Пользователь
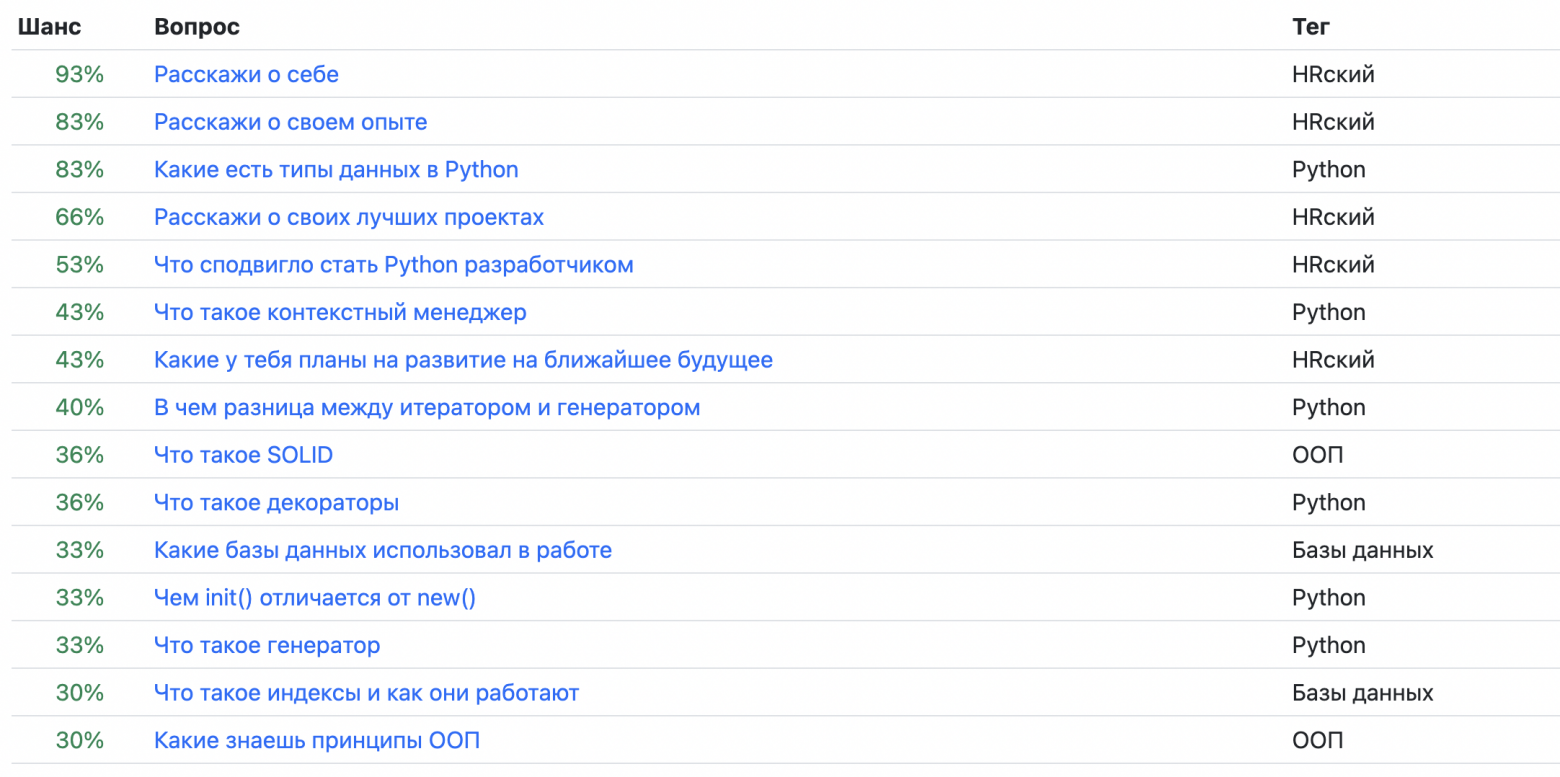
Анализ 10 000 вопросов с технических интервью: частотность и вероятность встречи

Привет, Хабр! Я проанализировал 600 публичных мок-интервью с YouTube и собрал из них 10 000 уникальных вопросов. Затем посчитал, как часто они встречаются, и определил вероятность появления каждого вопроса. У меня есть данные по 20 профессиям, включая frontend, python, java-разработчика, специалиста по тестированию и многих других.
Как я пришёл в дата-анализ после долгих блужданий по онлайн-курсам, маршрут со всеми тупиками и ухабами

Привет! Меня зовут Алексей, я дата-аналитик. Четыре года назад я пришёл в дата-анализ из сферы, далековатой от IT, — пивоварения (хотя о том, что на самом деле они не так далеки, я рассказывал здесь). До того как я нашёл свою нишу, тщетно пробовал вкатиться в IT через разные курсы по Python, TensorFlow и веб-разработке. Потратил на это три года и 100 тысяч рублей, в какой-то момент выгорел ещё в процессе обучения, чуть не бросил попытки, но собрался и в итоге самостоятельно и бесплатно изучил анализ данных, который мне сразу зашёл.
Сейчас я вижу, что многие начинающие блуждают теми же окольными путями. Поэтому решил написать про свой путь с фейлами и граблями и рассказать, что мне помогло найти своё. Надеюсь, мой текст будет полезен — добро пожаловать под кат.
Ковры и зрение, как умываться, чистить очки и гладить кошку

Я лечу людям глаза, и у меня есть много пациентов, которые не знают совершенно обычные базовые вещи. Как умываться, что можно, что нельзя, от чего бывает плохо глазам.
Например, приходит взрослый уже человек, у которого в анамнезе 7 лет ношения линз, и говорит: «Что-то я видеть стал хуже». А у него там красивый гнойный конъюнктивит. Я прошу его снять линзы, чтобы всё это рассмотреть, так он плюёт на палец и собирается лезть им в глаз. С причинами воспаления сразу всё становится понятно.
Или вот очки. Часто пенсионеры обращаются, мол, видеть стали хуже, наверное, катаракта. Бывает и катаракта, а бывает — надо просто поменять стёкла в очках. Если покрытие дешёвое, то при протирании бумажной салфеткой или тряпкой со стола очки за год где-то «матируются», стирается антибликовое покрытие. Видеть действительно становится хуже.
В общем, дальше — ликбезы.
Механические клавиатуры 2023

Эта статья возникла как результат моих попыток разобраться в рынке механических клавиатур в 2023 году. На Хабре уже был неплохой материал по этой теме, опубликованный в 2012 году - https://habr.com/ru/post/140454/. Поэтому самые полезные блоки оттуда я честно скопипастил (благо лицензия статьи позволяет), но изменилось на самом деле гораздо больше, чем я ожидал. Для всех интересующихся, я также порекомендую https://wiki.geekboards.ru/, где вы можете найти еще больше технических деталей и несколько исторических экскурсов про устройство клавиатур.
Осторожно, дальше будет много букв и картинок (под спойлерами)
12 важнейших сайтов для освоения CSS в 2023 году

Хотите войти в веб-разработку, но не знаете, с чего начать? Освоение CSS станет отличным стартом и, к счастью для вас, в сети существует огромное количество учебных ресурсов.
Мы провели исследование и собрали 12 наиболее актуальных сайтов, которые помогут вам продвинуться от уровня новичка до профессионала по CSS за кратчайшие сроки.
Будь вы начинающий программист или опытный, на этих сайтах есть информация для всех уровней: от полноценных учебных пособий до памяток и фрагментов кода. Эти ресурсы предоставят вам инструменты и знания, необходимые для создания красивых, функциональных веб-страниц. К тому же большинство из них абсолютно бесплатны.
Так что пристегните ремни и приступайте к написанию кода!
20 уроков, которые я вынес из 20 лет работы программистом
«Да просто повысьте цены!» — говорит компания, которая уже двадцать лет на рынке и первые годы продавала продукт за копейки, чтобы привлечь клиентов и прийти к успеху. «Нужно всё реализовать в микросервисах», — говорит компания, которая по-быстрому сколотила монолит, набрала несколько тысяч пользователей и метнулась к микросервисам, когда начались проблемы с масштабированием.
Без понимания контекста советы теряют смысл или, хуже того, приносят вред. Если бы люди из примеров выше последовали своим собственным советам в начале пути, то, вероятно, пожалели бы этом. Этой ловушки сложно избежать. Мы представляем собой кульминацию своего опыта, но при этом смотрим на него через призму настоящего.
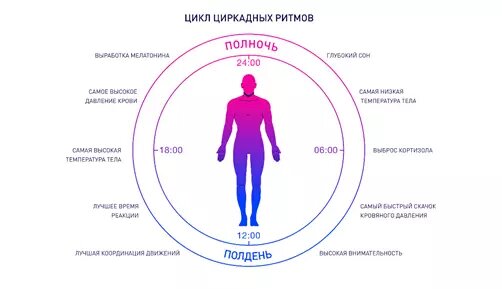
Самый научный гайд по сну

