Многие сталкивались с таким явлением как DDoS атака методом HTTP флуда. Нет, это не очередной туториал по настройке nginx, хочу представить свой модуль, работающий как быстрый фильтр между ботами и бэкэндом во время L7 DDoS атаки и позволяющий отсеивать мусорные запросы.
Vas3K @Vas3K
User
Разработка виджета для центра уведомлений iOS
7 min
6.9K
Notification Center — удобная и простая в использовании функция в iOS, но она ограничена лишь стандартными виджетами. Не секрет, что любители jailbreak уже давно пользуются сторонними твиками, но вот информации о их разработке практически нет. В этой статье я постараюсь это исправить и описать процесс создания на примере виджета для проверки баланса моего интернет-провайдера.
+54
База GeoIP – страны и города, декабрь 2011
2 min
9.7KВышла в свет обновленная версия русскоязычной базы данных стран и городов. Основное изменение — удалено большое количество дублей городов.
+70
Геометрические фигуры на CSS
4 min
969KTranslation
Отличная подборка, как нарисовать различные геометрические фигуры одним элементом HTML.

Квадрат

#square {
width: 100px;
height: 100px;
background: red;
}+304
Бесплатный комплект значков «Aroma»: 150 обычных пиктограмм и чуть больше сотни изображений клавиш клавиатуры
1 min
2.6KВчера (17 ноября 2011 г.) в «Smashing Magazine» был опубликован комплект бесплатных значков «Aroma», созданный Оливером Твардовским.
Бóльшая часть его — полторы сотни пиктограмм и идеограмм 24×24 пиксела:
![[предпросмотр]](https://habrastorage.org/getpro/habr/post_images/0f3/2ef/b6b/0f32efb6b89081633de5ec9330f44110.jpg)
Остальные значки (я насчитал их 103) изображают клавиши клавиатуры.
Скачать их можнов ZIP-архиве (≈полтора мегабайта), прямую ссылку на который есть просьба не приводить за пределами «Smashing Magazine» (так сказано в readme.txt ко значкам). Мне кажется, эта просьба автора разумна, так как позволяет ему в случае чего оперативно переменить предлагаемую закачку и пресечь дальнейшее распространение прежних версий архива из разошедшихся по Сети копий и переводов блогозаписи.
Бóльшая часть его — полторы сотни пиктограмм и идеограмм 24×24 пиксела:
![[предпросмотр]](https://habrastorage.org/getpro/habr/post_images/0f3/2ef/b6b/0f32efb6b89081633de5ec9330f44110.jpg)
Остальные значки (я насчитал их 103) изображают клавиши клавиатуры.
Скачать их можно
+64
JavaScript Gaming: Часть 1. Box2d и основы Физики
28 min
24K
Вместо предисловия.
Я всегда любил и буду любить компьютерные игры. Есть в них какая-то своя внутренняя магия, которая всегда привлекает и завораживает одновременно. За всю свою жизнь я переиграл в десятки игр, начиная с ветеранов Wolfenstein и Dune 2 и заканчивая современными блокбастерами. И теперь, добивая очередной хит и наблюдая за финальным роликом и титрами, в голове все чаще и чаще мелькает мысть «А что, если?..»
А ведь действительно, что если взять и написать собственную игру? Конечно же понятно, что ААА-тайтл сделать в одиночку не получится, и это годы работы и прочая и прочая, но ведь осилит дорогу идущий? Так уж получилось, что в Desktop-программироании я откровенно слаб, и вариантов для практикующего веб-разработчика не так уж много. Но за последние годы все кардинально изменилось, и теперь уже у браузера много общего с кофеваркой, а javascript может спокойно удовлетворять даже нужды военных ведомств, не то что мои собственные.
Вот как раз во время очередных раздумий и достаточно серьезной простуды мне попалась на глаза статья о Box2d в игрологе Ant.Karlov'а. Зачитавшись и замечтавшись я очень быстро нашел JS-порт этой библиотеки, и старая шальная идея сделать что-то маленькое и, главное — свое, начала донимать меня с новыми силами.
В общем, меньше патетики, больше дела. Надеюсь, вам будет интересно. Да простят меня суровые боги за использование Angry Birds в КПДВ ^_^
+147
Мой подход к созданию ТЗ на шаблонные сайты
6 min
20K
Вместо эпиграфа.
Поймал дед золотую рыбку. Она ему говорит:
— Чего тебе, дед?
— Хочу чтоб мой аппарат был длиной до колен.
Взяла рыбка и укоротила деду ноги.
Мораль: ставьте корректно техническое задание.
Добрый день великий и могучий Хабр.
Некоторое время назад было несколько постов о технических заданиях (Как поставить задачу для простого (шаблонного) сайта, Почему мы никогда не составляем ТЗ. А что взамен?, Правила технического задания), которые хотелось бы продолжить и рассказать про мой подход к написанию ТЗ на шаблонные сайты.
+104
Как поднять свой уровень в искусстве программирования. План из шести шагов
2 min
21KTranslation

