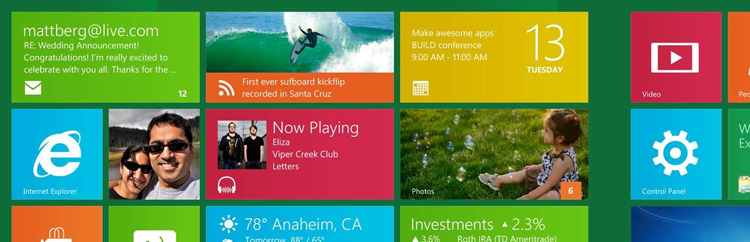
Одним из плюсов телефонов на базе Android является возможность полной кастомизации интерфейса под себя. Благо всевозможных виджетов под систему существует огромное количество. Причем, их настолько много, что пользователи гуглофонов иногда напоминают скульпторов или художников – попробуй совмести все нужное так, чтобы получилось красиво, да еще и учти все нюансы настроек. Одним словом, настройка требует времени, вкуса и недюжинного воображения.
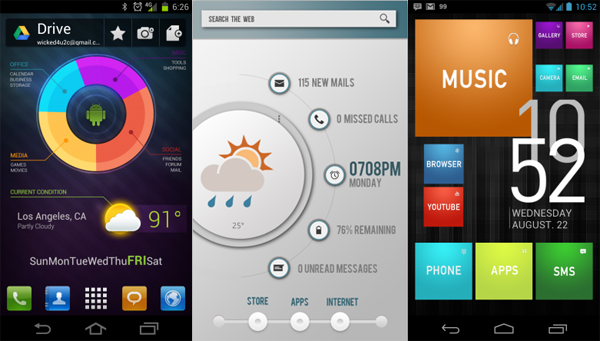
Специально для тех, кто делает первые шаги в настройке своего телефона/планшета, существует отличный сайт Mycolorscreen.com (странно, что о нем не упоминали на хабре), позволяющий посмотреть на примеры кастомизации других пользователей. Причем сайт изобилует не просто примерами, но и детальными рецептами того, как приготовить такой стол самому.

Под катом еще несколько примеров.
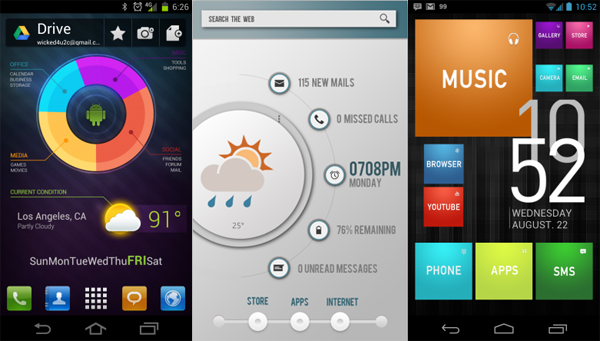
Специально для тех, кто делает первые шаги в настройке своего телефона/планшета, существует отличный сайт Mycolorscreen.com (странно, что о нем не упоминали на хабре), позволяющий посмотреть на примеры кастомизации других пользователей. Причем сайт изобилует не просто примерами, но и детальными рецептами того, как приготовить такой стол самому.

Под катом еще несколько примеров.




 Представьте себе обычного директора, который решил сделать обычный сайт для своей не менее обычной компании. Он нашёл ближайших веб-разработчиков с честными глазами и в двух словах на одной салфетке описал им стандартные пожелания обычного корпоративного сайта. А может быть он поступил проще — указал на похожий сайт и сказал: “Мне надо тоже самое, только круче!”. Разработчики привычно сами себе написали техническое задание и с честью его выполнили. Потом как смогли наполнили сайт контентом и запустили, помолясь. За месяц работы на сайт зашло десяток роботов и несколько случайных посетителей. Директору рассказали о SEO, на которое ему, скрепя сердце, пришлось выделить на три месяца по 50 тыс. руб. — “чтобы попробовать” и “чтобы наверняка”. Благодаря раскрутке сайт начал появляться в поисковой выдаче и счётчик стал показывать почти тысячу посетителей в день. За это время к менеджерам звонило по 5-10 человек в месяц, говоривших что они смотрят сайт и у них есть вопросы о товарах. Реальным клиентом стал только один, да и то, по-мелочи.
Представьте себе обычного директора, который решил сделать обычный сайт для своей не менее обычной компании. Он нашёл ближайших веб-разработчиков с честными глазами и в двух словах на одной салфетке описал им стандартные пожелания обычного корпоративного сайта. А может быть он поступил проще — указал на похожий сайт и сказал: “Мне надо тоже самое, только круче!”. Разработчики привычно сами себе написали техническое задание и с честью его выполнили. Потом как смогли наполнили сайт контентом и запустили, помолясь. За месяц работы на сайт зашло десяток роботов и несколько случайных посетителей. Директору рассказали о SEO, на которое ему, скрепя сердце, пришлось выделить на три месяца по 50 тыс. руб. — “чтобы попробовать” и “чтобы наверняка”. Благодаря раскрутке сайт начал появляться в поисковой выдаче и счётчик стал показывать почти тысячу посетителей в день. За это время к менеджерам звонило по 5-10 человек в месяц, говоривших что они смотрят сайт и у них есть вопросы о товарах. Реальным клиентом стал только один, да и то, по-мелочи. 


 После публикации своего первого поста
После публикации своего первого поста  Я руководитель IT отдела, в компании примерно 300ПК. Живу и работаю в России. Сам уже достаточно давно администрированием занимаюсь редко, не сомневаюсь что многие Хабрачеловеки заткнут меня за пояс, но с другой стороны есть ли срок годности у статусов MCSE, MCDBA? (Кажется есть :-(( )
Я руководитель IT отдела, в компании примерно 300ПК. Живу и работаю в России. Сам уже достаточно давно администрированием занимаюсь редко, не сомневаюсь что многие Хабрачеловеки заткнут меня за пояс, но с другой стороны есть ли срок годности у статусов MCSE, MCDBA? (Кажется есть :-(( )
 От переводчика:
От переводчика: