
Пользователь когда-то подписался на рассылку, но уже забыл когда, и главное зачем. Теперь ежедневно к нему падает спам, а по собственному опыту он знает, для того чтобы отписаться нужно зайти по ссылке свой профиль, найти и снять там какую-то галку а главное, помнить свой логин и пароль на давно забытом им сайте.
Его действия? «В спам!»
А по другую сторону баррикад находитесь Вы с вашей уютненькой подписочкой, полезной информацией и очень удобной системой отписки, о которой пользователь так никогда и не узнает.
И вот, с десяток таких «отписок» и гугл будет удобно отсортировывать ваши рассылки в папочку Спам (584), у ВСЕХ ваших подписчиков.
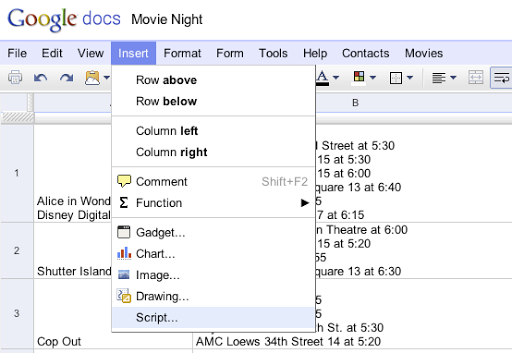
Однако многие из нас уже успели заметить: некоторые письма в Gmail при попытке отметить их «В спам!» САМИ предлагают отписаться от рассылки в один клик.
Эта фича была введена google более года назад, но лишь единицы рассылок научились ей пользоваться. И не удивительно. В рекомендациях по осуществлению массовых рассылок, лишь косвенно упоминается о том, что Вам нужно сделать.
А сделать нужно не многое.





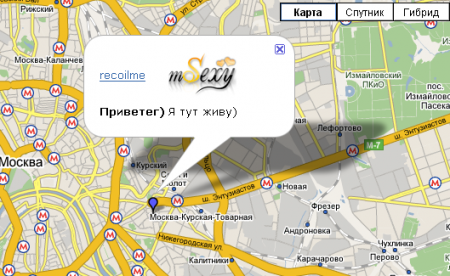
 Google maps — отличное средство для картографии и сейчас мы будем интегрировать его себе на сайт благодаря открытому API. Интегрировать будем не только фиксированное положение но и произвольное, а именно — создадим в базе данных таблицу «locations», впишем там поля title, x, y.
Google maps — отличное средство для картографии и сейчас мы будем интегрировать его себе на сайт благодаря открытому API. Интегрировать будем не только фиксированное положение но и произвольное, а именно — создадим в базе данных таблицу «locations», впишем там поля title, x, y.
