Пользователь
Технические рекомендации к почтовым рассылкам

«Даже если вы получите какое-нибудь письмо, вы не сможете его прочитать»
(Марк Твен)
Мы уже писали о том, как правильно делать рассылки, улучшать их качество и эффективность. Приводили метрики, на основе которых строится репутация отправителя. Рассказывали об интерфейсе Постмастер Mail.Ru, с помощью которого их можно отслеживать. Многие компании, как находящиеся в начале своего развития, так и довольно крупные, пренебрегают этими правилами, в результате чего начинаются проблемы с доставляемостью писем, разбирательства со службой техподдержки и т.п. Но мы надеемся что вы не принадлежите к их числу.
Итак, ваш проект набирает популярность и нравится пользователям, вы собираетесь оставаться с ними на связи. Вы ознакомились с административными требованиями (о которых мы писали ранее) и собираетесь ответственно и без спама организовать рассылку для тех пользователей, которые готовы ее получать. А может быть, вы просто собираетесь настроить корпоративную почту. Поднимаете из дистрибутива почтовый сервер, пишете скрипт, запускаете и… 70% получателей письмо не доставлено, у 15% оно попало в папку «Спам», а остальные не могут прочитать то, что в нем написано. О том, что делать, чтобы этого не случилось, я попробую рассказать в этой статье.
5 правил верстки email-писем от Печкина

Сегодня мы хотели бы рассказать о базовых правилах верстки HTML в email-письмах. Как известно, на свете существует множество почтовых клиентов:
- веб-версии у почтовых провайдеров (Gmail, Yandex, Mail, Yahoo итд.)
- десктопные почтовые клиенты (Outlook, Bat, Thunderbird, Mac Mail)
- мобильные почтовые клиенты (Blackberry, Android, Iphone, Ipad итд)
К сожалению, не существует обязательного стандарта верстки писем, который бы универсально поддерживался бы всеми клиентами. Часть поддерживает CSS3, часть нет, какие-то теги и аттрибуты поддерживаются, какие-то нет, не говоря уже о том, что поддержка HTML и CSS меняется даже в пределах одного почтового клиента от версии к версии. Последнее особенно заметно на примере Outlook (от Express и 2003 к Outlook 2011).
Что же необходимо знать тем, кто собирается самостоятельно верстать HTML-код для email-писем?
Проверьте своего хостера на уязвимость Shellshock

Про создание платформера на Unity. Часть вторая, звездная
Я, как и обещал, продолжаю делиться с вами знаниями, приобретенными в процессе освоения 2D-режима Unity. От начинающего, так сказать, начинающим. Систематизирую, улучшаю и прогрессирую вместе с вами. Сегодня мы добавим к содержимому первой статьи управление камерой, сбор бонусов и первый способ умереть в игре. Если вам, как и мне, не терпится приступить, то добро пожаловать под кат.
И да, гифок там еще больше, чем в прошлый раз.

