Читать дальше →
AnD @ANDEREY
Пользователь
Как сохранить здоровье, работая за компьютером?
8 мин
105K
Вы заботитесь о своем здоровье?
Лично для меня возможность свободно организовывать рабочее время стала главным доводом «за», когда я решил оставить офис и присоединиться к фрилансерам. За годы, проведенные в компании, я добился многих целей, которые были мне интересны, заплатив за это своим зрением, осанкой и истраченным временем. Основным уроком, который я из этого вынес, стало то, что успех, достигнутый за счет подорванного здоровья, не стоит потраченных на него усилий. Перенеся большую часть своей работы домой, я поставил задачу организовать время, проводимое за компьютером, так, чтобы снизить его воздействие на здоровье до минимума.
Что оказалось непросто. В данной статье я расскажу о моем способе организации «правильного» рабочего дня, о том, что следует для этого делать, и где лежат грабли, на которые нельзя наступать. Тема «компьютер и здоровье» уже несколько раз поднималась на Хабре, поэтому я задумывал этот пост как статью, которую можно добавить в закладки и использовать в качестве «руководства к действию».
+246
The Chipophone — 8-битный синтезатор
1 мин
1.8K8-битный синтезатор сделанный дома из старого электрооргана.
Больше информации, а так же создание на сайте
UPD: извиняюсь за грубую ошибку и позднее ее исправление. Заодно хочу прорекламировать сайт — www.8bitpeoples.com с невероятным количеством бесплатной 8-битной музыки и к тому же часто обновляющийся. Практически полный сайт-рип есть на демоноиде.
+18
Настоящий Walle
1 мин
9.8KСамый настоящий робот Валли. Полностью повторяющий эмоции и действия своего анимационного персонажа.
Кто-то строит роботов для помощи человеку, а кто-то просто делает их хорошо.
Заряжает позитивом.
Кто-то строит роботов для помощи человеку, а кто-то просто делает их хорошо.
Заряжает позитивом.
+140
Портативные игровые консоли — небольшой дайджест
7 мин
58KНекоторое время назад меня попросили помочь в поисках портативной игровой консоли для десятилетнего ребенка с единственным требованием — «подешевле бы...» Все кончилось покупкой Nintendo DS (даже двух — вторую себе :)), но пока выбирал, пришлось изучить присутствующие на рынке девайсы. Решил поделиться накопанной информацией — вдруг у кого возникнет такая же задача.


+91
Рекламное видео Windows 98
1 мин
4.5KПрогуливаясь по просторам Интернета, наткнулся на такое вот забавное видео с участием Билла Гейтса и Стива Балмера.
+201
Великий и ужасный возвращается!
1 мин
469У вас тоже возникло жгучее желание приземлить десяток-другой мотоцЫклов?
UPD: Встроенный редактор уровней, разумеется, будет:)
+23
Несколько jQuery плагинов, которые вы возможно станете использовать
2 мин
1.9KqTip

qTip — это бесплатный плагин для jQuery для создания подсказок (tooltip). Данный плагин кроссбраузерный, имеет обширные возможности к настройке и содержит множество функций, таких как: закругленные углы без применения изображений, speech bubbles (изображение речи как в комиксах), а так же эффекты — fade (постепенное исчезновение изображения), slide и возможность создания собственных эффектов. Данный плагин уже включает пять готовых тем, но можно создавать свои темы без особых усилий. Кроме того можно создавать окна диалогов, изменять цвет фона подсказки и места, где она отображается.
Скачать | Демо
+56
Новое промо-видео Office 2010
1 мин
722Довольно забавное видео
I'm not sure «spell check this» has the same ring as «I'll be back,» but I have enjoyed the series of promo videos for Office 2010 that try to cast the software as the plot of an action movie.
by cnet.com
Office 2010 The Movie Web site.
I'm not sure «spell check this» has the same ring as «I'll be back,» but I have enjoyed the series of promo videos for Office 2010 that try to cast the software as the plot of an action movie.
by cnet.com
Office 2010 The Movie Web site.
+68
Мозг на вынос
2 мин
999Есть игры красивые, есть игры любимые, есть игры умные, есть игры безумные. Вот о парочке последних я бы и хотел рассказать.
Живет на свете замечательный парень по имени Kyle Gabler. Однажды он подарил миру свой маленький мир — World of Goo. Мир это послание воспринял крайне благосклонно и с тех пор Kyle в работе не нуждается.
