
Автор этого материала говорит, что он часто сталкивался с подобной проблемой, и эти столкновения кое-чему его научили. Здесь он хочет рассказать о пяти подходах к управлению размерами изображений, которые нравятся ему больше всего.
Пользователь

Моя первая публикация прошла с неприятным осадком. Я обещал исправить это недоразумение и на ваш суд представляю свою первую статью-урок по VueJs. Надеюсь, она окажется полезной. Мыслей много, опыта тоже немало. Всю жизнь учусь по чужим статьям, урокам. Пришло время тоже делиться знаниями.А будем мы творить модальные окна. Да опять они. Но не такие простые, как описаны в первой моей (не моей) публикации.
В статье я покажу стандартную табличную разметку, какие у неё есть альтернативы. Дам пример собственной таблицы и разметки, а также опишу общие моменты её реализации.
 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.

JavaScript сильно изменился за последние годы. Вот 12 новых возможностей, которые можно начать использовать уже сегодня!
Новые добавления в язык называются ECMAScript 6. Или ES6 или ES2015+.
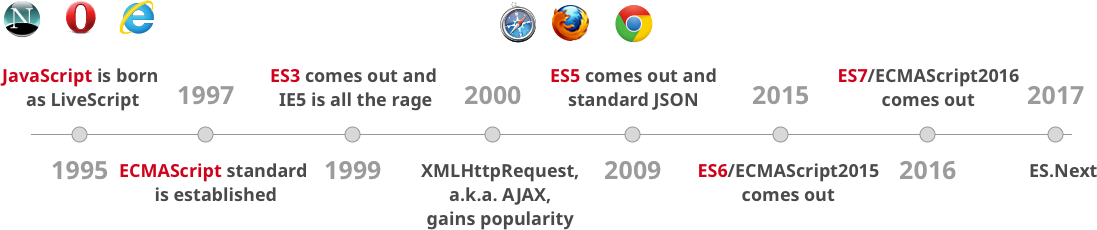
С момента появления в 1995, JavaScript развивался медленно. Новые возможности добавлялись каждые несколько лет. ECMAScript появился в 1997, его целью было направить развитие JavaScript в нужное русло. Выходили новые версии – ES3, ES5, ES6 и так далее.

Как видите, между версиями ES3, ES5 и ES6 есть пропуски длиной в 10 и 6 лет. Новая модель – делать маленькие изменения каждый год. Вместо того, чтобы накопить огромное количество изменений и выпустить их все за раз, как это было с ES6.




Разработка изоморфного приложения глазами моей жены
Это продолжение статьи про разработку изоморфного приложения с нуля на React.js. В этой части мы добавим несколько страниц, bootstrap, роутинг, концепцию Flux и ее популярную реализацию Redux.

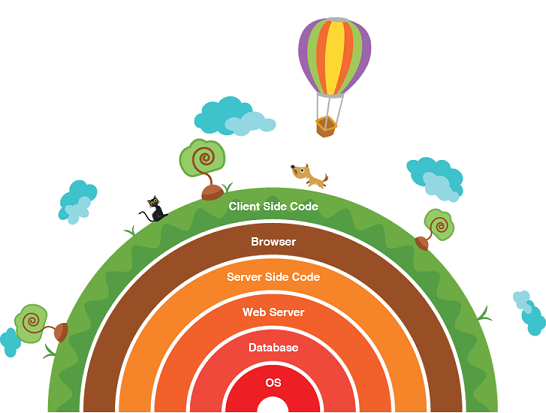
Вторая статья из серии о full-stack JS разработке.
JavaScript постоянно меняется, очень сложно угнаться за последними технологиями, ведь то, что было лучшей практикой полгода назад, сейчас уже устарело. Подобные утверждения во многом правда, но следует отметить, что это больше относится к клиентскому JavaScript. Для сервера все гораздо стабильнее и основательней.


Давайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack позволяет избавиться от bower и gulp/grunt в приложении, и заменить их одним инструментом. Вместо bower'а для установки и управления клиентскими зависимостями, можно использовать стандартный Node Package Manager (npm) для установки и управления всеми фронтэнд-зависимостями. Вебпак также может выполнять большинство задач grunt/gulp'а.
Bower это пакетный менеджер для клиентской части. Его можно использовать для поиска, установки, удаления компонентов на JavaScript, HTML и CSS. GruntJS это JavaScript-утилита командной строки, помогающая разработчикам автоматизировать повторяющиеся задачи. Можно считать его JavaScript-альтернативой Make или Ant. Он занимается задачами вроде минификации, компиляции, юнит-тестирования, линтинга и пр.
Допустим, мы пишем простую страницу профиля пользователя в веб-приложении. Там используется jQuery и библиотеки underscore. Один из способов — включить оба файла в HTML:

Изображения и текст принадлежат их авторам.
Анимация элементов в мобильных приложениях — это просто. Правильная анимация тоже может быть простой… если вы последуете представленным в статье советам.
Сегодня кто только не использует CSS 3 анимацию в своих проектах, тем не менее не только лишь все, но мало кто может делать это правильно. Даже описаны так называемые «лучшие практики», но люди продолжают делать всё по-своему. Скорее всего потому, что просто не понимают, почему всё устроено именно так, а не иначе.