Сказ про то, как повысить надежность фронтенда с помощью CSS Modules, TypeScript и Webpack.
Фронтенд разработка
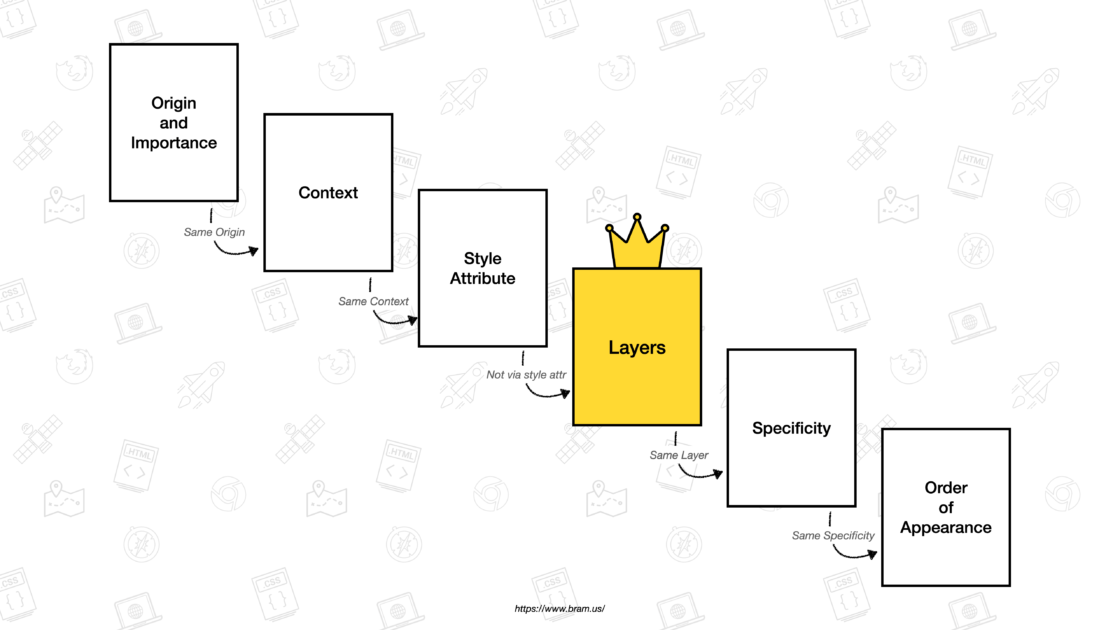
Практический пример использования CSS Layer