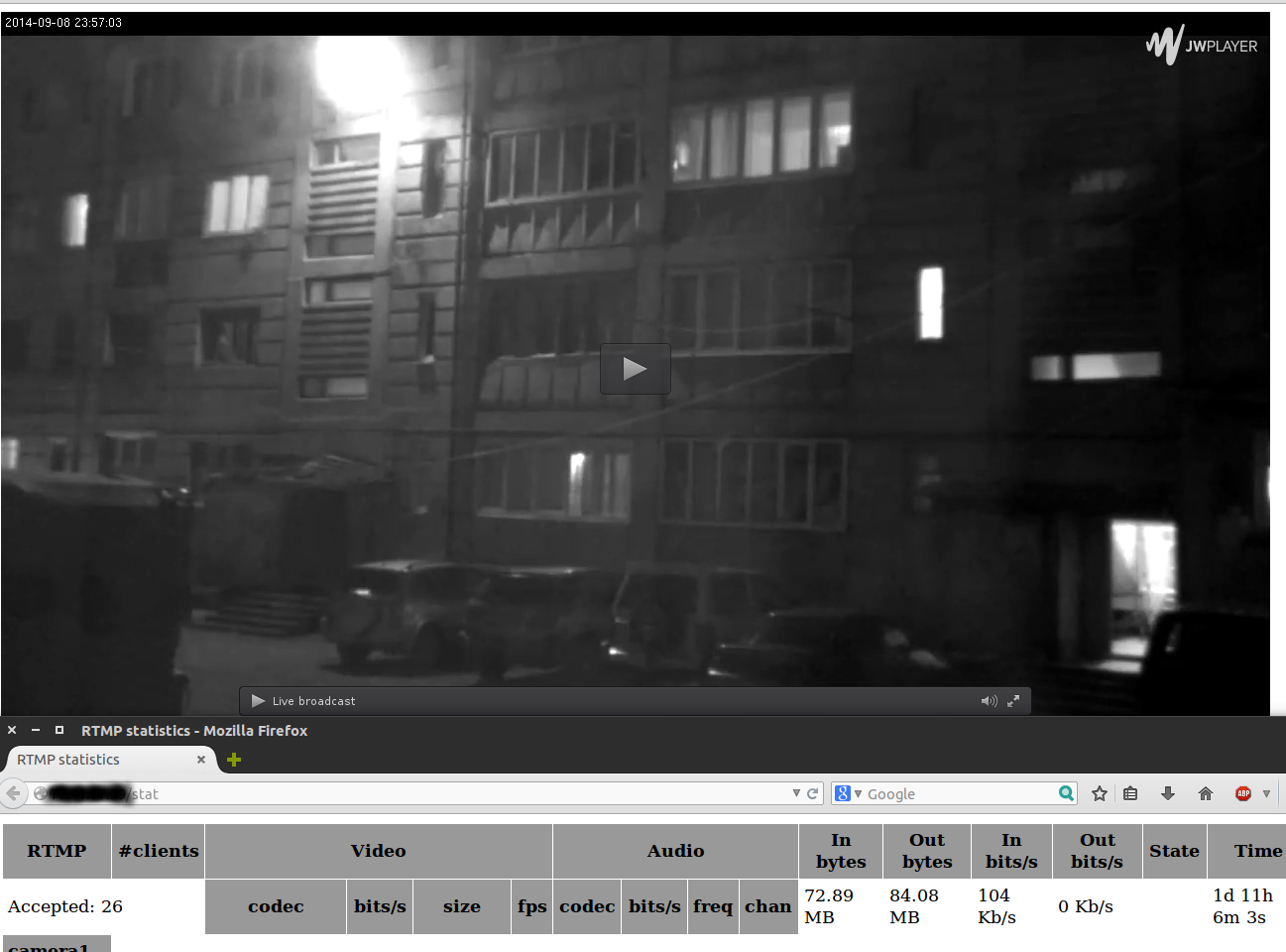
«Нет времени объяснять!» или Как реализовать трансляцию с IP камеры на сайт?

Пожалуй, мне везет на идиотские задачи в самый неподходящий момент. Это что, карма такая?! Ну да ладно…
В данном «отпускном» посте речь пойдет о том, как при наличии 3g модема и ноутбука реализовать трансляцию с IP-камеры на сайт.
Сам пост я бы не написал, если бы не задал вопрос на «Тостере», где мне подсказали, что гуглить.
Что мы имеем?
- Недешевая IP камера AXIS Q1755, которую я даже в руках не держал. Сама камера находится в городе «А» и подключена через тормозной 3g модем.
- Сервер на Debian 7, который крутится на почти дохлом Core2Duo. Хотя не такой уж он и дохлый, но для данных задач подходит не очень. Ах, да, сам сервер живет в городе Б.
- Сайт, на который необходимо повесить плеер. Находится на другом, более производительном сервере, в том же городе Б.
- Я, который находится в городе В, с ноутбуком, 3g-модемом и ограниченным трафиком в 4gb.
Основы IP-телефонии, базовые принципы, термины и протоколы

