
В этой статье я расскажу о том, что такое Docker, Docker Desktop и как этим пользоваться! Два способа создания image, значения вкладок Docker Desktop
Пользователь

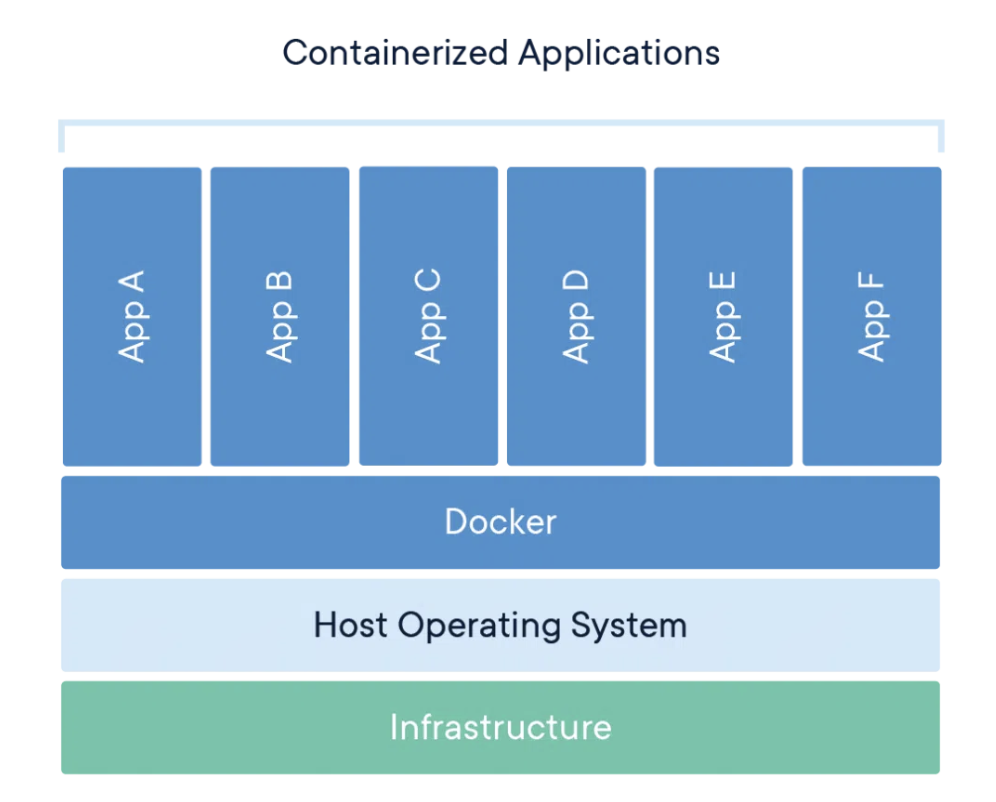
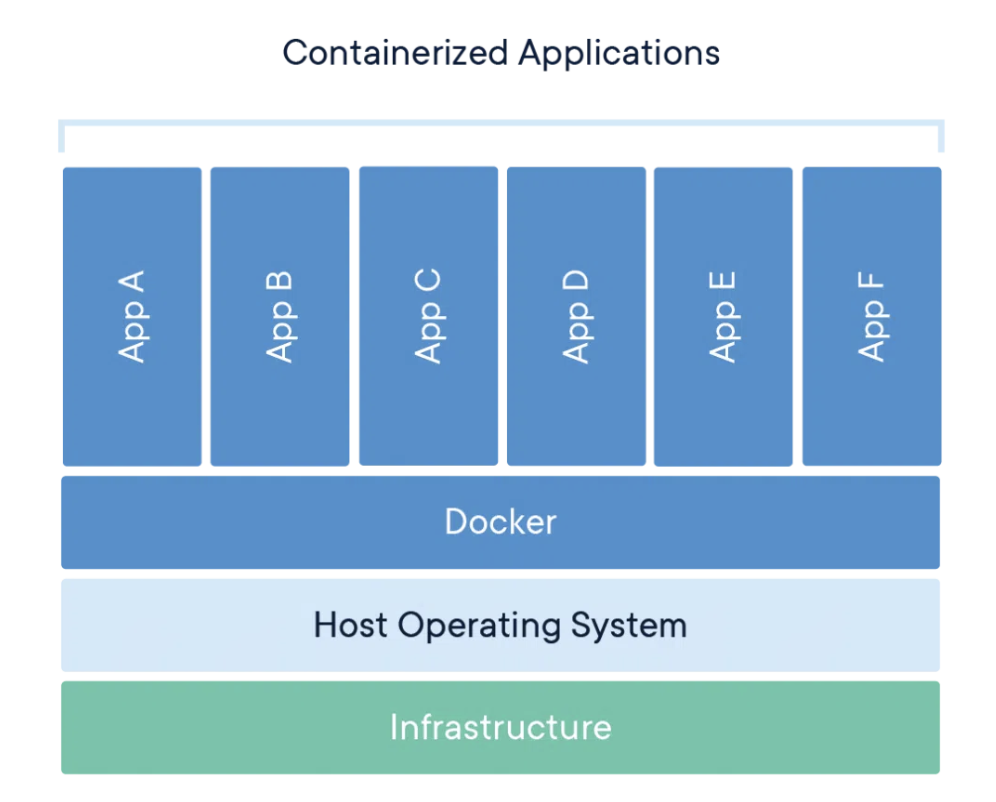
В этой статье я расскажу о том, что такое Docker, Docker Desktop и как этим пользоваться! Два способа создания image, значения вкладок Docker Desktop

