А вы знаете, что миллионы человек тащат лишнюю npm-зависимость зря? Сегодня я покажу вам, как настроить самые что ни на есть "lean" хуки для гита.
Front-end архитектор
ts-reset и types-spring

Увы, typescript не идеален. Его ругают, но любят. Кто-то даже не может представить свою жизнь без него так же, как не может представить жизнь без комфортного автомобиля. Тем не менее, у этого "автомобиля" в базовой комплектации есть существенные недостатки, которые каждый "автолюбитель" "чинит" по своему.
Один мой знакомый сравнил тайпскрипт с css браузеров, которому необходим свой собственный аналог css reset. И оказалось, что такой действительно есть. Речь идет о пакете, название которого говорит само за себя - ts-reset. За полгода своего существования на github ts-reset набрал 6 тысяч звезд, и мне показалось странным, что на хабре я не нашел ни одной статьи, посвященной этому пакету. И если интересно, добро пожаловать под кат...
Как я создавал эргономичное рабочее место для себя и теперь предлагаю другим. Часть 1

Привет, Хабр! Меня зовут Денис Захаров. Я занимаюсь разработкой веб приложений на протяжении уже 14 лет, но история будет не об этом. Расскажу о том, как и почему я создавал эргономичное рабочее место, которое в последствии превратилось в проект Easyworkstation. Эта штука уже несколько лет полностью заменяет мне и еще нескольким десяткам пользователей привычное компьютерное кресло и рабочий стол.
Под катом поведаю, как профессия, проблемы со спиной и любовь мастерить руками довели меня до увольнения с работы, покупки сварочного аппарата и отнюдь не простого пути создания того, что вы видите на картинке.
Надеюсь, статья и блог, который планирую здесь вести, окажутся полезны тем, кто проводит много времени за компьютером. Будем разбирать особенности работы в положении сидя, полулежа, лежа. А также укажем нюансы, в целом связанные с работой в эргономичных позициях. Поговорим, о чем молчат разработчики подобных решений.
Локализуем игру в слова с искусственным интеллектом

Все началось с коллеги, который закинул в локальный чат сообщение, что он сыграл в игру #59 и угадал слово с 33 попыток и одной подсказки. Игра оказалась простая и сложная одновременно: сайт загадал слово и нужно его отгадать. В поле ввода отправляешь слово, а искусственный интеллект на сайте определяет, насколько отправленное слово близко по смыслу к загаданному.
Интересная игра, тренирующая ассоциативное мышление и умение строить связи. Новое слово появляется каждый день, что в некотором смысле выглядит ограничителем. Также игра доступна только на португальском и английском языках. С одной стороны, это дополнительная практика, а с другой — сомнения «а знаю ли я это слово?» смазывают впечатления от игры.
Так я задумался о локализации игры на русский язык. Свою игру «Русо контексто» я разместил на объектном хранилище, которое более устойчиво примет читателей Хабра.
Ещё одна подборка книг по фронтенду

«Под поверхностью машины движется программа. Без усилий, она расширяется и сжимается. Находясь в великой гармонии, электроны рассеиваются и собираются. Формы на мониторе — лишь рябь на воде. Суть остаётся скрытой внутри…» Мастер Юан-Ма, Книга программирования.
Под катом собрали 8 книг, которые рекомендуют прочитать наши разработчики. В целом, они все есть на заглавной картинке. Но если хотите почитать разные интересные вырезки из книг, цитаты, пару задач и мнения наших frontend-разработчиков — заходите под кат.
Как написать кроссбраузерное расширение в 2022 году

Привет! Меня зовут Георгий Костуров, я лид фронта в одной из команд СберМаркета. В один прекрасный день ко мне пришли менеджеры и сказали, что нужно написать браузерное расширение для внутреннего джобборда. Оно должно взаимодействовать с сайтами avito и hh, чтобы добавлять кандидатов в HR-систему, не скачивая и не вбивая вручную контакты из резюме на сайте.
Как человек, который ни разу не писал подобных вещей, расскажу о своем пути, о том с какими проблемами столкнулся и к каким пришел решениям.
На каком языке писать расширение?
Мой путь начался с поиска ответа на вопрос: «А хотя бы на каком языке придется это писать?» Полазив по интернету, с радостью обнаружил, что всё-таки это можно делать на JS. Хотя так было далеко не всегда. Первый браузер с API расширений, основанным исключительно на HTML, CSS и JavaScript, появился в 2010 году, им был Chrome. А до этого расширения необходимо было писать с использованием языка XUL (язык разметки на основе xml, обладающий большим функционалом по сравнению с HTML4).
[Личный опыт] Как я переехал в Австралию всего с двумя годами опыта в разработке

Всем привет, меня зовут Игорь, и вот уже пару лет я живу в Сиднее и работаю инженером в одной из местных компаний. Сегодня я расскажу о том, как всего за пару лет смог пройти путь от начала карьеры до релокации на другой конец света. Поехали!
[Карьера в IT] Не HH единым: где искать вакансии, как с ними работать и при чем тут нетворкинг