Я решил написать эту статью, потому что сам испытывал потребность в улучшении сна. Мне не нравилось, что по утрам я просыпался вялым и немотивированным. Я хотел быть тем самым парнем, который встаёт бодрым, делает зарядку, завтракает и с удовольствием принимается за свои цели. И я им стал.
В процессе написания статьи я просмотрел все самые популярные видео, прочитал самые популярные статьи, изучил несколько десятков исследований (а может и больше сотни) и составил самую эффективную схему по улучшению сна. Так же я выяснил, что некоторые популярные тезисы оказались мифами.
Например, мне категорически не хотелось расставаться со смартфоном перед сном. Спустя долгие часы изучения этого вопроса я обнаружил, что этого не нужно делать! И ребята, сидящие на диете, можете выдохнуть, метаболизм во сне не отключается. Ниже мы подробно и без воды разберём всё, что касается сна.
Как стареть в IT
С 2008 года количество жалоб на дискриминацию по возрасту выросло до 25 000 в год. Можно возразить, что мы везде вынуждены «крутиться» сейчас и всегда найдётся кто-то, кто пожалуется на какую-то несправедливость. Конечно, ОК! Давайте не будем принимать во внимание жалобы. Просто посмотрим на средний возраст сотрудников известных IT-компаний. Фейсбук: 28. LinkedIn: 29. Гугл: 30. Чтобы увидеть объективно — средний возраст работника в США составляет 42 года. Это намного выше среднего возраста в названных выше компаниях. Даже сам Марк Цукерберг однажды публично высказался на каком-то мероприятии в Стэнфорде: «Я хочу подчеркнуть важность быть молодым и технически подготовленным. Молодые люди просто умнее.»
Дюжина дизайнерских косяков

