
Всем привет! Я расскажу, с помощью каких алгоритмов и архитектуры можно разработать с нуля интерактивную диаграмму Ганта, способную без лагов отображать тысячи задач.
Пользователь

Всем привет! Я расскажу, с помощью каких алгоритмов и архитектуры можно разработать с нуля интерактивную диаграмму Ганта, способную без лагов отображать тысячи задач.

Разбирая завалы файлов на своем старом HDD, Seagate Barracuda 7200.10, объемом аж 80 гигабайт(сейчас туда влезет не всякая игра со стима) наткнулся на интересный документ, который выдавали программистам при приеме в дружную питерскую студию электроников. Он достаточно полно описывал набор знаний, на которые надо было ориентироваться при сдаче ежегодной аттестации. Но помимо соответствия некоторым придуманным требованиям, при поднятии грейда, первую роль конечно играло наличие закрытого объема задач, желание руководства и наличие позиции в штатном расписании.
Были конечно и свои рокстары, которые "спасли контору" или разработали какую-то уникальную технологию в рамках студии, перескочив несколько ступенек сразу, но таких были единицы. В массе же народ просто рос на своих задачах, поднимая грейд каждые 2-4 года. Так что, если кто искал "железные грейды" из кровавого "ентерпрайза" добро пожаловать под кат. Судя по тому, что раздавали этот документ всем желающим, думаю он не был особо секретным или под NDA, на всякий случай убрал оттуда упоминания некоторых продуктов и специфичных технологий. Ну и учтите, что документу скоро будет 10 лет в обед. Требования cгруппированы по областям знаний. Документ так и назывался EA Developer Competency Matrix, переводить на русский не стал, думаю и так все понятно написано. (Оригинал КДПВ тут)

7 месяцев назад я стала тимлидом. От своих разработчиков я собираю обратную связь раз в пару месяцев. Поняла, что главный запрос от новичков — полезные и емкие инструкции по типовым задачам. Решила начать с таска, который наши программисты выполняют чуть ли не каждый день — ускорение сайтов. Если вы искали сборник лайфхаков, который можно спокойно отправить своим джунам — эта статья для вас. И для джунов, конечно. Инструменты проверки, оптимизация изображений, блокировка рендеринга — о всех этапах ускорения без воды с кодом и скринами.
В начале — пару слов о себе. Меня зовут Полина и я работаю «Rocket Business» уже несколько лет. Свой путь от джуна до тимлида прошла именно здесь. Поэтому своим мини-пособием решила делиться в корпоративном блоге: оставляю в помощь потомкам и аудитории Хабра.

