В начале этого лета мы делились материалами нашей лекции на Microsoft .NET Architecture Day. Мы рассказывали о
новом стандарте ISO «Human-centred Design».
За лето мы разработали в продолжение этой лекции целую сертификационную программу CUP (Certified Usability Professional) [анонсы программы можно найти
тут и
тут].
Сегодня в День Знаний мы предлагаем каждому
проверить свои знания HCD. Этот тест разработан в качестве отборочного испытания для участников программы CUP.
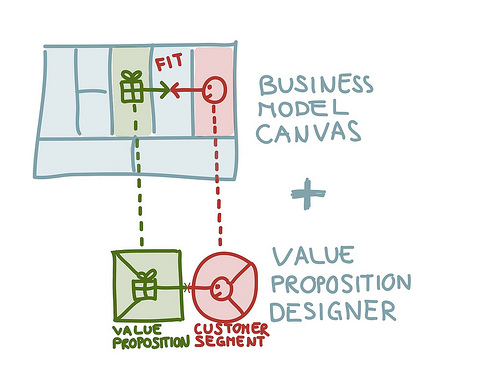
Как вы помните HCD описывает процесс и принципы, а не кнопочки и формочки.
В качестве апробации тест проходили сотрудники UsabilityLab. Самый высокий балл получил наш директор по проектам
Андрей Пономарев —
36 из 40!
Мы решили учредить приз тому, кто побьёт рекорд Андрея: первый, кто наберёт больше 36 баллов по тесту, получит возможность пройти обучение по программе CUP бесплатно!
P.S. Совет — посмотрите видео (первая ссылка). Все вопросы теста раскрываются в этой лекции.
UPD 1. 03:14 02.09.09 К трём часам ночи тест прошли 49 человек. Рекорд Пономарёва
пока не побит.
Утром обновим данные, сделаем рассылку тем, кто оставил контакты, с информацией о том, какой у них получился результат.
UPD 2. 11:40 02.09.09 Тест прошли 119 человек. Рекорд Пономарёва
пока не побит.
UPD 3. 15:40 02.09.09 Тест прошли 173 человека. Распределение суммарного балла (количества правильных ответов) можно наблюдать на обновленной диаграмме ниже. Рекорд Пономарёва
пока не побит.
UPD 4. 20:14 03.09.09 (последний) Огромное спасибо всем, кто прошел тестирование. Мы получили за два дня более 200 заполненных тестов. Количество анонимных анкет всего 32.
Учитывая, что пока никто из принявших участие в тесте, не набрал больше 36 баллов, мы решили смягчить правила конкурса, и предоставить троим людям, набравшим наивысший балл, возможность пройти бесплатное обучение по сертификационной программе CUP.
Ими стали:
— Евгений Овчаренко (г. Томск),
— Андрей Петруша (г. Киев),
— Александр Силин (г. Москва).
Они набрали более 30 баллов.
Всем остальным мы подарили скидки на обучение и те мероприятия, которые мы проводим.
Мы получили много благодарностей в ответ на рассылку. Приятно работать с приятными людьми.
Сегодня мы провели 40ой вебинар UX Russia, на котором обсуждали результаты апробации теста:
Тест продолжает работать, если хотите проверить или перепроверить свои знания HCD:
Добро пожаловать! Наше обещание учить бесплатно первого, кто получит больше 36 баллов, в силе! Всем хороших интерфейсов!
UPD 5. 00:17 04.09.09 (непоследний) Только что появился преследователь Пономарёва: это Светлана Олишевская (г. Киев), она набрала
35 баллов! Свету включаем в число призеров (однозначно!).
UPD 6. 01:53 07.09.09 (победа!) Рекорд Пономарева побит! Гульфия Курмангалеева (студентка из Орска) в 17:36 набрала 38 баллов.