Но, существует несколько крышесносящих проектов, которые он со своей командой делал до World of Goo. Собственно, их достаточно сложно назвать играми с традиционной точки зрения. Хотя бы потому, что в них нельзя выиграть. Но попытаться, определенно, стоит.

Живет на свете замечательный парень по имени Kyle Gabler. Однажды он подарил миру свой маленький мир — World of Goo. Мир это послание воспринял крайне благосклонно и с тех пор Kyle в работе не нуждается.
Но, существует несколько крышесносящих проектов, которые он со своей командой делал до World of Goo. Собственно, их достаточно сложно назвать играми с традиционной точки зрения. Хотя бы потому, что в них нельзя выиграть. Но попытаться, определенно, стоит.

+98
Вышла версия 1.1 бесплатной игры Yo Frankie
1 мин
6504 июля вышла версия 1.1 трехмерного красочного платформера YoFrankie (описание на русском).
120-мегабайтовый архив с версиями для GNU/Linux, Windows и OSX доступен для скачивания.
В этой версии появились 3 новых призовых уровня, добавлены улучшения в игровую логику, внесены улучшения, делающие игру быстрее.
120-мегабайтовый архив с версиями для GNU/Linux, Windows и OSX доступен для скачивания.
В этой версии появились 3 новых призовых уровня, добавлены улучшения в игровую логику, внесены улучшения, делающие игру быстрее.
+35
Meet the Spy
1 мин
600Новый эпизод из серии Meet the Team из TF2, который утек в сеть до официального релиза.
UPD: есть также версия с русскими сабами от хабраюзера iShift
UPD 2: HD-версия теперь доступна в Steam
UPD: есть также версия с русскими сабами от хабраюзера iShift
UPD 2: HD-версия теперь доступна в Steam
+49
Google получил патент на создание флота
1 мин
1.3K Патентное ведомство США всё-таки выдало патент на оригинальную идею Google по энергообеспечению дата-центров на океанских баржах за счёт энергии приливных волн. Эта тема обсуждалась на Хабре в сентябре), но тогда она проходила как слух — один из журналистов якобы видел заявку в патентное ведомство с описанием кораблей, которые становятся на якорь на расстоянии до 11 км от берега, где разбрасывают по волнам поплавковые электрогенераторы. На борту «дата-баржи» находится контейнер с вычислительным оборудованием.
Патентное ведомство США всё-таки выдало патент на оригинальную идею Google по энергообеспечению дата-центров на океанских баржах за счёт энергии приливных волн. Эта тема обсуждалась на Хабре в сентябре), но тогда она проходила как слух — один из журналистов якобы видел заявку в патентное ведомство с описанием кораблей, которые становятся на якорь на расстоянии до 11 км от берега, где разбрасывают по волнам поплавковые электрогенераторы. На борту «дата-баржи» находится контейнер с вычислительным оборудованием.Теперь информация официально подтвердились, и мы даже можем изучить этот патент № 7,525,207 со всеми спецификациями и иллюстрациями.
В идеальном случае такой дата-центр может сам себе генерировать до 40 МВт энергии, легко решать проблему отвода тепла в окружающий океан. За него даже не требуется платить налог на недвижимость (да и вообще, он может своим ходом переплыть в юрисдикцию любой страны).
+70
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2
5 мин
11KПеревод
Не забудьте почитать: Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь).
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
03. Хорошо продуманная типографика
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
+66
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1
5 мин
39KПеревод
Несколько выдающихся примеров и рекомендаций по созданию качественного дизайна веб-страницы или блога

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.