В этой статье я расскажу об инструкциях Docker, о том как написать Dockerfile и о существующих best practice для этого!

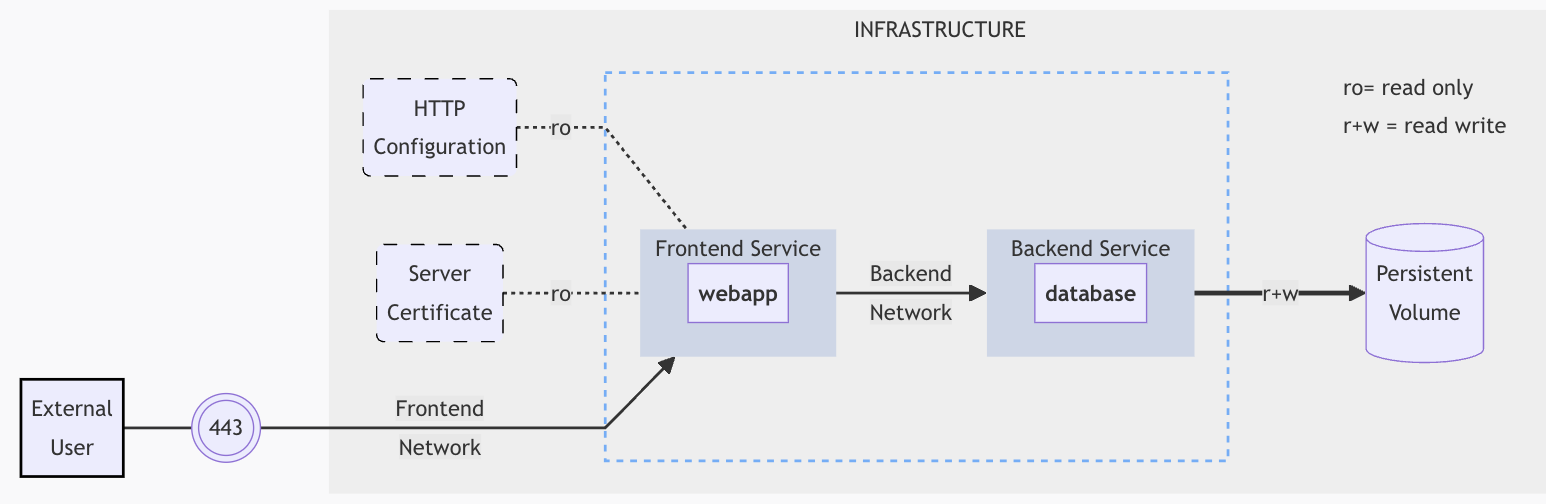
В этой статье я расскажу о том что такое docker compose, как его написать и разобраться во всех возможных конфигурациях этого файла!

