
TL;DR
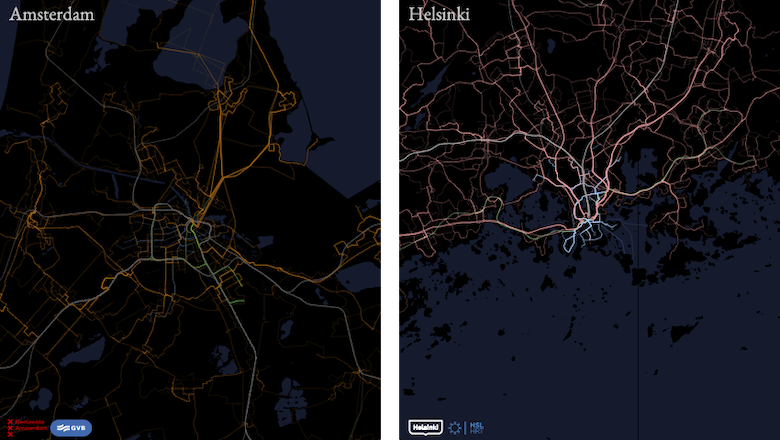
Я написал тул для генерации постеров с маршрутами общественного транспорта, разные цвета для разных видов транспорта, толщина и прозрачность линий соответствуют количество поездок на сегменте маршрута. Репозитарий тут: https://github.com/dragoon/cityliner
Около 10 лет назад, Майкл Мюллер сделал проект gtfs-visualizations на смеси JavaScript/Node.js для обработки GTFS данных и Processing для отображения в PDF. Мне понравились эти постеры, и я доработал его код, добавив возможность создания постера, ограничения изображения по радиусу, и переделал обработку данных так чтобы файлы читались последовательно а не загружались полностью в память (это было проблематично для городов даже среднего размера).
Сейчас я полностью переписал этот проект c нуля на питоне, добавил разные цветовые темы и визуализацию водоемов, автоматизировал создание постера с иконками городов.