CSS Layer — это очень мощный апдейт языка, о котором, на мой взгляд, должны знать все фронтендеры уже сейчас, так как он довольно сильно меняет представление о том, как писать стили.
В статье я поделюсь реальной проблемой и тем, как элегантно её можно было бы решить с помощью CSS Layer, который пока ещё нельзя использовать из-за почти нулевой браузерной поддержки.
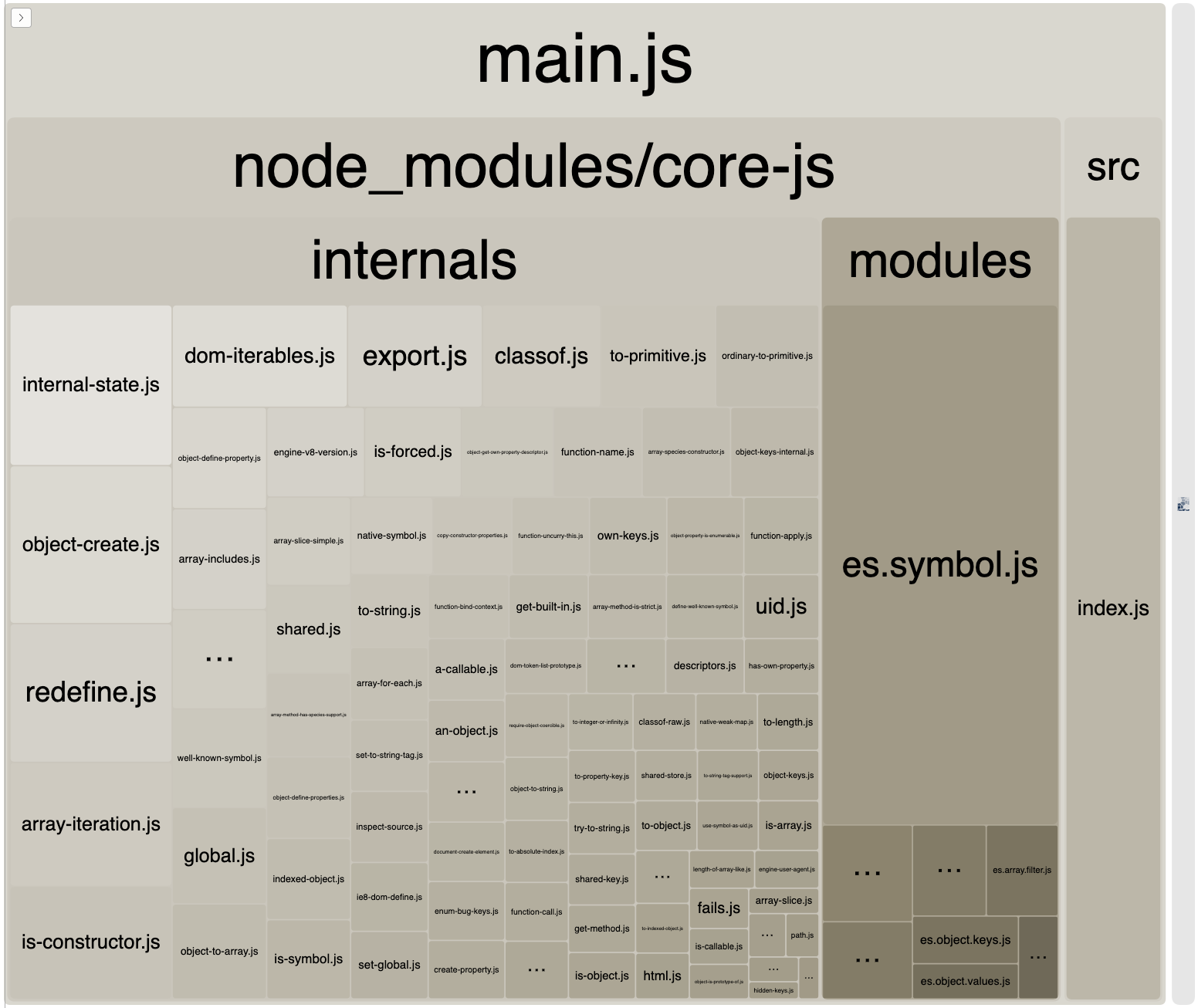
Babel + core-js + IE = ???

Сегодня будет рассказ про фронтендерский зоопарк. Начну издалека.
Если вы фронт, то вы знаете, что наш код читается многими браузерами. Вы так же знаете, что разные браузеры реализуют разные части стандарта языка. Вы так же знаете, что разные браузеры реализуют по-разному одни и те же части стандарта языка. Одно время такая разница в прочтении превращала разработку в ад. Но довольно быстро появились инструменты, “уравнивающие” ваш код таким образом, чтобы во всех браузерах он читался одинаково.
И эти инструменты в руках неопытного разработчика могут делать больно.
Управление стейтом с помощью React Hooks – без Redux и Context API
Хуки стремительно врываются в жизнь разработчиков, предлагая новые способы решения или переосмысления разных задач и подходов. Они меняют наше представление не только о том, как описывать компоненты, но и о том, как работать с данными. Перевод статьи и комментарий переводчика читайте под катом.

Выравнивание модального окна по центру
Центрирование блока относительно другого блока относительно часто-попадающаяся задача, это очередное ее решение. Для меня оно стало самым универсальным и покрывающим все кейсы, с которыми я когда-либо сталкивался.
Информация
- В рейтинге
- Не участвует
- Откуда
- London, England - London, Великобритания
- Дата рождения
- Зарегистрирован
- Активность