Где искать вакансии и как сделать так, чтобы рекрутеры сами вас находили? В прошлой статье нашей серии «Карьера в IT» мы обсудили составление резюме. Теперь поговорим о том, куда с этим резюме идти: где искать вакансии, в том числе в зарубежные компании, и как искать работу более активно. Будет очень много ссылок на разные ресурсы и телеграм-каналы, плюс поговорим про личный бренд и нетворкинг — они, на наш взгляд, важная часть поиска.
Пять книг, которые изменили мою карьеру программиста

"Читатель проживает тысячу жизней, прежде чем умрет.. Человек, который никогда не читает, проживает только одну "
- Джордж Р.Р. Мартин.
Рендеринг в веб

Как разработчики, мы часто сталкиваемся с решениями, которые влияют на всю архитектуру наших приложений. Одно из основных решений, которое должны принять веб-разработчики - это где реализовывать логику и рендеринг в своем приложении. Это может быть непросто, так как существует множество различных вариантов построения сайта.
Современный стартовый HTML-шаблон

Доброго времени суток, друзья!
Позвольте представить вам мой новый проект — современный стартовый HTML-шаблон.
Данный шаблон является результатом анализа более 100 источников по вопросам, касающимся структуры и содержимого веб-страницы, разделения приложения на компоненты, кэширования ресурсов, поисковой оптимизации, безопасности и т.д., и включает в себя следующее:
- Все meta и link-теги (общие, Microsoft, Facebook, Twitter, IOS, Android, структурированные данные — Schema.org и JSON-LD, а также парочка тегов, связанных с безопасностью)
- Пример использования HTML5-тегов
- Пример использования CSS3-свойств
- Пример использования CSS-модулей
- Пример использования JavaScript-модулей
- Файл «manifest.json»
- Сервис-воркер общего назначения (сначала кэш, затем сеть)
- Файл «robots.txt»
- Файл «sitemap.xml»
- Файл «browserconfig.xml»
- Файл ".gitignore"
- Пример Express.js-сервера, устанавливающего заголовки, связанные с безопасностью и сжатием, и возвращающего файлы по запросу
- Пример креативной страницы ошибки 404 (страница не найдена, креатив не мой)
- и многое другое
Официальный сайт: moderntemplate.site.
Код проекта находится здесь.
Concurrent Mode в React: адаптируем веб-приложения под устройства и скорость интернета
Сейчас для отрисовки компонентов есть два ограничения: мощность процессора и скорость передачи данных по сети. Когда требуется что-то показать пользователю, текущая версия React пытается отрисовать каждый компонент от начала и до конца. Неважно, что интерфейс может зависнуть на несколько секунд. Такая же история с передачей данных. React будет ждать абсолютно все необходимые компоненту данные, вместо того чтобы рисовать его по частям.

Конкурентный режим решает перечисленные проблемы. С ним React может приостанавливать, приоритизировать и даже отменять операции, которые раньше были блокирующими, поэтому в конкурентном режиме можно начинать отрисовывать компоненты независимо от того, были ли получены все данные или только часть.
Регрессионная спираль смерти
Перевод статьи подготовлен в преддверии старта курса «Автоматизация тестирования на JavaScript»

История, которая может показаться вам до боли знакомой:
Вы работаете QA в небольшой команде разработчиков; сегодня утро четверга второй недели вашего двухнедельного спринта. У вашей команды еще несколько историй (story) в разработке, которые должны быть утверждены к утру пятницы, чтобы быть готовыми к демонстрации днем. Ваши планы на вечер четверга начинают таять на ваших глазах.
Формы должны быть простыми и декларативными