Вольный перевод списка из довольно удачных способов для повышения своего уровня, как программиста.
+140
CSS хаки
4 min
126KБраузеры и стандарты. Вечная погоня. Из-за несоответствий стандартам, из-за разных способов рендеринга страниц большая часть времени веб-дизайнера уходит на то, чтобы загладить эти несоответствия (использовать хаки). В итоге, вместо эффективной работы, дизайнер вступает в противоестественные отношения с браузерами, теряя драгоценное время.
+194
Построение индекса для поисковой машины
4 min
14KПолное содержание и список моих статей по поисковой машине будет обновлятся здесь.
В предыдущих статьях я рассказывал про работу поисковой машины, вот и дошел до сложного технически момента. Напомню что разделяют 2 типа индексов – прямой и обратный. Прямой – сопоставление документу списка слов в нем встреченного. Обратный – слову сопоставляется список документов, в которых оно есть. Логично, что для быстрого поиска лучше всего подходит обратный индекс. Интересный вопрос и про то, в каком порядке в списке хранить документы.
На предыдущем шаге DataFlow от модуля-индексатора мы получили кусочек данных в виде прямого индекса, ссылочной информации и информации о страницах. Обычно у меня он составляет около 200-300mb и содержит примерно 100 тысяч страниц. Со временем я отказался от стратегии хранения цельного прямого индекса, и храню только все эти кусочки + полный обратный индекс в нескольких версиях, чтобы можно было откатиться назад.
Устройство обратного индекса с виду, простое, – храним файл, в нем в начале таблица адресов начала данных по каждому слову, потом собственно данные. Это я утрировано. Так получается самый выгодный для оптимизации скорости поиска формат — не надо прыгать по страницам — как писали Брин и Пейдж, — 1 seek, 1 read. На каждой итерации перестроения, я использую 20-50 кусочков информации описанных выше, очевидно загрузить всю инфу из них в память я не могу, тем более что там полезно хранить еще кучу служебных данных об индексе.
В предыдущих статьях я рассказывал про работу поисковой машины, вот и дошел до сложного технически момента. Напомню что разделяют 2 типа индексов – прямой и обратный. Прямой – сопоставление документу списка слов в нем встреченного. Обратный – слову сопоставляется список документов, в которых оно есть. Логично, что для быстрого поиска лучше всего подходит обратный индекс. Интересный вопрос и про то, в каком порядке в списке хранить документы.
На предыдущем шаге DataFlow от модуля-индексатора мы получили кусочек данных в виде прямого индекса, ссылочной информации и информации о страницах. Обычно у меня он составляет около 200-300mb и содержит примерно 100 тысяч страниц. Со временем я отказался от стратегии хранения цельного прямого индекса, и храню только все эти кусочки + полный обратный индекс в нескольких версиях, чтобы можно было откатиться назад.
Устройство обратного индекса с виду, простое, – храним файл, в нем в начале таблица адресов начала данных по каждому слову, потом собственно данные. Это я утрировано. Так получается самый выгодный для оптимизации скорости поиска формат — не надо прыгать по страницам — как писали Брин и Пейдж, — 1 seek, 1 read. На каждой итерации перестроения, я использую 20-50 кусочков информации описанных выше, очевидно загрузить всю инфу из них в память я не могу, тем более что там полезно хранить еще кучу служебных данных об индексе.
+31
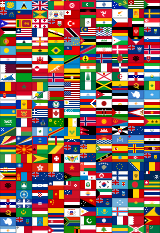
Флаги 254 стран одним спрайтом
1 min
