Эта статья была написана НЕ в виме

Для начала — хочу немного объясниться. Для меня слово «маркетинг» означает «Создание определённого мнения у публики в отношении какого-либо заданного объекта маркетинга». Это вовсе не означает «Сливание дерьма на уши дебилам» или «Рассказ про то, как крут наш бесполезный товар». Хороший маркетинг сделал из БМВ БМВ. То же произошло с Windows XP, которая является одной из самых долгоживущих осей сего мира.
Хочу заметить, что Майкрософт в Америке активно проводит множество маркетинговых компаний и продвигает свои продукты. В этом нет ничего плохого. В этом есть очень много хорошего — потому что пользователи, которые читают эти рассылки и блоги, знают, какие функции они получат и как ими пользоваться.
Например, «пининг» приложений и сайтов на таскбаре Windows. Знаете, почему в России по стандарту к таскбару пришпилено только 3 значка? Просто потому что люди не знают, что и как туда можно пришпилить.
Маркетинг может сделать и другие чудеса — например, с помощью маркетинга вы можете подавить «Чёрную пропаганду» и начать активно продавать свой продукт. Пример тому — Макдональдс. Мне кажется, что это самый поливаемый гавном
ресторанзабегаловка в мире. Но, при всём при этом, это самая распространённая и доходная забегаловка в мире.
Так к чему я это? Тут всё просто: ввиду отсутствия верных данных начинает появляться срач. Срач перерастает в троллинг, а из этого уже можно запросто создать хорошую чёрную пропаганду.
Собственно говоря, вот
эта статья показала мне, как всё плохо. Момент заключается в том, что после шести часов отличной видео презентации, тонны текстов и видео-роликов, после отличной маркетинговой компании в США уже отлично знают и понимают, что да как в Windows 8. А вот в России позорно путают поиск по системе и новый магазин приложений.
Что же, дальше, я в подробностях и скриншотах буду выкладывать факты о том, что такое Windows 8, как его едят и с чем потребляют.
И так, что же великого и таинственного таит в себе эта система? Конечно же, новичок скажет вам, что Windows 8 — это новое и отвратительное меню пуск. Но, мы же с вами не люди, мы — хаброчеловеки. Наша задача — глубоко понимать тему разговора.
 Реляционные базы данных (РБД) используются повсюду. Они бывают самых разных видов, от маленьких и полезных SQLite до мощных Teradata. Но в то же время существует очень немного статей, объясняющих принцип действия и устройство реляционных баз данных. Да и те, что есть — довольно поверхностные, без особых подробностей. Зато по более «модным» направлениям (большие данные, NoSQL или JS) написано гораздо больше статей, причём куда более глубоких. Вероятно, такая ситуация сложилась из-за того, что реляционные БД — вещь «старая» и слишком скучная, чтобы разбирать её вне университетских программ, исследовательских работ и книг.
Реляционные базы данных (РБД) используются повсюду. Они бывают самых разных видов, от маленьких и полезных SQLite до мощных Teradata. Но в то же время существует очень немного статей, объясняющих принцип действия и устройство реляционных баз данных. Да и те, что есть — довольно поверхностные, без особых подробностей. Зато по более «модным» направлениям (большие данные, NoSQL или JS) написано гораздо больше статей, причём куда более глубоких. Вероятно, такая ситуация сложилась из-за того, что реляционные БД — вещь «старая» и слишком скучная, чтобы разбирать её вне университетских программ, исследовательских работ и книг.








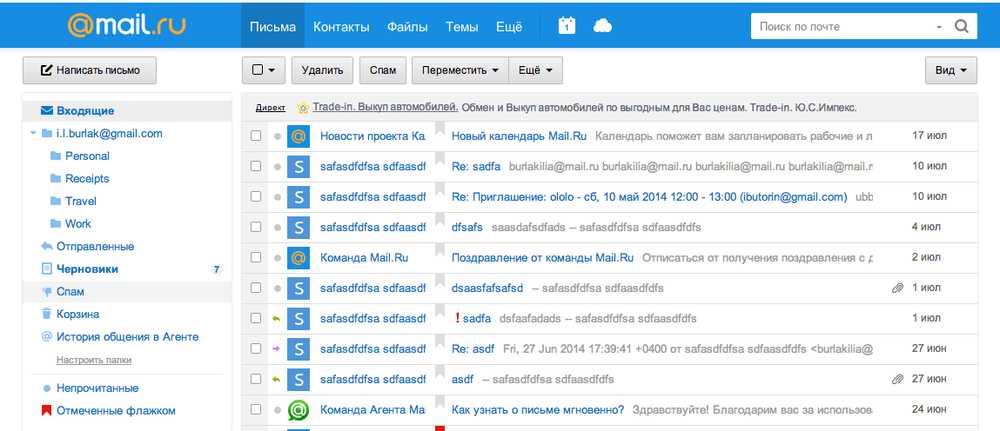
 Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.
Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.