+140
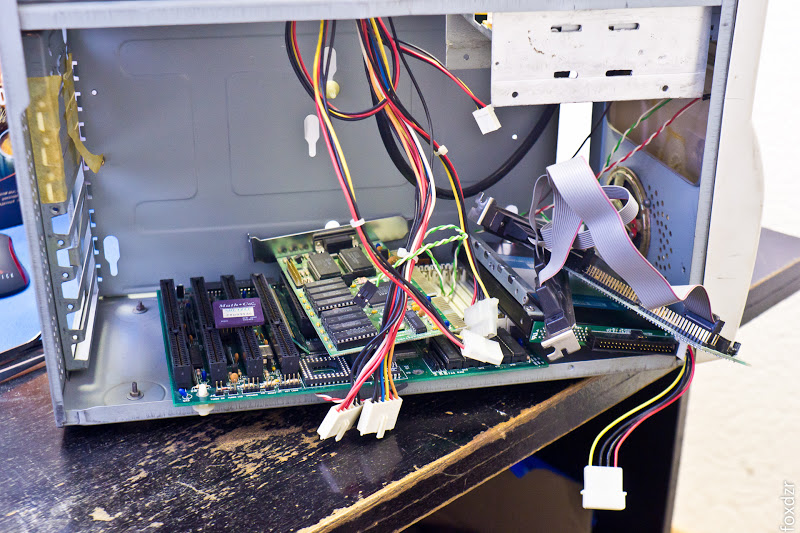
Обзор мультиплатформенного портативного эмулятора Dingoo Digital A-320
10 мин
30K
Одна неизвестная китайская фирма Shenzhen Dingoo Digital Product Company прекрасным солнечным утром февраля 2009 года выпустила на рынок замечательно устройство — Dingoo Digital A-320.
Главное предназначение Dingoo — это эмуляция старых игровых приставок и автоматов. Официально поддерживается целых семь консолей! Помимо этого, маленькая шайтан-коробочка белого цвета умеет играть музыку и радио, крутить фильмы, показывать картинки, работать диктофоном, читать книги. Чудо да и только! Или же очередная китайская погремушка?
Этот обзор позволит вам выяснить, что же это за штука такая — Dingoo. Да еще Digital. Да еще A-320.
И, надеюсь, ответит на все ваши вопросы.
Итак…
+92
Визуализация 2019
1 мин
940Хотите знать, как выглядит не самое отдаленное будущее — скажем, 2019 год? У Microsoft есть свое мнение по этому поводу, которое и стало поводом к созданию великолепного ролика «Future Vision Montage».
Видео было представлено Стивеном Элопом (Stephen Elop), президентом бизнес-подразделения компании, в рамках подготовки к TechFest этого года. В самом ролике можно увидеть действительно много интересного, даже несмотря на то, что как отмечают критики: 60% «содержимого» — старые идеи, все вместе выглядит как настоящая компьютерная утопия с безумно красивыми пользовательскими интерфейсами и огромным количеством продуктов Microsoft — в особенности Surface.
Ну и, в конце-концов, судя по тому как и во что одеты люди на видео и какими данными они оперируют — инновационное будущее влетит в копеечку. Слава богу, Apple подобными «визуализациями» не страдает, иначе многие бы начали откладывать деньги уже сегодня.
via Engadget
+31
Вышла третья бета PIE 1.0
3 мин
7.7KПеревод
Предисловие переводчика.«Костыль» PIE, позволяющий легко и уверенно обеспечить поддержку целого ряда свойств CSS3 во браузерах IE6, IE7 и IE8 (которые в этом смыслебез «костыля» оказываются «хромыми» до убожества), давно заслужил горячую, страстную приязнь со стороны многих передовых сайтооформителей, и в этом качестве не раз на Хабрахабре упоминался (последний раз —13 января 2011 г.). Я решил перевести нижеследующее, пускай и не новое, объявление (выходPIE 1.0 beta 3 состоялся6 декабря 2010 г.) для того, чтобы в явном виде лишний раз донести до всех заинтересованных читателей весть о том, что в этот год PIE вступает обновлённым и улучшенным. Всем тем, кто впервые начал использовать PIE прошлой осенью или летом, настало время крепко призадуматься,во-первых, об апгрейде PIE (во имя ускорения работы сайтов),а во-вторых, об освоении новых, декабрьских свойств и возможностей PIE.
![на сайт PIE [CSS3 PIE]](https://habrastorage.org/getpro/habr/post_images/6aa/465/1b3/6aa4651b39756b528bdf045b98c7cdec.png) Она подготавливалась долгое время, но вот третья бета PIE 1.0 наконец вышла! Этот выпуск содержит множество изменений; вот некоторые из крупных улучшений в нём:
Она подготавливалась долгое время, но вот третья бета PIE 1.0 наконец вышла! Этот выпуск содержит множество изменений; вот некоторые из крупных улучшений в нём:- Скорость! — Крупнейшим и легкозаметнейшим улучшением в этом выпуске стала скорость. По итогам обширного профилирования были найдены наиболее медленные участки исполнения кода PIE, и многие из них подверглись оптимизации. Результаты ошеломляют: скорость PIE выросла до четырёх раз в сравнении со второй бетою, особенно заметно — в IE8. И это принесёт ускорение обработки страниц и вам, и читателям ваших сайтов!