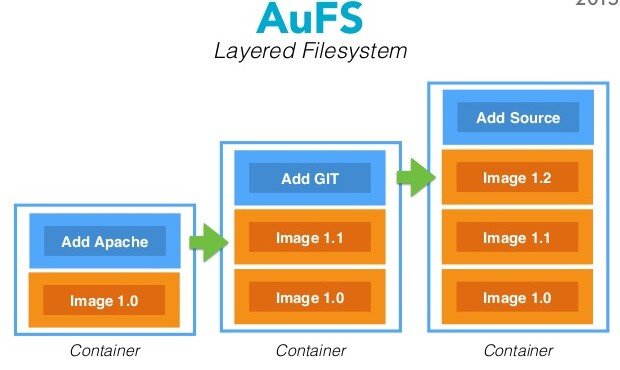
В этой статье я расскажу о том какие есть способы оптимизации image при сборке в Docker - кэш, многошаговая сборка и прочее!

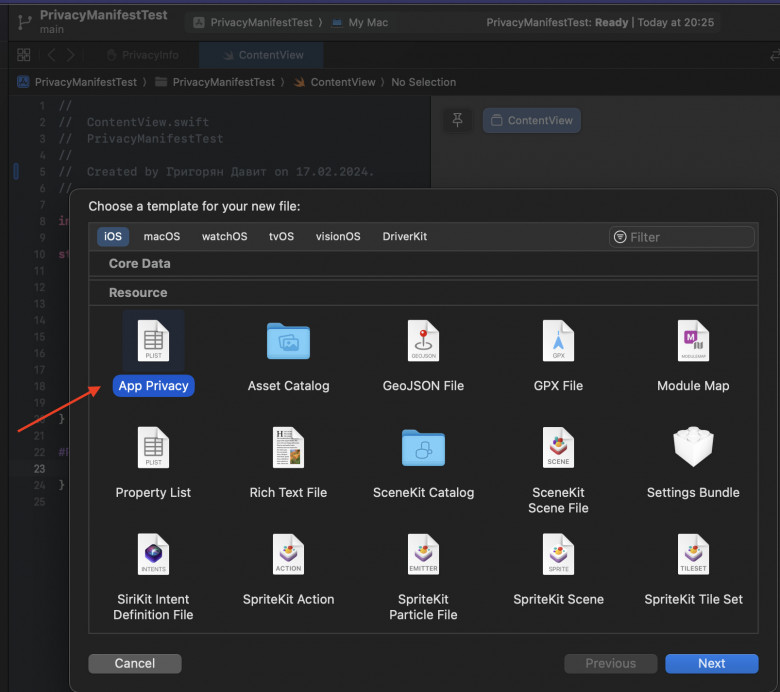
На работе я столкнулся с задачей внедрения Privacy Manifest в проект. Изучение вопроса началось с прочтения документации Apple, а продолжилось просмотром WWDC-сессии на тему конфиденциальности. После внедрения оказалось, что для корректной работы над задачей нужно изучить больше информации. Поэтому я решил поделиться опытом в формате инструкции. Покажу, как внедрять Privacy Manifest на примере вымышленного проекта, и дам практические советы по внедрению манифеста конфиденциальности.

Хабр, я снова пришёл к вам с практическими советами про доступность вместе с Ильей. Мы показываем, как HTML и CSS могут улучшить или ухудшить её. Напоминаю, что Илья мой незрячий знакомый, который помогает мне найти наши косяки в вёрстке.
Сегодня мы рассмотрим следующие аспекты:
<label>;inputmode="numeric" улучшающий мою жизнь;Давайте начнём!

