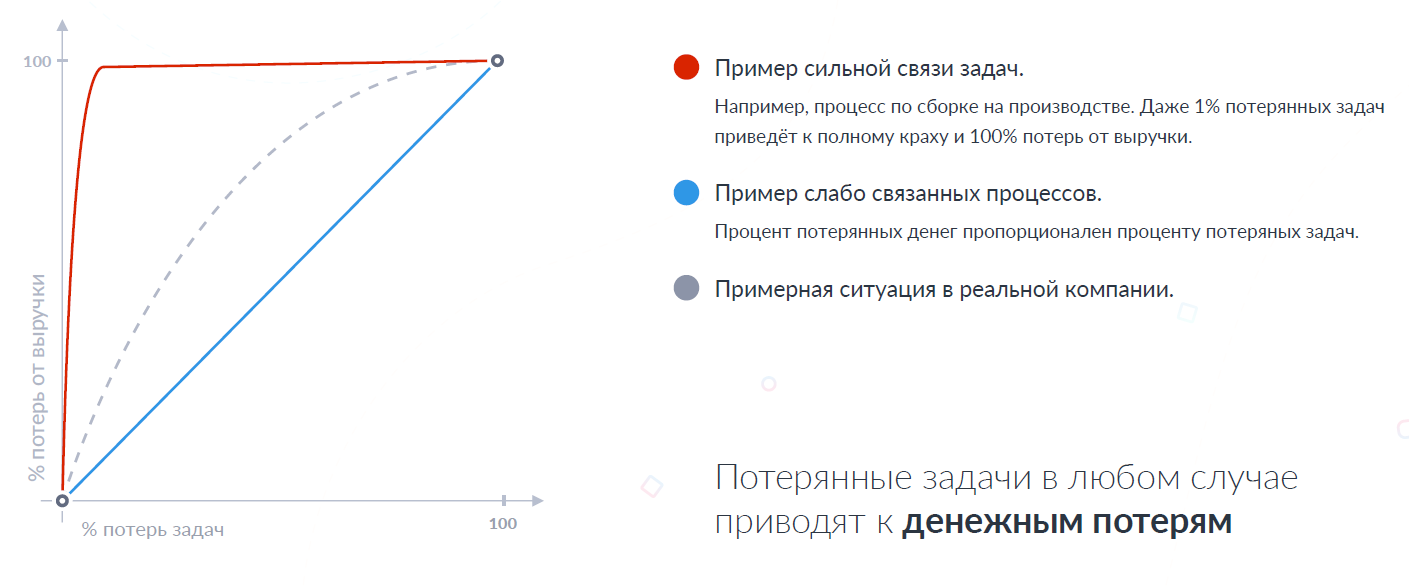
Так, из-за потери 10% задач, компании теряют от 10% (если задачи не связаны между собой) до 100% (если связь сильная) эффективности и в конечном итоге выручки. Уберите один болт, и ракета не полетит.

В компании YouGile я выполняю роль заказчика продукта — общаюсь с пользователями и изучаю их проблемы. Так вот сейчас стало окончательно видно, что базовая проблема управления задачами в командах больше 20 человек остается нерешенной, и виноваты в этом в том числе существующие решения для управления.
Расскажу историю, которая «развернула» мое представление о том, в чем нуждаются реальные компании в области управления проектами и задачами.
Это была обычная встреча с компанией, в которой работают около 150 человек, разрабатывают немного секретные приборы видеонаблюдения…