16K Однажды, nickivanov нарисовал миниатюры для кучи разных флагов и выложил их в свободный доступ. А недавно, artpolikarpov собрал их в один спрайт и написал к нему удобный css, который позволяет легко отобразить любой флаг просто указанием нужного класса.
Однажды, nickivanov нарисовал миниатюры для кучи разных флагов и выложил их в свободный доступ. А недавно, artpolikarpov собрал их в один спрайт и написал к нему удобный css, который позволяет легко отобразить любой флаг просто указанием нужного класса. Вполне возможно, что однажды этот набор сохранит кому-нибудь много времени при работе над сайтом.
И был бы этот топик топиком-ссылкой, да по необъяснимым причинам не разрешает Хабр в топиках-ссылках указывать авторов, заслуживающих похвал. Так что вот они ссылки:
Описание: artpolikarpov.ru/projects/flags
Архив с флагами: artpolikarpov.ru/projects/flags/flags.zip
+185
Классификация и регрессия с помощью деревьев принятия решений
5 min
76KВведение
В данной статье сделан обзор деревьев принятия решений (Decision trees) и трех основных алгоритмов, использующих эти деревья для построение классификационных и регрессионных моделей. В свою очередь будет показано, как деревья принятия решения, изначально ориентированные на классификацию, используются для регрессии.
Деревья принятия решений
Дерево принятия решений — это дерево, в листьях которого стоят значения целевой функции, а в остальных узлах — условия перехода (к примеру “ПОЛ есть МУЖСКОЙ”), определяющие по какому из ребер идти. Если для данного наблюдения условие истина то осуществляется переход по левому ребру, если же ложь — по правому.
+56
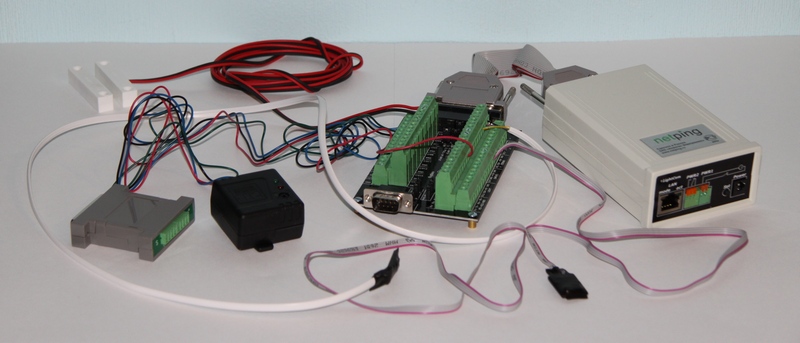
NetPing: конструктор для администратора и досуг для программиста
10 min
65K
Судя по тому, насколько популярен блог DIY, многие из нас любят изобретать. Наверное, каждый встречал человека, который способен сутками что-нибудь паять, программировать, отлаживать, не замечая ничего вокруг. Вот совсем свежие примеры.
В этой статье я расскажу про устройство, которое способно обеспечить досугом изобретателей очень надолго. Это, с одной стороны, серийно выпускаемые приборы. Но сделаны они в виде конструкторов, поэтому их применение ограничено лишь вашей фантазией.
Речь пойдет про устройства NetPing. Эта российская разработка периодически упоминается на хабре, но детального рассказа я не встречал. Пусть эта статья будет продолжением серии «Оборудование российского производства». Мне достался самый универсальный прибор линейки – UniPing RS-232. Основная сфера его применения – удаленный мониторинг и управление множеством устройств в квартире, доме, офисе. Конечно, давно существует понятие «умный дом», но, как правило, это преподносится как вариант для состоятельных людей, хотя получают они черный ящик с жестко заданным, пусть и большим, набором функций. Однако, можно ведь все собрать и запрограммировать самому!
+139
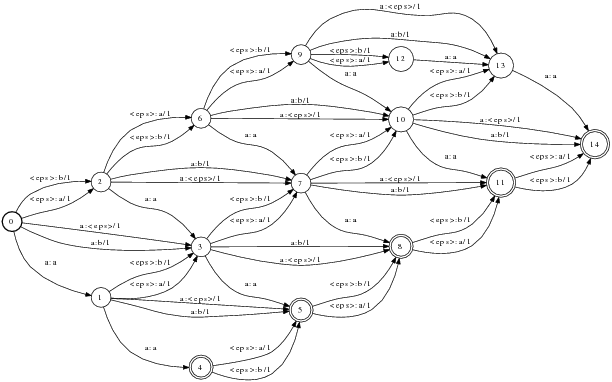
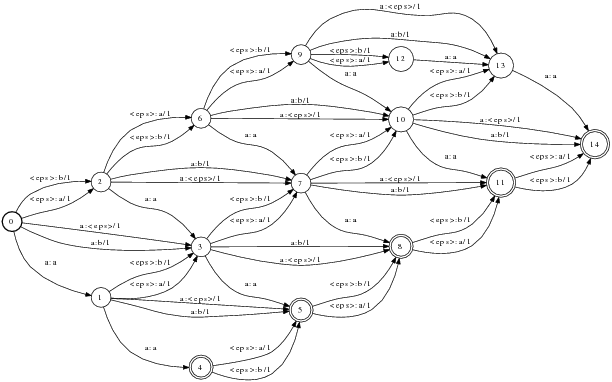
Penisland, или как написать спеллчекер
7 min
12KЕсть хорошая статья Питера Норвига, в которой он рассказывает как написать спеллчекер в 20 строк кода. В этой статье он показывает как поисковые системы могут исправлять ошибки в запросах. И делает это довольно элегантно. Однако, у его подхода есть два серьезных недостатка. Во-первых, исправление более трех ошибок требует больших ресурсов. А гугл, кстати, неплохо справляется и с четырьмя ошибками. Во-вторых, нет возможности проверки связного текста.