Собрал подборку площадок с небольшим описанием и мои личным мнением по каждой площадке, где можно продать свой стартап, продукт, готовый бизнес, магазин, сайт, блог. Если у вас завалялся какой-то проект можете попытаться продать его и сделать отличный кейс для своей карьеры.

Более 10 лет разработчики на Go жаловались на отсутствие структурированного логирования в ядре Golang. Участники сообщества Golang даже создали несколько собственных пакетов, таких как Logrus, Zap и Zerolog. В 2023 году, команда разработчиков Google Go наконец-то представила Slog — высокопроизводительный пакет для структурированного ведения логов в стандартной библиотеке Go. Мы перевели гайд о возможностях slog.

Если вы уже ознакомились с первой частью, то у вас есть базовое понимание что из себя представляет SUI и знаете как отобразить текстовый контент, в этой части давайте познакомимся с элементом отображающим изображения.
В этой статье осторожно прикоснёмся к sin() и cos(). Есть и другие функции, в том числе tan(), зачем же останавливаться только на синусе и косинусе? Они идеальны для размещения текста по краю круга. Об этом уже рассказывалось на CSS-Tricks, когда Крис поделился подходом к размещению текста по кругу с миксинами Sass. Это было шесть лет назад [оригинал опубликован 8 марта 2023 года], поэтому поработаем с размещением чисел по-новому.
Вот о чём я говорю:

В чём особенность этих уроков?
Основаны на книге "Mastering SwiftUI" от Appcoda: Мы берем за основу материал этой книги, но не слепо следуем ей.
Интерпретация и перевод: Мы адаптируем материал книги для русскоговорящей аудитории, делая его более понятным и удобным для восприятия.
Для начинающих и опытных: Эти уроки подойдут как тем, кто только начинает изучать SwiftUI, так и тем, кто хочет узнать что-то новое об этом фреймворке.
Чего вы можете ожидать?
Пошаговое изучение SwiftUI: Мы будем проходить все основные темы, от простых до сложных.
Практические примеры: Вы сможете закрепить полученные знания, выполняя практические задания.
Присоединяйтесь к этой серии!


Hello world!
Представляю вашему вниманию вторую часть большой шпаргалки по Rust.
Другой формат, который может показаться вам более удобным.
Обратите внимание: шпаргалка рассчитана на людей, которые хорошо знают любой современный язык программирования, а не на тех, кто только начинает кодить 😉
Также настоятельно рекомендуется хотя бы по диагонали прочитать замечательный Учебник по Rust (на русском языке).

Привет!
Думаю, уже всем известно, что многопоточность – это мастхев для большинства приложений.
Rust предлагает хорошие решения к задачам многопоточности. В Rust нет места таким распространенным проблемам, как гонки данных или неправильное управление памятью, благодаря его системе владения и заимствования.

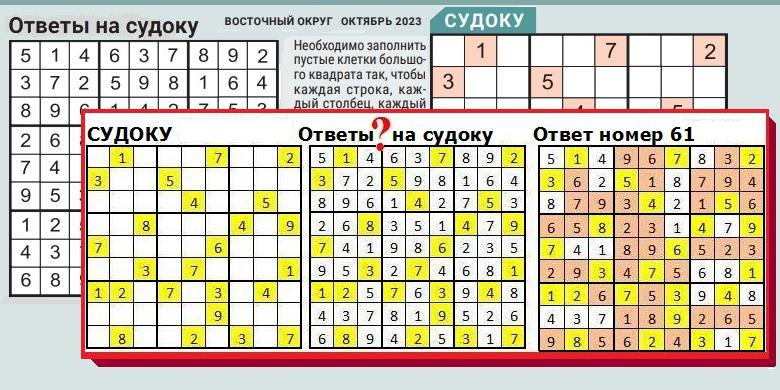
Разобран алгоритм, ориентированный главным образом на решение неправильных судоку (9х9), и на примерах показано, как можно их «подправить».
Правильное судоку имеет единственное решение, которое печатается, например, в газетах в виде одной заполненной цифрами таблицы. Но многие генераторы судоку из интернета, да и газеты часто приводят головоломки судоку с одним (но вовсе не единственным) ответом на судоку. Получить нетривиальное правильное судоку непросто. Поэтому уместно, взяв за основу опубликованные неправильные судоку, «подправить» их, дополнив некоторыми условиями, и получить подправленные судоку с одним решением, которое можно представить (и напечатать) в виде одной таблицы как ответ на судоку.