Многие вставали перед выбором той или иной библиотеки для работы с формами в ReactJS. Когда я выбирал подходящую мне, разные библиотеки казались идеальными НО: форма на конфигах или колбеки в onSubmit эвенте, или асинхронный submit. Почему формы для реакта не соответствуют принципам реакта, почему они выглядят как что-то особенное? Если эти вопросы приходили вам в голову, или вы любите формы, приглашаю к прочтению статьи.
Работа с формами в React.js, используя базовый инструментарий
Введение
За время работы на React.js мне часто приходилось сталкиваться с обработкой форм. Через мои руки прошли Redux-Form, React-Redux-Form, но ни одна из библиотек не удовлетворила меня в полной мере. Мне не нравилось, что состояние формы хранится в reducer, а каждое событие проходит через action creator. Также, согласно мнению Дана Абрамова, «состояние формы по своей сути является эфемерным и локальным, поэтому отслеживать его в Redux (или любой библиотеке Flux) не нужно».
Замечу, что в React-Redux-Form есть компонент LocalForm, который позволяет работать без redux, но на мой взгляд, пропадает смысл устанавливать библиотеку размером 21,9kB и использовать её менее чем на половину.
Я не против названных библиотек, в конкретных случаях они незаменимы. Например, когда от введённых данных зависит сторонний компонент, не связанный с формой. Но в своей статье я хочу рассмотреть формы, которые не нуждаются в redux.
Я начал использовать локальный state компонента, при этом возникли новые трудности: увеличилось количество кода, компоненты потеряли читаемость, появилось много дублирования.
mgr-forms-react: Простой компонент для простейших форм
 Вы когда нибудь считали, сколько форм вы делаете во время разработки веб-приложения? И я не говорю о сложных формах вроде кастомного date-picker'а или же чего-то сложнее, а простых форм с тремя input, двумя select и одним textarea?
Вы когда нибудь считали, сколько форм вы делаете во время разработки веб-приложения? И я не говорю о сложных формах вроде кастомного date-picker'а или же чего-то сложнее, а простых форм с тремя input, двумя select и одним textarea?
Я не считал. Но когда я начал писать очередное приложение на React и мне за один вечер пришлось создать 5 разных форм — мне поплохело. Ну, а когда разработчику плохеет — разработчик пишет велосипед!
Из таких вот соображений на свет появилась пока еще сырая, но уже используемая мной в двух разных проектах, библиотека для создания простейших форм на React. И я даже выделю слово простейших, потому как моя поделка даже близко не стоит рядом с такими проектами как React Forms или же Formsy-React.
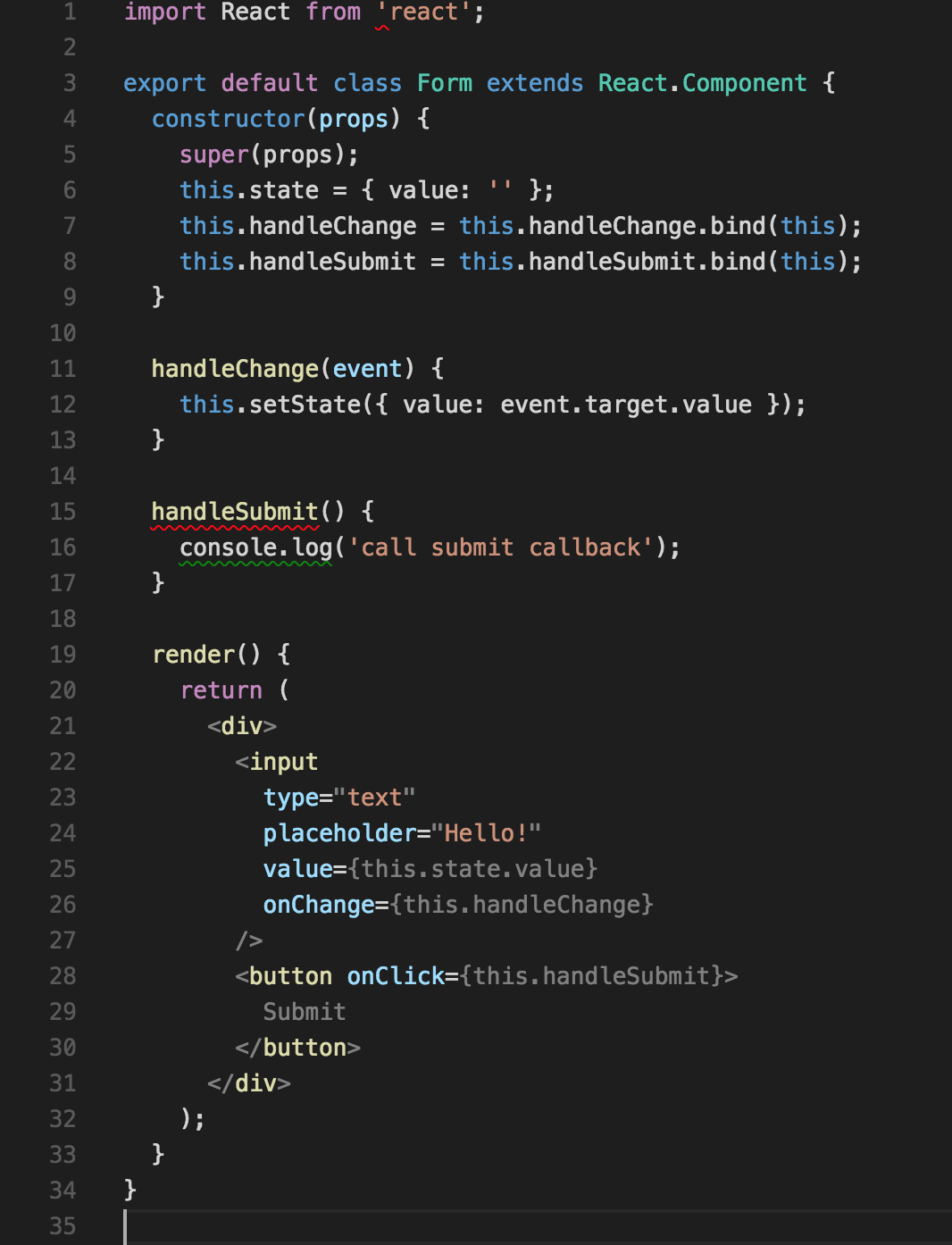
Вместо картинки для привлечения внимания — количество однотипного кода, который нам всем приходится писать ради создания простейшей формы с одним полем.
Валидация форм в React
5 полезных плагинов для webpack
У webpack'а есть много полезных плагинов, о которых многие не знают и не используют в своих проектах. Под катом я собрал 5 таких, они могут здорово упростить вам жизнь!

Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность