Доброй ночи, %username%.
Хочу поведать о прошедшей конференции Google Developer Day 2009 Moscow.
Для большинства посетителей этот день начался очень рано, потому что до восьми утра у входа в кинотеатр Октябрь собралось уже около 30 человек, Google оказались очень пунктуальными и никого раньше не пускали. Пришлось померзнуть, зато это компенсировалось быстрой регистрацией (Те кто пришел позже, еще час где то регистрировались). Меньше всех повезло людям у кого фамилия начиналась на «К», больше всех эта секция регистрации была заполнена, «А»-«З» вначале практически пустовала.

В этот раз сразу выдали ручку, анкету и бэджик соответственно. Далее можно было под паспорт или водительские права взять приемник перевода с английского. Далее как поднялись на второй этаж очень порадовало то, что были накрыты столы всякими вкусностями, чаем, кофе, соком и т.д. (после улицы, это просто сказка).

Когда основная масса зарегистрировалась всех пригласили в главный зал и провели обзор того, что будет на текущей конференции (очень порадовало видео, пока ожидали начало, что они с «хромом» только не делали). Смотря на выступающих из зарубежных офисов Google, казалось, что пригласили шоуменов, наши пока далеки от них по качеству подачи информации.

Далее всем предложили посетить интересующие их секции, с учетом того что первые две будут сняты на видео и выложены на YouTube(пока еще не выложили). Кстати, секции были названы как фильмы, что удачно сочеталось с кинотеатром (Матрица, Пятый элемент, Люди в черном, Послезавтра, Звездные войны). Последние две были постоянно переполнены, некоторым приходилось слушать их в проходе (в принципе места были, но до них было сложно добраться).

Как мне показалось, что все лекции были для начинающих, лишь некоторые моменты показались новыми. Выступающие с удовольствием отвечали на вопросы обменивались контактами, атмосфера была очень дружественная и приятная. Chewy особенно выделялся среди всех, постоянно шутил и заинтересовывал зал, но переводчики зачастую не успевали за его скоростью речи :) По сути, я заметил всего одного переводчика который был «в теме», остальные просто слабо были знакомы с вебом и технологиями, поэтому перевод получался иногда как у «Промта» :)









 Личные фото некоторых знаменитостей, включая Дженнифер Лоуренс, Кейт Аптон и Ариана Гранде были опубликованы анонимным хакером на сайте
Личные фото некоторых знаменитостей, включая Дженнифер Лоуренс, Кейт Аптон и Ариана Гранде были опубликованы анонимным хакером на сайте 
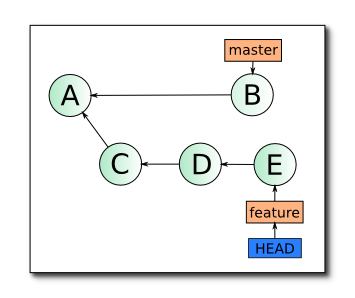
 В процессе использования angular.js трудно обойтись без объекта $q (он же promise/deferred), ведь он лежит в основе всего фреймворка. Deferred механизм является очень простым и мощным инструментом, который позволяет писать лаконичный код. Но чтобы по-настоящему использовать эту мощь, необходимо знать обо всех возможностях данного инструмента.
В процессе использования angular.js трудно обойтись без объекта $q (он же promise/deferred), ведь он лежит в основе всего фреймворка. Deferred механизм является очень простым и мощным инструментом, который позволяет писать лаконичный код. Но чтобы по-настоящему использовать эту мощь, необходимо знать обо всех возможностях данного инструмента.