<input> в HTML самый интересный.type элемента <input> может принимать 22 разных значения, которые не только меняют его поведение, но и влияют на внешний вид (зачастую в ущерб стилистике).<input> отвечает за всё, начиная с текстового ввода и чекбоксов, заканчивая переключателями и кнопкой для сброса всех полей в форме. В этой статье я опишу не только различные типы <input>, но и сопутствующие атрибуты, о которых вы могли не знать, и которые делают этот элемент более удобным и применимым в различных ситуациях. Приступим!
В современном цифровом мире, где взаимодействие с онлайн-ресурсами и web приложениями стало неотъемлемой частью нашей повседневной жизни, безопасность и управление личной идентификацией стали ключевыми аспектами. Именно в этом контексте становится крайне важным понятие “Identity Provider” или, сокращённо, IdP.
Identity Provider представляет собой централизованный сервис, который играет решающую роль в процессе аутентификации пользователей в сети. Это технологическое решение позволяет пользователям идентифицироваться и получать доступ к различным ресурсам и сервисам, используя единый набор учётных данных или методов аутентификации.
IdP обеспечивает не только процесс аутентификации, но и авторизации, что делает его краеугольным камнем в управлении идентификацией в цифровом мире. Он предоставляет удобный и безопасный механизм для учета пользователей, определения их ролей и разграничения доступа к ресурсам и данным на основе этих ролей. Таким образом, IdP способствует усилению безопасности и контролю над доступом, одновременно облегчая пользовательский опыт.
В этой статье мы рассмотрим более подробно, как происходит взаимодействие с Identity Provider, его преимущества и роль в обеспечении безопасности данных и доступа в цифровой эпохе.

VK Mini Apps — это платформа для создания мини-приложений, работающих внутри ВКонтакте. На ней можно создать продукт любого масштаба — от лендинга до сложного сервиса с множеством функций. А ещё вы можете портировать на площадку ваше веб-приложение, чтобы получить доступ к огромной аудитории VK Mini Apps и новым возможностям монетизации. В этой статье поделюсь пошаговой инструкцией, как превратить в сервис любое веб-приложение — на примере планировщика задач.
Всем хабропривет. Я Леонид Шевчук, старший разработчик. Четыре года создаю мини-приложения. Руковожу командой фронтенд-разработки VK Знакомств. Наш сервис разработан как мини-приложение ВКонтакте. Это яркий пример того, что на платформе VK Mini Apps можно делать продукты с очень развитой функциональностью.
Эта статья пригодится тем, кто ещё не работал с нашей платформой, поэтому я буду рассказывать очевидные для опытных разработчиков вещи. Сначала мы освежим в памяти, на каких технологиях делаются современные веб-приложения. Затем научимся портировать в VK Mini Apps — на примере приложения для планирования дел, написанного на React. И сделаем это так, чтобы оно выглядело органично для платформы. А для чего это всё нужно? Сейчас объясню.

Привет! В этой статье мы научимся добавлять WebAuthn в веб‑приложения со стороны frontend‑разработчика. WebAuthn представляет собой новый метод аутентификации, который обеспечивает более высокий уровень безопасности, заменяя устаревшие пароли и SMS‑подтверждения на аутентификацию на основе публичных ключей.