Добрый день, уважаемые хабражители. В данной статье я постараюсь рассмотреть основные принципы IP-телефонии, описать наиболее часто используемые протоколы, указать способы кодирования и декодирования голоса, разобрать некоторые характерные проблемы.
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Серьезное проектирование серьезных сайтов. Часть 1. Аналитика
Сразу скажу, что статья получилась очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
Про абстрагирование, слабосвязную архитектуру и проектирование в целом
- Почему большинство программистов не любят «читать чужой код»?
- Почему рефакторинг и внесение изменений становятся серьезной проблемой?
- Почему так часто случается, что легче переписать с нуля?
- Почему одни программисты называют других хорошими или плохими словами?
Конечно, многие из вас обнаружат, что предлагаемые ниже ответы на эти вопросы весьма знакомы, но возьмите эту статью на заметку, так как кидать линк зачастую все же существенно комфортнее, чем распинаться в объяснениях и доказательствах очевидного.
Никогда не отвлекай программиста
Крис Парнин (Chris Parnin) из технологического института Джорджии решил восполнить этот недостаток и опубликовал чрезвычайно насыщенную статью со ссылками на различные исследования по этой теме.
Для начала, несколько фактов, которые относятся ко всем работникам интеллектуального труда. Задача, прерванная по ходу выполнения, занимает в два раза больше времени и содержит вдвое больше ошибок, чем та же задача, которая выполнялась без прерывания (Czerwinski:04). Офисные сотрудники вынуждены отвлекаться при выполнении 57% задач (Mark:05). Опросы говорят о том, что сотруднику требуется в среднем 15 минут, чтобы вернуться в нормальный ритм после того, как его отвлекли (vanSolingen:98).
Шлюз электронной почты за 7 минут

Электронная почта всё ещё является основным средством обмена информацией как между сотрудниками компании, так и с внешними клиентами. Но у популярности есть и другая, не очень приятная сторона — вирусы и спам, мешающие работе и ставящие под удар безопасность системы. Проблема не нова, уже разработаны сотни решений: аппаратных и программных, коммерческих и распространяемых под свободными лицензиями. Выбор конкретного продукта зависит от особенностей организации, подготовки IT-персонала и возможностей по финансированию.
Свободные решения традиционно считаются более сложными в настройке и требуют некоторого опыта. Частично это так: чтобы напугать новичка, достаточно прочитать инструкцию по конфигурирования Postfix, SpamAssassin и сопутсвующих наработок. Но всегда найдётся проект, разработчики которого предлогают уже готовые настройки, упрощающие внедрение. Одним из таких решений является Scrollout F1, возможности которого и рассмотрим под катом. (много картинок)
Красивые чекбоксы и радиокнопки на CSS3 без JavaScript

Демонстрация Скачать исходники
Как правильно ставить задачи для сайта

При этом во время общения с клиентом прямо чувствуется его отношение типа «давайте пропишем уже эти скучные цели-задачи, и наконец-то поиграем шрифтами». В массе заказчики не измеряют отдачу от сайта: удивительно, но их интересует сам процесс работы над сайтом, а не выгода, которую он принесёт.
В то же время и исполнители, говоря о целеполагании для сайтов, часто говорят скорее о функциональности, нежели собственно о целях.
«Цели-задачи» — это что-то вроде веб-девелоперского карго-культа: большинство студий ставит макет аэропорта из соломы («Сайт должен предоставлять посетителю всю необходимую информацию и формировать солидный имидж компании») и ждёт, когда с неба свалится ящик с консервами.
Давайте попробуем разобраться, как правильно подходить к постановке задач для сайта, в этой статье из четырёх частей:
- Поведение потребителя в «цифровую эпоху» — чем отличается сегодняшний потребитель от вчерашнего, и как это влияет на бизнес.
- Сайт как инструмент влияния — чем отличается сегодняшний сайт от вчерашнего, и о чём нужно помнить, решив создать новый сайт.
- Как ставить задачи для сайта? — конкретные рекомендации для заказчиков и студий. За рецептами — пролистывайте до сюда.
- Пример блока «Назначение сайта» — демонстрация того, что должно получиться в итоге.
Двадцать способов потерять свои данные

