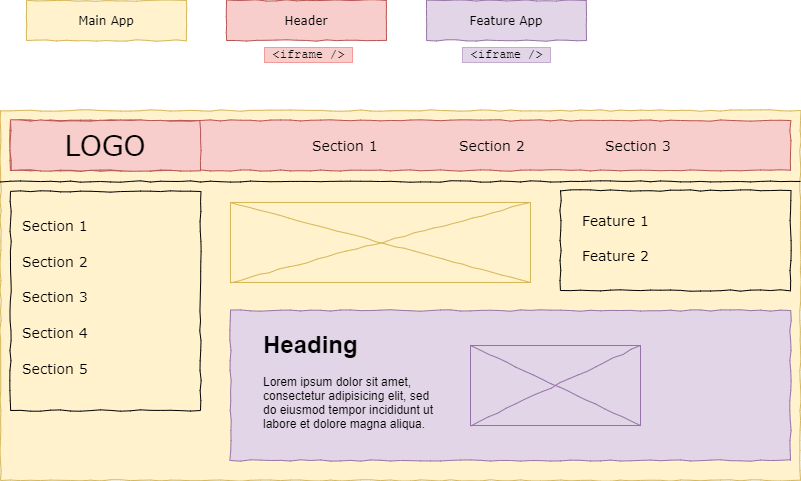
Как-то я увидел в проекте соседней команды код, который генерировал строку с URL-параметрами для последующей вставки в iframe src-атрибут.
Эта статья может показаться лишней, очевидной или слишком простой, но раз такое встречается в живой природе, об этом не стоит молчать, а наоборот, поделиться best-practices.
Итак, вот он, оригинальный код:
const createQueryString = (param1, param2, objectId, timestamp, name) => {
const encodedTimestamp = encodeURIComponent(timestamp);
const delimiter = '&';
const queryString = `${param1}${delimiter}
param2=${param2}${delimiter}
objectId=${objectId}${delimiter}
itemTimestamp=${encodedTimestamp}${delimiter}
itemName=${name}`;
return queryString.replace(/ /g, '%20');
};
Для справки, param1 и param2 в оригинальном коде имеют говорящие названия. А их значения могут быть любыми строками с множеством невалидных для URL символов







 Зачастую, создавая less-файлы (что, впрочем, касается и других препроцессоров css), мы гонимся за красотой и элегантностью less-кода, когда как частенько забываем про скомпилированный css-код. Иногда это влечет за собой критичные последствия, когда объем конечного css возрастает в раз, а код становится совершенно нечитаемым.
Зачастую, создавая less-файлы (что, впрочем, касается и других препроцессоров css), мы гонимся за красотой и элегантностью less-кода, когда как частенько забываем про скомпилированный css-код. Иногда это влечет за собой критичные последствия, когда объем конечного css возрастает в раз, а код становится совершенно нечитаемым.