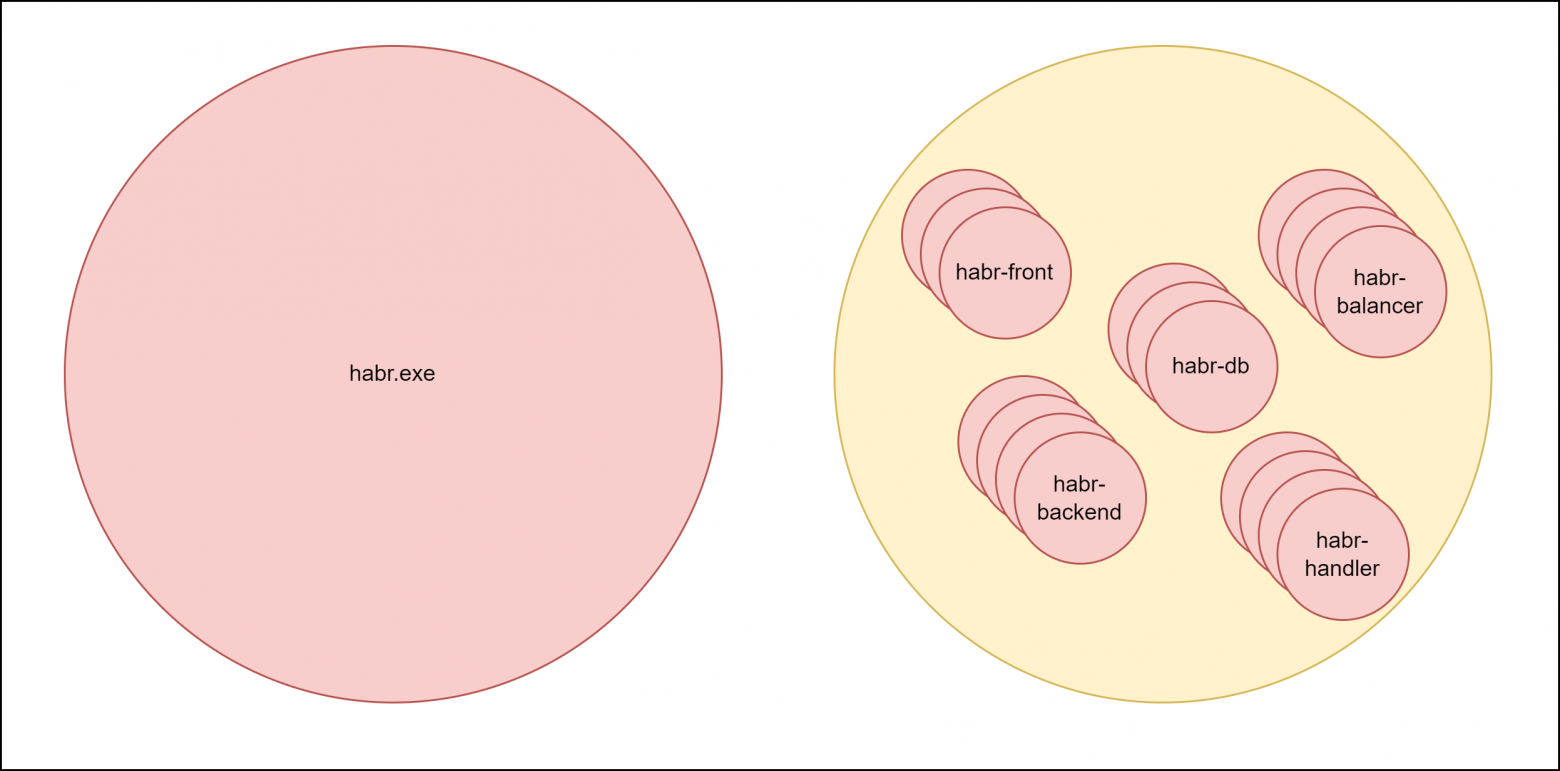
Эта статья - базовое описание того, из каких компонентов состоит Kubernetes, как он работает «под капотом». Это важно так как платформа сложная и:
• понимание ее работы влияет на факторы разработки;
• становится понятно, что можно и чего нельзя;
• помогает объяснить, почему одно не работает;
• или почему другое работает не так, как ты рассчитываешь.
Kubernetes настраивается с помощью YAML-ов и сам состоит из нескольких независимых компонентов (поддерживает свою же идею). Сами компоненты написаны на Go.
Внутреннюю структуру можно рассмотреть с разных сторон, что мы и сделаем в этой статье.

Порой простое и очевидное решение может потянуть за собой хвост проблем в будущем. Например, добавление ретраев.
Меня зовут Денис Исаев, и я работаю в Яндекс Go. Сегодня я поделюсь опытом решения проблем с отказоустойчивостью из-за ретраев. Основано на реальных инцидентах в системе из 800 микросервисов.
Этот пост — продолжение вымышленных историй о разработчике Васе, который несколько лет назад разбирался с идемпотентностью в распределённых системах. Теперь перед ним новые задачи — получится ли справиться с ними в этот раз? Давайте узнаем.

