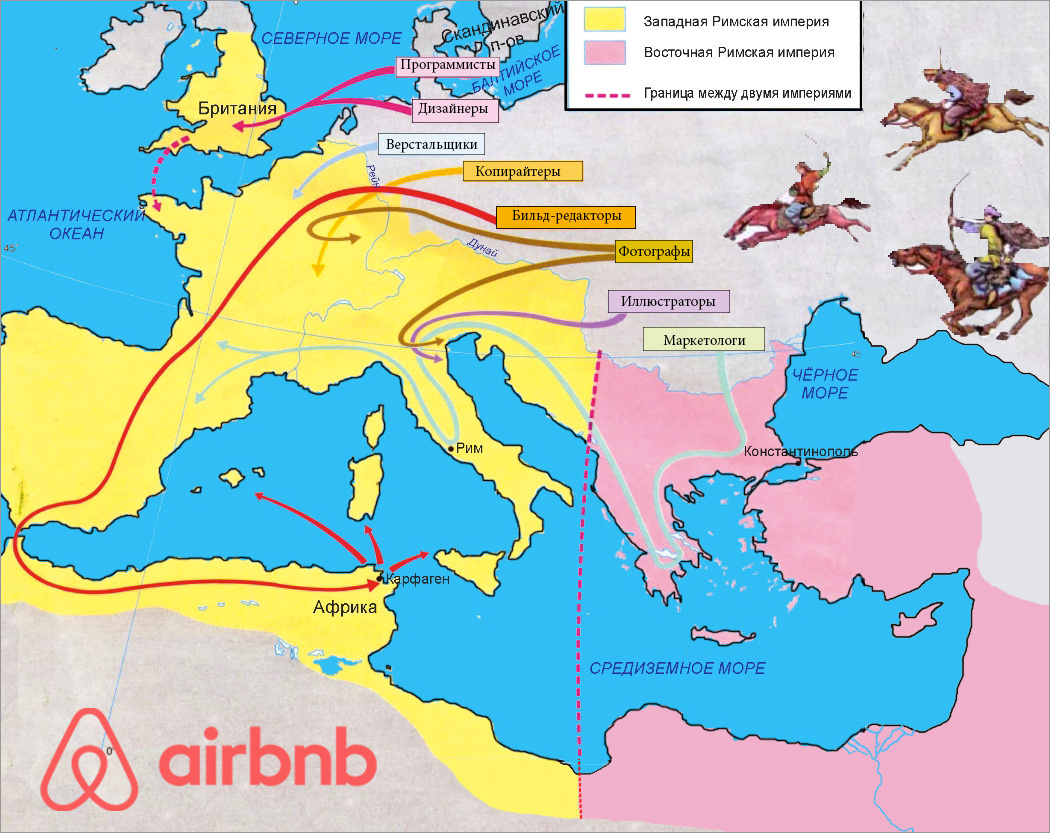
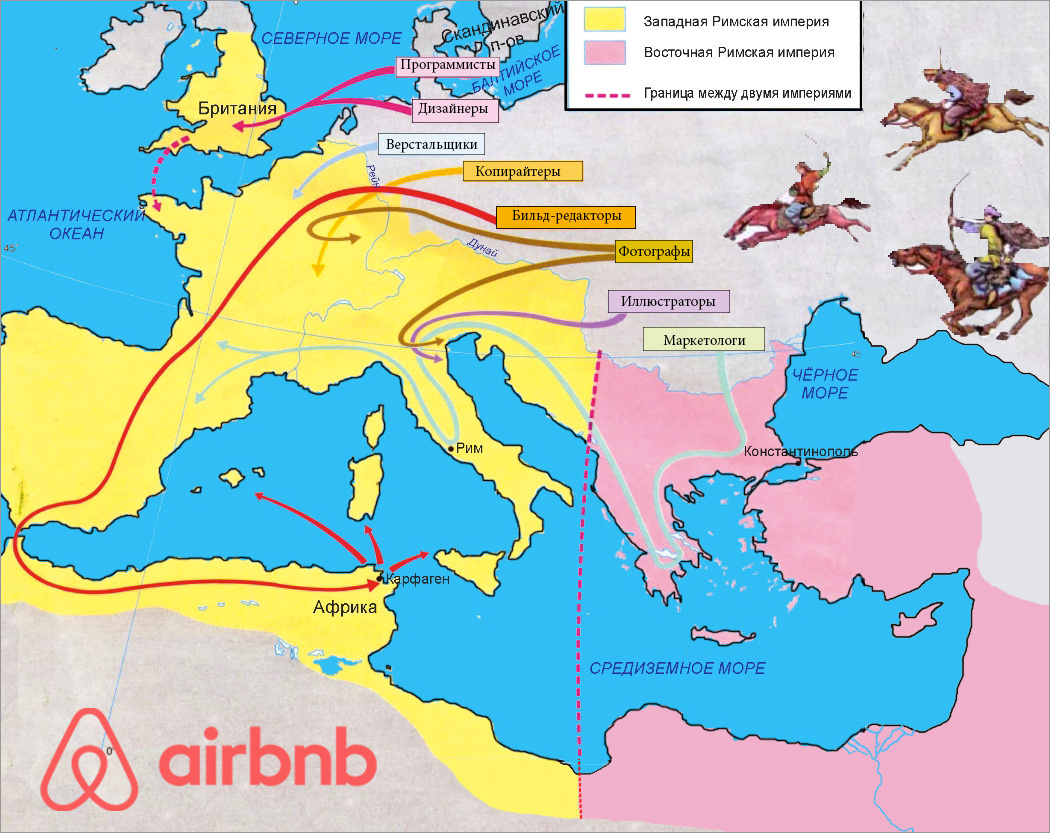
Маршруты кочевников за полторы тысячи лет не поменялись. Но нравы стали помягче

Маршруты кочевников за полторы тысячи лет не поменялись. Но нравы стали помягче