- Ленивая инициализация — Даже с учётом всех улучшений скорости, если ваша страница весьма длинна, она может содержать сотни PIEфицированных элементов, которые суммарно приведут к заметной задержке. Однако есть шанс, что лишь немногие из них видны в окне просмотра изначально (после загрузки страницы), чего же тогда тратить время на обработку остальных элементов, прямо сейчас не видимых? Теперь вы можете задавать специальное свойство
-pie-lazy-init: true в CSS, и тем самым откладывать инициализацию всех PIEфицированных элементов за пределами видимой области загруженной страницы. Они будут проинициализированы и отображены после того, как читатель до них допрокручивает страницу.
- PIE.js: отдельная версия на джаваскрипте — Теперь есть два способа использования PIE: традиционный (PIE.htc и behavior) и новый (отдельный джаваскриптовый файл PIE.js). Хотя указание
файла .htc и свойства behavior останется рекомендуемым подходом,JS-версия позволяет употреблять PIE в некоторых таких ситуациях, в которых behavior не в состоянии сработать. Поглядите в документациипо PIE.js подробности о том, когда и как вы можете пожелать прибегнутьк JS-версии.
- Работает с табличными элементами — Теперь применение PIE к элементам <table>, <th>
и <td> приводит к корректной обработке и впредь не грозит бесконечным циклом.
- Работает с изображениями — Теперь вы можете использовать PIE для закругления уголков
элементов <img>.
- -pie-png-fix — Теперь вы можете использовать PIE в качестве общего исправления
альфа-прозрачности PNG для IE6, используя новое специальноеCSS-свойство -pie-png-fix: true. Подробности изложены в документациипо -pie-png-fix. Эту функциональность обеспечил Felix Gnass.
- Отключено в IE9 — Так как IE9 самостоятельно поддерживает множество тех же свойств и значений CSS3, что и PIE, и так как ещё не ясно, что IE9 будет поддерживать в окончательной версии, то на время PIE будет отключаться при работе в IE9; это временное решение будет пересмотрено по мере дальнейшего развития событий.
- position:fixed — Теперь PIE располагает свои элементы отображения корректно, когда применяется к элементам со свойством
position:fixed (это никак не касается IE6, поскольку IE6 не поддерживает свойствоposition:fixed самостоятельно).
- Печать — Теперь PIE самостоятельно устраняет все свои элементы во время печати страницы. Помимо исключения целого ряда проблем с отображением, такое самоустранение также не пренебрегает пользовательскими настройками о непечатании фонов и обеспечивает экономию чернил.
- Множество других исправлений и улучшений —
см. логи правок кода.
+67
Цвета в web-дизайне: Выбор правильного сочетания для вашего сайта
6 мин
379K Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.+95
HTML5 для веб-дизайнеров. Часть 4: Формы 2.0
11 мин
22KПеревод
HTML5 для веб-дизайнеров
- Краткая история языка разметки
- Модель HTML5
- Мультимедиа
- Формы 2.0
- Семантика
- HTML5 и современные условия
Когда браузеры стали поддерживать JavaScript, за ним быстро закрепились две основные задачи: эффекты при наведении мышью и улучшения для веб-форм. Потом в CSS появился псевдо-класс :hover и необходимость в скриптах для многих ситуаций первого плана отпала.
Эта история постоянно повторяется. Как только определенный шаблон или задача становятся достаточно популярными, они почти непременно в конце концов упрощаются в техническом плане и делаются более доступными. Именно так в CSS3 появилось много функций для создания простых анимаций, для которых прежде требовался JavaScript.
Говоря о формах, тут возможности CSS довольно ограничены. И теперь на сцену снова выходит HTML5. Следуя тому же принципу, он вводит новые функции, которые на самом деле вовсе не новые, но сделаны проще и удобнее.
Нетрудно догадаться, что прежде они были частью отдельной спецификации WHATWG под названием Web Forms 2.0.
+118
Информация
- В рейтинге
- Не участвует
- Откуда
- Токио, Удмуртия, Россия
- Дата рождения
- Зарегистрирован
- Активность