Последние месяцы мне по долгу службы приходилось изучать и контролировать большое количество дизайна. Критерии совершенно обычные — следить за текстом, внимательно вчитываясь в каждую фразу. И следить чтобы дизайн выполнял свои задачи.
Спустя время я выделил несколько неочевидных вещей, на которые старался обращать внимание, и в большинстве случаев находил ошибки. Получился небольшой чеклист. Очень полезный как для самопроверки, так и для проверки чужого дизайна. Им с вами и спешу поделиться:
Какого провайдера VPS выбрать для собственного сервера в 2023 году. Платим за всё российской картой
Иметь свой VPS для VPN довольно выгодно. Нет ограничений по количеству клиентов, можно обеспечить VPN подключением всех своих родных, друзей и знакомых. При этом можно за это платить 160-300 рублей в месяц. И если общедоступные VPN вовсю банятся по DNS и IP, то личные VPN пока что избегают этой участи.
Минусы есть, это администрирование сервера и отсутствие разнообразия географии.
Для VPN нужен зарубежный сервер, а с зарубежными сервисами в России уже больше года есть проблемы с оплатой. Но есть российские компании, которые предоставляют зарубежные сервера и при этом им можно платить с помощью российской карточки.
Я зарегистрировался в дюжине провайдеров, до покупки VPS дошёл у пяти. А после тестов остались только трое.
Как стать джуном, которого берут на работу (frontend-разработка)
Привет, Хабр! Я - начальник отдела разработки небольшой IT-компании, и мы - те самые люди, которые не ищут на работу сеньоров, и мы готовы брать не только мидлов, но даже и джуниоров, и готовы растить их до уровня крепких мидлов. Однако 80% приходящих на вакансию frontend-разработчика соискателей, даже называющих себя мидлами, с опытом работы, по сути оказываются не то что джуниорами - вообще не программистами. Что же на самом деле должен знать джун, чтобы попасть в компанию, подобную нашей, и как к этому прийти, если за плечами нет высшего программистского образования или богатого опыта программирования в школе? Я расскажу об этом и о том, как устроен процесс найма в нашей компании.
Базовый уровень программирования
Итак, к нам приходит среднестатистический кандидат, который прошел курсы по JavaScript, сделал там пару проектов. Потом узнал, что во многих местах хотят React, сходил на курсы по нему, тоже сделал пару проектов, выложил их на Github. Приходит к нам, уверенный в себе. И мы его просим написать функцию, которая выбирает из строки все большие буквы, или реализовать "вручную" какой-нибудь метод из array. И половина кандидатов в этом месте выбывают из строя. Кто-то вообще не может это сделать, у кого-то на двухминутную функцию уходит больше получаса. Зачем мы вообще это спрашиваем и почему с этого начинаем?
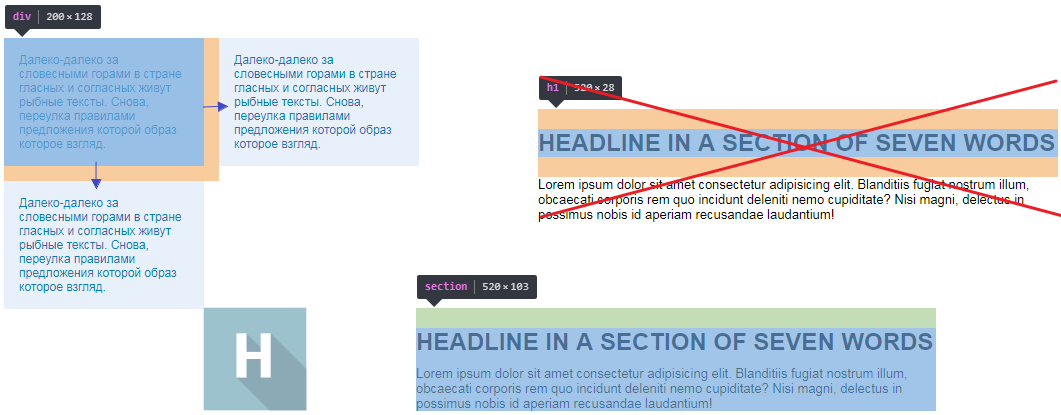
Организация отступов в верстке (margin/padding)

Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее важно придерживаться ее в отступах. И одним из основных принципов верстки является гибкость. А именно, возможность легко вносить какие-либо изменения и ничего при этом не сломать. Правильное обращение с margin и padding играет очень большую роль в этом деле.
Ниже перечисленные принципы выполняются в среде позиционирования элементов на странице. В элементах декора тоже выполняются. Но не так категорично.
5 классных сервисов на основе ИИ (с примерами)

За последний год появилось огромное число новых сервисов, которые работают на нейронных сетях. Кажется, что уже не осталось людей, кто бы не слышал о том, что chatGPT пишет новости, а Midjorney во всю создает шедевры.
Сегодня я бы хотел показать 5 сервисов на основе нейронных сетей, которые не связаны с chatGPT, Midjorney или Stable Diffusion. Эти сервисы помогают обрабатывать аудио, преобразовывать текст в речь и удалять ненужные вещи с картинок.
Где найти ментора в IT? Обзор площадок

Сейчас менторство считается одним из мощнейших рычагов роста в IT и отличным способом развития soft & hard skills. На рынке уже тысячи менторов по различным тематикам. Но где найти этого эксперта, который подскажет верный путь, поможет решить рабочую задачу, составить план развития или прокачать новый навык?
Через Git и бэк — в фулстек: что мы узнали из опроса фронтендеров
Полтора месяца назад мы задали вам несколько вопросов, чтобы выяснить каким должен быть хороший фронтендер и можно ли влиться в эту область после перерыва. Мы проанализировали ваши ответы и теперь знаем, что лидом можно стать в первый год работы, jQuery живее всех живых, а вопрос, становиться фуллстэком или оставаться фронтом, расколол сообщество пополам.
Мы также попросили прокомментировать выводы Максима Орехова, руководителя центра компетенций по разработке веб-приложений ПСБ: картина была бы неполной без взгляда со стороны бизнеса.
Что должно быть в макете сайта: шпаргалка для дизайнера

Иногда дизайнер присылает заказчику макет, в котором есть всё, что просили, но каких-то элементов не хватает. Верстальщики, бэкендеры и любые другие технические специалисты, конечно, могут сделать недостающий элемент на своё усмотрение, но вряд ли перед релизом их будет волновать внешний вид. Вместо тщательно подобранных оттенков, правильной сетки и фирменных шрифтов, они добавят свои цвета, используют стандартные шрифты, и все усилия дизайнера пойдут насмарку.
Ну или вообще всё отправят на доработку и уже дизайнеру придётся потеть заново. Поэтому лучше иметь под рукой список необходимых элементов и заглядывать в него до того, как макет передадут в вёрстку. Это позволит сделать всё сразу, не возвращаться к проекту несколько раз и не переживать, что при сборке страницы что-то пойдёт не так. Хотя что-то, скорее всего, пойдёт.
Осторожно, в статье очень много иллюстраций.
Удвойте скорость написания кода на React с помощью этих простых трюков

Если вы работаете с React или React Native и чувствуете, что у вас медленная скорость написания кода, вы тратите много времени на поиск ошибок, а не на добавление нового функционала, работаете с большими исходными файлами и вам сложно находить нужные части кода, а также многократно реализуете одну и ту же логику, то эта статья для вас. Вы удвоите скорость написания кода, если отрефакторите код в повторно используемые строительные блоки.
Мы рассмотрим React компонент, который можно хорошо разобрать. И мы будем шаг за шагом реорганизовывать его до хорошего уровня. Вы увидите большое количество идей, которые повысят вашу скорость написания кода.
Сотрудничество с самозанятыми: преимущества и «подводные камни»
Численность зарегистрированных плательщиков налога на профессиональный доход (НПД) в феврале 2021 года достигла 1,7 млн человек. На практике плательщиков НПД обычно называют самозанятыми, хотя в законодательстве и нет такого термина. Расскажу о плюсах и минусах сотрудничества с самозанятыми для бизнесменов.

Зачем бизнесменам работать с самозанятыми
Основная причина — снижение обязательных платежей, а точнее говоря, их «обнуление» для заказчика.
Что разработчику нужно знать о работе с дизайном/дизайнером

На дворе 2021 год, и уже давно наступило время, когда дизайнеры и программисты стали работать совместно над одним продуктом. Сейчас уже почти не встретишь команду разработки, в которой нет дизайнера. Этому способствовало массовое переселение тогдашних “Операторов ЭВМ” на графические интерфейсы. Теперь операторы - это невероятное количество разновидностей менеджеров, которые занимаются управлением различными бизнес процессами в их организациях - начиная от формирования документации, заканчивая управлением станками по сборке техники.
Краткая история графических интерфейсов
Интерфейсы с начала 70-х претерпели много изменений - это напрямую связано с методами ввода информации в вычислительные машины. Поначалу это были рычаги и тумблеры (по типу управления радио и телевизором), были джойстики, манипуляторы, дальше появились клавиатуры, мыши, сейчас уже появляются новые методы ввода в виде захвата движения камерой и нейроинтерфейсы.
С появлением клавиатур были придуманы методы текстового ввода команд в компьютеры - то есть человек просто писал в заранее заданном формате то что ему нужно от машины и она давала ему результат. Так продолжалось достаточно долго, в компании пришли доступные компьютеры, и людей, которые занимаются бумажной работой массово стали пересаживать за ЭВМ.
В 1983 появился первый графический интерфейс для управления компьютером - это был оконный интерфейс, который принципиально по другому предлагал пользователю решать его задачи. С того времени нужно было всё меньше вводить текстовых команд, и всё больше кликать на кнопки. Рядовому пользователю стало проще и быстрее работать.
В 2021 году всё ещё используются текстовые интерфейсы, но почти все они нужны для очень узкого круга пользователей, все остальные пользуются графическими интерфейсами. Из этого и следует необходимость компаний нанимать не только разработчиков, но и дизайнеров пользовательских интерфейсов.
Информация
- В рейтинге
- Не участвует
- Откуда
- Санкт-Петербург и область, Россия
- Дата рождения
- Зарегистрирован
- Активность