Введение
Как лозунг на
Angular.org гордостью объясняет:
Angular is what HTML would have been, had it been designed for applications , что в вольном переводе звучит так:
Angular является тем, чем был бы HTML — если бы он с самого начала был предназначен для создания (веб -) приложений. AngularJS был разработан с нуля, чтобы быть тестируемым. Но многие разработчиков Selenium хотят продолжать использовать свои существующие Java или C # кодовую базу и навыки но обнаруживают при переключении на тестирование AngularJS SPA и MVVM веб-приложений, что
Protractor, лидирующий инструмент тестирования приложегий AngularJS, написан на JavaScript тоже.
К счастью, Protractor довольно легко портируется на другие языки — он использует небольшое подмножество протокола
JsonWire на котором основан Selenium WebDriver, а именно всего
один интерфейс.
За короткое время был дополнен и развит проект
protractor-net представляющий порт существующих методов Protractor
https://github.com/angular/protractor/blob/master/lib/clientsidescripts.js из Javascript на C# и затем другой
проект, выполняющий ту же задачу из Java.
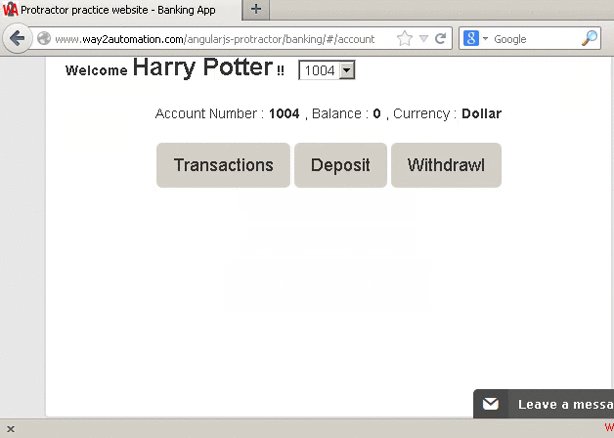
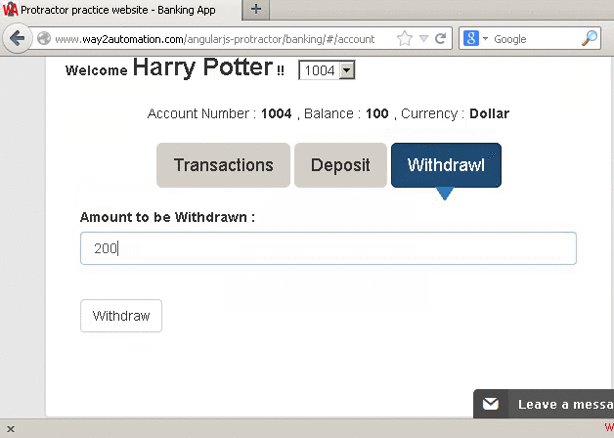
Для тестирования был выбран сайт
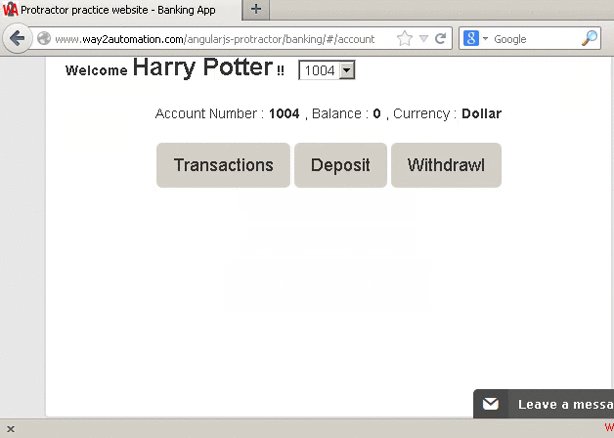
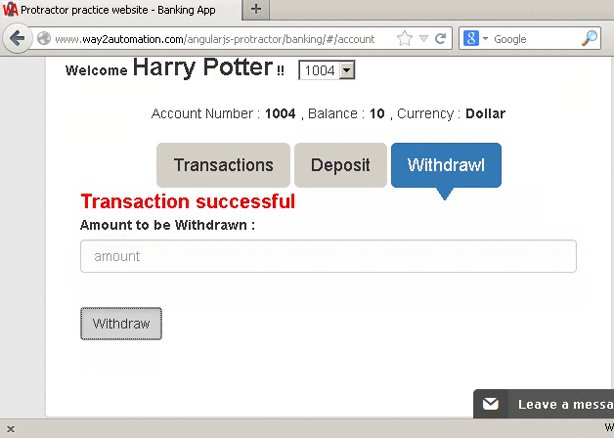
http://www.way2automation.com на котором среди прочего есть и проект для AngularJS,
http://www.way2automation.com/angularjs-protractor/banking.
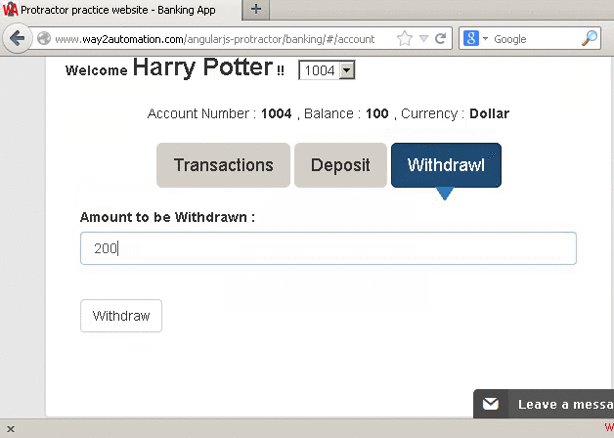
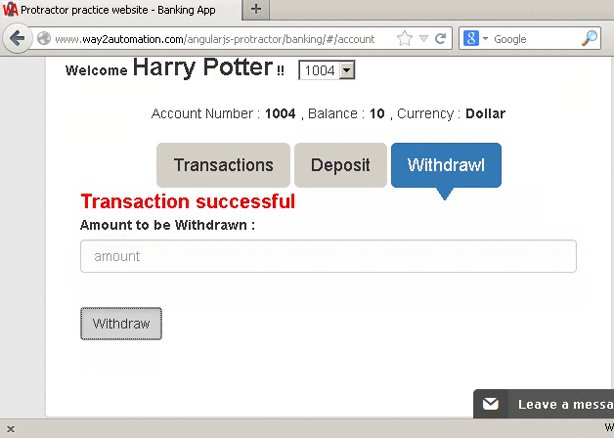
тесты представляют собой «стандарные» действия «клиента» и «менеджера» банка «XYZ Bank» по проверке баланса, созданию учетных записей, проведения платежей и т.п. — это позволило проиллюстрировать все имеющиеся методы. Вызов тестов осуществлен из проекта на C# и из Java
Примеры кода
C#
«Клиент» заходит, выбирает счет, заносит сумму, и когда транзакция прошла, проверяет баланс (есть и тест на съем средств — тут он не показан, смотрите архив).








 Март выдался на удивление богатым на события. Не успел выйти SQL Server 2016 RC0, как уже доступен для загрузки RC1. Нововведений в последнем не сильно много, поэтому интересного обзора увы не получится.
Март выдался на удивление богатым на события. Не успел выйти SQL Server 2016 RC0, как уже доступен для загрузки RC1. Нововведений в последнем не сильно много, поэтому интересного обзора увы не получится.



 ХО-ХО-ХО! Праздник к нам приходит! Всегда
ХО-ХО-ХО! Праздник к нам приходит! Всегда