Как и многие стартаперы, мы иногда подумываем, куда бы переместиться территориально, ведь когда работаешь над ИТ-проектом, ты не привязан к конкретному месту и спокойно можешь выбрать комфортную для проживания страну. В целом, в интернете есть много статей о жизни программистов в тех или иных странах, но они все разбросаны по разным ресурсам, и если хочешь в общем познакомиться с несколькими странами и сравнить их, то это не всегда удобный процесс. Также, мы знали про
гуглотаблицу о жизни и работе в других странах, которую заполняли пользователи Хабра (думаю, многие ее помнят), она супер информативна, конечно, но в то же время громоздка, и изучить ее быстро не так-то просто.
В общем, мы решили, что миру срочно нужен специальный
сайт с отзывами программистов о том, как им живется в других странах. Т.к. у нас был гуглодокумент, то оттуда и решили взять информацию для сайта. К сожалению, нам не удалось найти создателя документа и связаться с ним, но в любом случае этот сайт некоммерческий и сделан для удобства программистов, никакой монетизации здесь не планируется. Если создатель найдется, то с удовольствием напишем о нем в разделе «О проекте», т.к. без документа вряд ли сайт получился бы настолько информативным.

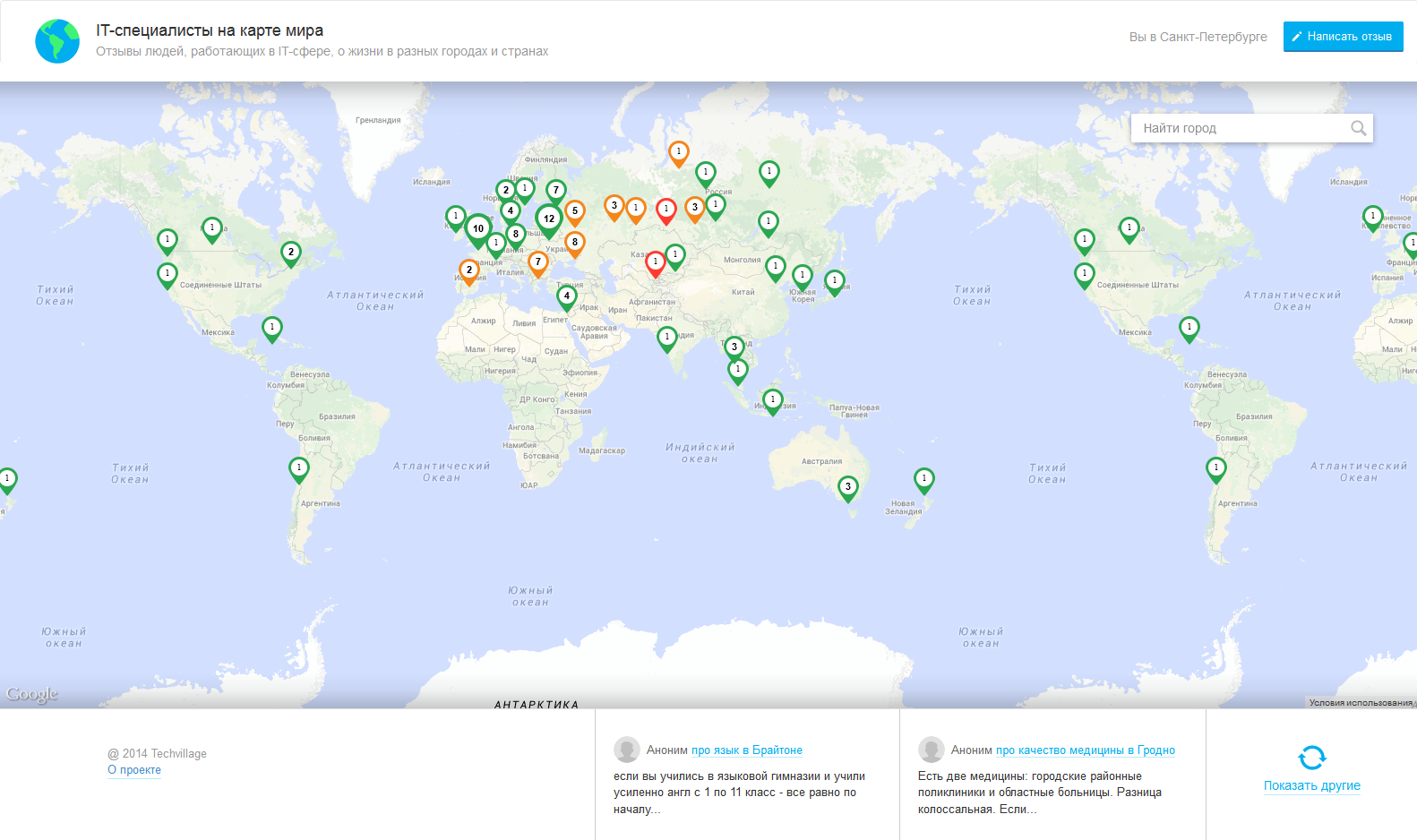
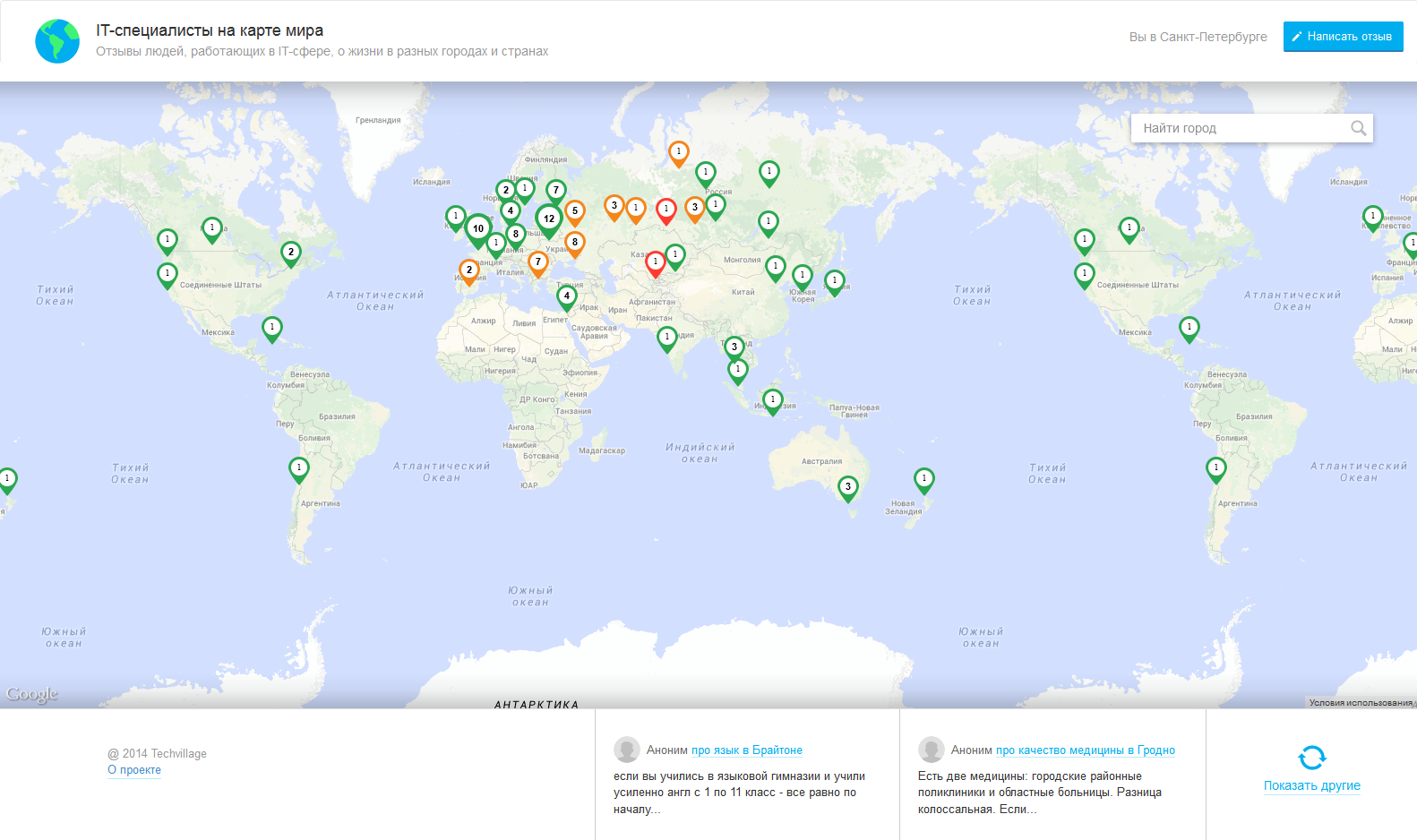
Для визуализации информации решили использовать карту мира и разместить все отзывы прямо ней. Это показалось нам наиболее удобным для восприятия – если в одном городе несколько отзывов с разными оценками, то по ним выводится средний балл. И в целом сразу визуально видно, какие регионы наиболее комфортны для жизни.