С потерей данных я впервые столкнулся, когда лишился своей коллекции тщательно отредактированных переводов любимой книги во время банальной переустановки ОС. Это было очень давно, однако воспоминания о часах кропотливого труда, потраченного на доведение до ума нескольких миллионов знаков текста до сих пор не дают мне покоя. Тогда ещё не было различных облачных технологий типа дропбокса, поэтому потеря оказалась практически невосполнимой. Конечно, не всё и не всегда так трагично – если сам носитель всё ещё есть в наличии, потерянные данные можно восстановить. Эх, знал бы, где упаду…
Поэтому я решил, что правильнее всего будет посвятить свой первый пост в блоге компании, занимающейся восстановлением данных тому, как эти данные чаще всего теряются. Итак, вашему вниманию представляется топ-20 причин, по которым юзеры обычно остаются без своей драгоценной информации. Даже если вы гуру системного администрирования, например, освежить азы будет не лишним — чтобы соломку подстелить.
Как создать видео-проигрыватель на JQuery, HTML5 и CSS3

В этом уроке мы будем создавать видео плеер, для этого будем использовать CSS3 для моделирования и библиотеку «MediaElement.js» для функциональности. MediaElement.js это HTML5 аудио и видео плеер, который работает в старых браузерах имитируя MediaElement HTML5 API с помощью Flash и Silverlight.
Демонстрационный вариант
Исходные файлы
Введение в CSS3 Grid Layout. Работаем с сетками
Введение

Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Зачем нужен Grid Layout?
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
Как рассказать про вашу игру засранцу
В повседневной жизни я — игрожур, но на досуге я сам пишу одну игру (Gunpoint), она даже вышла в финал Independent Games Festival, я немного горжусь этим (до меня выступал создатель Solipskier, объяснявший, почему всем наплевать на IGF, так что мне стало немного легче). Это моя первая игра, к тому же ещё недописанная, поэтому учить вас программированию мне не по статусу. Вместо этого я хочу поговорить о том, как рассказывать о играх. С этим легко накосячить, особенно когда вы находитесь в контексте игры; но описанию нужно уделять большое внимание, если вы не хотите остаться единственным пользователем. Мне повезло — за восемь лет я натренировался рассказывать о чужих играх, так что со своей всё пошло легче.
Даже не ожидайте, что аудитория вашего сайта, интервью или ролика будет состоять исключительно из умных, серьёзных и заинтересованных людей. Потому что в худшем случае это могу прочесть я — а я тот ещё засранец.
Сейчас я расскажу, почему на тупиц типичные методы не действуют, а потом объясню (как весьма опытный засранец), как нужно рассказать про игру, чтобы это понял каждый.
Оформление изображений на CSS3. Часть 2
Сегодня я подготовил перевод второй части, где решается еще одна проблема такого метода, а именно невозможность фонового изображения изменять размеры и, как следствие, невозможность использовать данный метод при проектировании масштабируемого (адаптивного) дизайна.
К счастью, обходной путь был успешно найден. О нем и будет рассказано в статье.
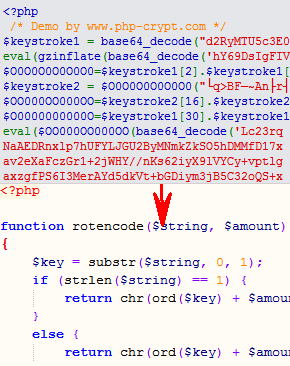
Деобфускация PHP кода

Так уж случилось, что на днях мне попался один нужный PHP скрипт, но обфусцированный.
По какой-то причине он никак не работал. Я пишу на PHP достаточно давно, и мне очень нравится отлавливать нестандартные ситуации в скриптах, особенно когда при выполнении в логах нет ошибок, а скрипт просто не выполняет своих предназначенных обязанностей, руки так и чесались расшифровать. Последней каплей стало то, что автора этого скрипта не было в сети, чтобы помочь решить мою проблему. Скрипт кстати куплен моим товарищем, собственно он и попросил помочь.
Цель данной статьи, показать принцип дешифровки, зашифрованных скриптов, чтобы например расшифровать залитый злоумышленником вирус на PHP.
Информация
- В рейтинге
- Не участвует
- Дата рождения
- Зарегистрирован
- Активность