Итак, хочется исправить эти проблемы. А именно, написать корректор коротких фраз или запросов, который:
Остальное — под катом.

Итак, хочется исправить эти проблемы. А именно, написать корректор коротких фраз или запросов, который:
- умел бы выявлять три (и более) ошибки в запросе;
- умел бы проверять «разорванные» или «слипшиеся» фразы, например expertsexchange — experts_exchange, ma na ger — manager
- не требовал много кода для реализации
- мог бы достраиваться до исправления ошибок на других языках и других типов" ошибок
Остальное — под катом.
+129
Развитие валидации форм
9 min
22KTranslation

Валидация форм была педантичным занятием с момента появления web. Первой пришла серверная валидация. Затем она развилась в валидацию на стороне клиента для проверки результатов в браузере. Теперь у нас есть такие гиганты как HTML5 и CSS3: глава о формах HTML5 предлагает нам новые типы для input полей и атрибуты, которые делают возможным проверку ограничений поля. Базовый UI модуль CSS3 предоставляет несколько псевдо-классов, которые помогают нам стилизовать состояние валидности и менять внешний вид поля в зависимости от действий пользователя. Давайте взглянем на комбинацию обоих для создания валидатора форм основанного на CSS, который имеет достаточно широкую поддержку браузеров.
Чем больше мы можем дать подсказок пользователю, как правильно заполнять форму, в процессе заполнения, тем меньше шансов, что он сделает ошибку. Взгляните на пример CSS3 валидации форм в браузере поддерживающем CSS3 UI псевдо-классы, например Chrome 4+, Safari 5+ или Opera 9.6+. Я использовал CSS3 UI псевдо-классы и HTML5 атрибуты форм для создания валидации основанной на CSS. Давайте посмотрим как это работает.
+67
Last.fm Scrobbling
11 min
5KНачало работы
В пабле нет ни одной нормальной библиотеки для работы с Last.FM «Submission» API PHP, пришлось разбираться и писать самому…
Для начала Вам необходимо перейти на страницу регистрации вашего API аккаунта.
После ввода всех данных, Вам предоставят 2 ключа: публичный и секретный.

+16
Как работают алгоритмы сортировки
1 min
22KИногда для понимания того, как работает та или иная вещь, лучше один раз увидеть, чем сто раз услышать.
Замечательный сайт www.sorting-algorithms.com позволяет увидеть, как сортируются данные разными алгоритмами. Вы сможете посмотреть анимацию в зависимости от алгоритма, исходных данных.

Все это бегает и сортируется прямо на ваших глазах!
Работает на Google App Engine, видимо, поэтому и лежит от посетителей с «Хабра».
Замечательный сайт www.sorting-algorithms.com позволяет увидеть, как сортируются данные разными алгоритмами. Вы сможете посмотреть анимацию в зависимости от алгоритма, исходных данных.