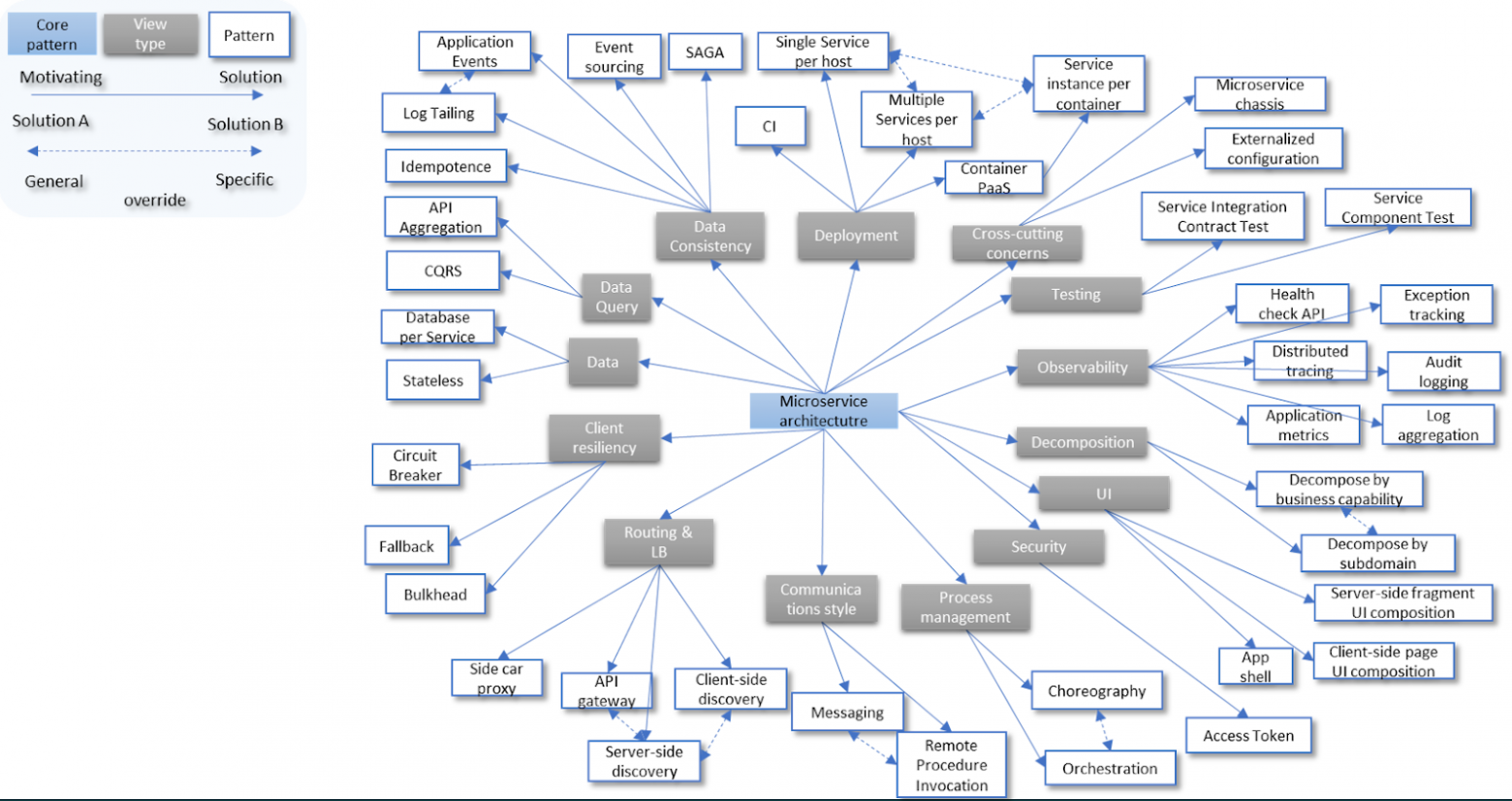
Статья была написана мной в 2020 году, после запуска в прод очередной платформы, построенной на микросервисной архитектуре с целью зафиксировать выученные уроки с точки зрения технического руководителя проекта. В проектах участвовало со стороны подрядчика более 300 человек технических специалистов - разработчиков, тестировщиков, аналитиков и др. Поэтому можно сказать, что проекты были достаточно крупными и значимыми.. Теперь уже многие компании - участники проекта либо свернули бизнес в РФ, либо поменяли бренд, а разработанные системы находятся в эксплуатации. Микросервисная архитектура давно не является новой архитектурной парадигмой. Но я думаю, что статья все еще актуальна, как и многие выученные уроки .

Привет! Я Виталий, DevOps в LEADS.SU, в этой статье хочу рассказать как мы внедряли Sentry self-hosted и приводили к продакшен состоянию, которое должно отвечать требованиям высокодоступности - нельзя терять события ошибок. При этом не хотелось заморачиваться с кластеризацией для разных инструментов (вроде redis, postgresql, clickhouse, kafka и прочее). И тут мы вспомнили про распределенную сеть доставки логов из нескольких узлов td-agent и решили попробовать.


В этой статье я расскажу о том, какие существуют инструменты для того, что бы быть эффективным. Расскажу об основах планирования и полезных привычках, которые помогут вам вывести вашу эффективность на новый уровень.
Наливайте чай, присаживайтесь поудобнее и жмите кнопку "I want to know this!".

Принципы SOLID — это набор пяти основных принципов, которые помогают разработчикам создавать более понятный, гибкий и поддерживаемый код. Так же знание этих принципов довольно часто спрашивают на собеседованиях.
Давайте рассмотрим каждый из этих принципов с примерами нарушения и соблюдения на языке Swift.
Это главы 39 и 40 раздела «HTTP API & REST» моей книги «API». Второе издание книги будет содержать три новых раздела: «Паттерны API», «HTTP API и REST», «SDK и UI‑библиотеки». Если эта работа была для вас полезна, пожалуйста, оцените книгу на GitHub, Amazon или GoodReads. English version on Substack.

Трейсинг (возможность отслеживания пути запроса между сервисами в микросервисной архитектуре) - критический важное требование функционирования более-менее крупных систем.
У Uber - тысячи микросервисов. А у Netflix - несколько тысяч
В каком сервисе возникла ошибка? Сервис упал или просто ошибка сети? Что за ошибка возникла?
Стоп!
Рим не за один день был построен
Поэтому начнем с малого и подключим трейсинг к обычной микросервисной системе на ASP.NET Core.
Поможет нам в этом OpenTelemetry


Всем привет. В своей истории я хотел бы поделиться опытом поиска и анализа московской биржи и историей реализации библиотеки для получения данных из нее. И что по итогу вышло.
Все случилось одним летним тёплым днем. Когда меня озарило, или солнечный удар случился, что надо вложиться в деньги. Пошарив по закромам, я даже нашёл небольшую финансовую подушку с остатками моей стипендии. Отлично, начало положено, теперь надо что-то купить, чтобы стать богатым.

Меня зовут Алексей Мясников, я тимлид на проекте YDB в Яндекс Облаке. А ещё — старший ментор на курсе «Go-разработчик» в Яндекс Практикуме и кандидат технических наук. В коммерческой разработке более 15 лет, стек — C++, Java, Go, TypeScript, а пробовал около 20 языков программирования, в том числе в продакшн.
Эта статья про Go и микросервисную архитектуру написана на основе вебинара для Практикума.
Рассмотрим, как работает Jaeger, один из популярных инструментов, который помогает расследовать инциденты и находить узкие места в производительности в микросервисной архитектуре. Разберём, как правильно настроить трассировку и с какими проблемами можно столкнуться в процессе.

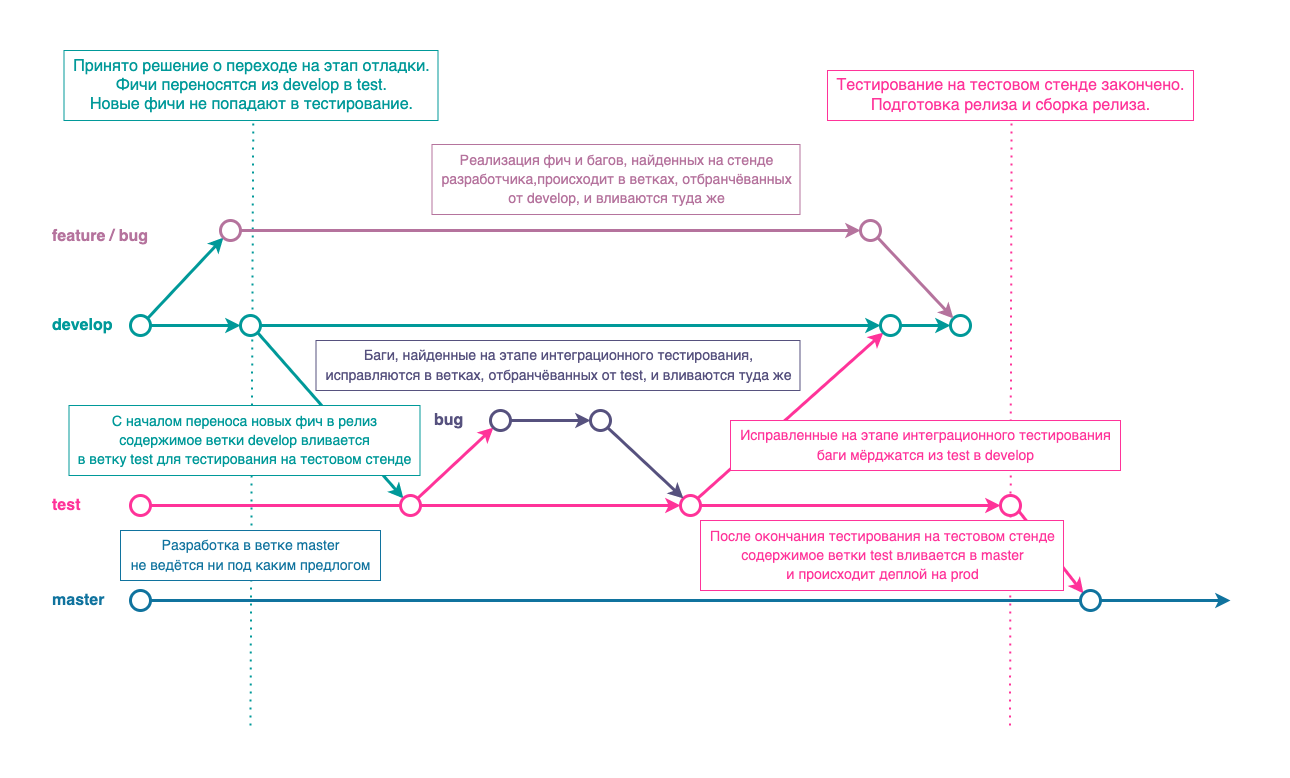
В какой ветке вести разработку? Из какой ветки деплоить на PROD? В какой ветке чинить багу, выявленную на IFT? Многие команды закрыли для себя этот вопрос, но для многих он остаётся открытым.
Этот пост не будет содержать каких-то особых ноу-хау и киллер-фич. В нём я расскажу наиболее простую и понятную (лично мне) практику релизных циклов на основе git flow. И постараюсь объяснить каждое своё решение и каждый подход.


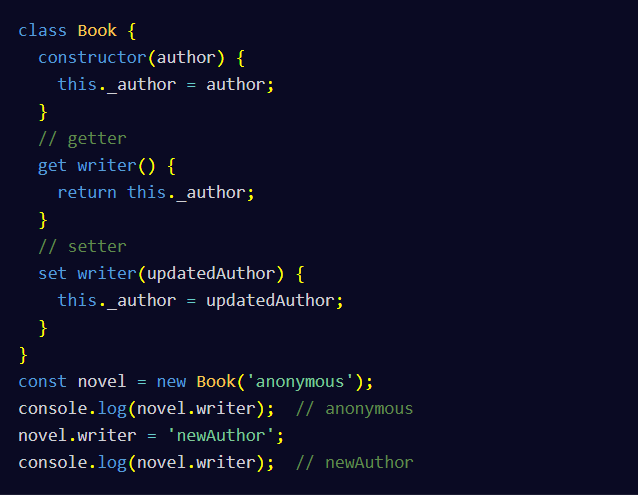
На сегодняшний день существуют большое количество JS-фреймворков, библиотек и тому прочее. Казалось бы, выбираешь крупный и надёжный фреймворк, и пишешь свой интерфейс. Но, во-первых, у разных фреймворков различный подход к написанию кода. Каждый предлагает свой синтаксис и свои фичи, по решению различных частных задач, наподобие создания элементов по шаблону, внедрение хуков, ссылок, данных. Во-вторых, у каждого есть свои зависимости. И размер всех зависимостей порой доходит аж до гигабайтов. В итоге, появляется желание написать свой, очередной, лучший фреймворк.
В данной статье перечислены начальные шаги, и проблемы, с которыми Я столкнулся, когда решил написать для себя очередной, универсальный инструмент, для создания интерфейса веб-приложения.

Думаете о создании .NET библиотеки, но не знаете, в какую сторону двигаться? Уже разрабатываете нечто подобное, но хочется открыть для себя что-то новое? Ищете варианты расширить автоматизацию? Не знаете, что делать с пользователями?
Надеюсь, данная статья поможет ответить на эти и другие вопросы. На примере своей библиотеки с открытым исходным кодом – DryWetMIDI – рассмотрим различные аспекты создания подобных проектов. И хотя речь будет идти про .NET/C#, уверен, многое применимо и к другим популярным платформам и языкам программирования.