Все это бегает и сортируется прямо на ваших глазах!
Работает на Google App Engine, видимо, поэтому и лежит от посетителей с «Хабра».
+117
Внутри MP3. А как оно всё устроено?
5 min
111K
Однажды мне понадобилось решить простенькую (как мне тогда казалось) задачу – в PHP-скрипте узнать длительность mp3-файла. Я слышал о ID3 тегах и сразу подумал, что информация о длительности хранится либо в тегах, либо в заголовках mp3-файла. Поверхностные поиски в интернете показали что за пару-тройку минут решить эту задачу не получится. Поскольку от природы я довольно любопытен а время не поджимало — решил не использовать сторонние инструменты а разобраться в одном из самых популярных форматов самостоятельно.
Если Вам интересно, что там внутри – добро пожаловать под кат (трафик).
+207
Разворачиваем nginx + mod_wsgi на сервере
8 min
29KЗдрасти. Долго-долго я присматривался к замечательному фреймворку django, читал книгу, изучал статьи, пробовал писать hello world'ы (со встроенным в джангу сервером это было легко и приятно). А вчера я попробовал настроить от начала до конца боевой сервер, и как оказалось, это не так просто, и мне даже показалось, что будь я моложе и неопытнее, я бы плюнул на это дело. Вот я и решил поделиться с читателями полной инструкцией, снабдив её некоторыми рассуждениями и конфигами. Статья расчитана на начинающих, но будет интересно всем, обещаю.
+35
Я — специалист, или «водить машину и лечить людей умеет каждый»
5 min
14KЖена готовит яичницу на завтрак.
Вдруг на кухну вбегает муж:
— Осторожно, — он говорит, — ОСТОРОЖНО! Положи больше масла!
Боже мой! Ты жаришь очень много яиц сразу! СЛИШКОМ МНОГО!!!
Переверни их! ПЕРЕВЕРНИ ИХ ПРЯМО СЕЙЧАС!!! Нужно больше масла! О Боже мой!
ГДЕ нам взять БОЛЬШЕ МАСЛА? Сейчас они ПРИЛИПНУТ!!!
Осторожно! ОСТОРОЖНО! Я сказал — Осторожно!
Ты НИКОГДА меня не слушаешь когда делаешь яичницу!!! НИКОГДА!!!
Переверни их! БЫСТРО!!! Да ты что, психованная?!!!
Ты совсем спятила?!!! Не забудь посолить!
Ты всегда забываешь посолить! Используй СОЛЬ!
ИСПОЛЬЗУЙ СОЛЬ! С-О-О-О-О-ЛЬ!!!
Жена удивленно смотрит на мужа:
— Да что с тобой сегодня?!
Ты думаешь я не в состоянии приготовить элементарную яичницу?
Муж спокойно объясняет:
— Я хотел показать тебе, что Я испытываю, когда вожу машину…
Навеяно вот этим постом «95% сделано».
За четыре года работы фрилансером (переводчик и программист) у меня только один или два раза были недовольные заказчики.
Вдруг на кухну вбегает муж:
— Осторожно, — он говорит, — ОСТОРОЖНО! Положи больше масла!
Боже мой! Ты жаришь очень много яиц сразу! СЛИШКОМ МНОГО!!!
Переверни их! ПЕРЕВЕРНИ ИХ ПРЯМО СЕЙЧАС!!! Нужно больше масла! О Боже мой!
ГДЕ нам взять БОЛЬШЕ МАСЛА? Сейчас они ПРИЛИПНУТ!!!
Осторожно! ОСТОРОЖНО! Я сказал — Осторожно!
Ты НИКОГДА меня не слушаешь когда делаешь яичницу!!! НИКОГДА!!!
Переверни их! БЫСТРО!!! Да ты что, психованная?!!!
Ты совсем спятила?!!! Не забудь посолить!
Ты всегда забываешь посолить! Используй СОЛЬ!
ИСПОЛЬЗУЙ СОЛЬ! С-О-О-О-О-ЛЬ!!!
Жена удивленно смотрит на мужа:
— Да что с тобой сегодня?!
Ты думаешь я не в состоянии приготовить элементарную яичницу?
Муж спокойно объясняет:
— Я хотел показать тебе, что Я испытываю, когда вожу машину…
Навеяно вот этим постом «95% сделано».
За четыре года работы фрилансером (переводчик и программист) у меня только один или два раза были недовольные заказчики.
+67
Information
- Rating
- Does not participate
- Location
- Новосибирск, Новосибирская обл., Россия
- Date of birth
- Registered
- Activity