
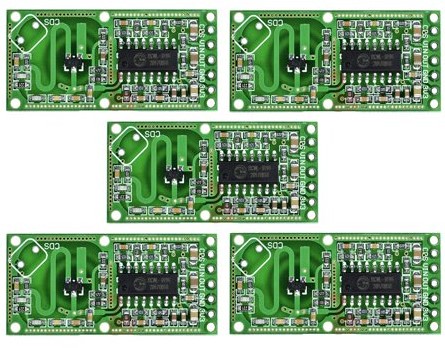
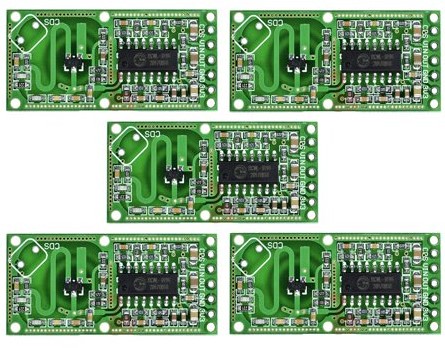
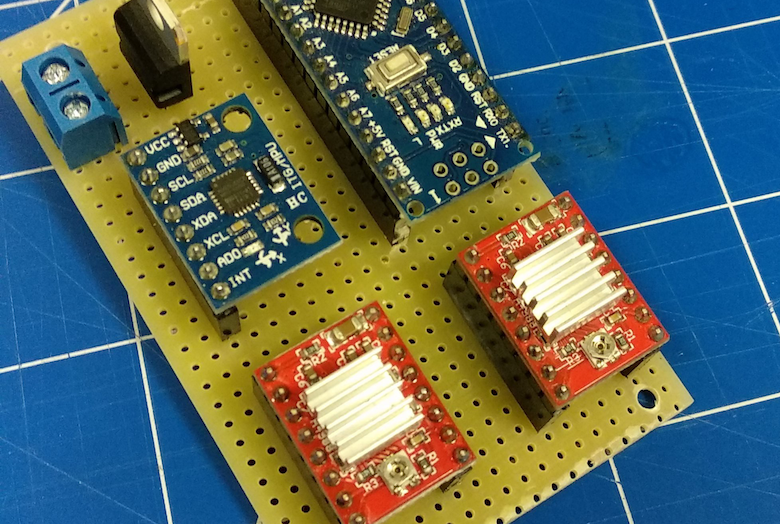
Для своего умного дома решил собрать датчик присутствия на доплеровском датчике rcwl-0516 и микроконтроллере Zigbee — cc2530, работающий на протоколе Zigbee, отличающийся низким энергопотреблением.
Человек

Для своего умного дома решил собрать датчик присутствия на доплеровском датчике rcwl-0516 и микроконтроллере Zigbee — cc2530, работающий на протоколе Zigbee, отличающийся низким энергопотреблением.

Термин PWA появился еще в 2015 году, но из-за браузерных разногласий долгое время был лишь красивой идеей. В 2023 году возникла надежда, что на iOS появятся альтернативные браузерные движки, а это может привести к тому, что для создания почти полноценных аналогов нативных приложений будет достаточно знаний фронтенда.
Весной на HolyJS Никита Дубко показал, что умеют современные PWA: как изменился их внешний вид, насколько они интегрированы в операционные системы и в каких случаях они решают пользовательские задачи не хуже нативных приложений.
Делимся расшифровкой доклада и видеозаписью. Повествование будет от лица Никиты.


Откройте любую статью с обзором HTTP/1.1. Скорее всего, там найдётся хотя бы один пример запроса и ответа, допустим, такие:
GET / HTTP/1.1
Host: localhostHTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Content-Length: 38
Content-Type: text/html; charset=utf-8
<!DOCTYPE html>
<h1>Привет!</h1>Теперь откройте статью с обзором HTTP/2 или HTTP/3. Вы узнаете о мультиплексировании запросов, о сжатии заголовков, о поддержке push-технологий, но вряд ли увидите хоть одно конкретное сообщение. Ясно, почему так: HTTP/1.1 — текстовый протокол, тогда как сиквелы к нему бинарные. Это очевидное изменение открывает дорогу ко множеству оптимизаций, но упраздняет возможность просто и доступно записать сообщения.
Поэтому в этой статье предлагаю покопаться в кишках у HTTP/2: разобрать алгоритмы установки соединения, формат кадров, примеры взаимодействия клиента с сервером.

Мы часто сталкиваемся с задачами, которые требуют работы нашего кода дольше, чем длится простой HTTP-запрос. Это могут быть как выгрузки данных для интеграции с партнёрами, так и просто приложения, которые должны реагировать на события в системе в момент их появления. Конечно, можно использовать другие языки программирования, но это увеличит стек и усложнит систему.
Меня зовут Александр Пряхин, я TechUnit Lead в Авито. В IT работаю уже 14 лет. Из них 8 лет руковожу командами. Параллельно с этим преподаю и менторю. Сегодня разберём, как готовить демонов на PHP — от А до Я, и почему это актуально.

Всем привет!
Сейчас я покажу, как перенести на смартфон проект погодной станции, изначально сделанный под Raspberry Pi. Для этого мы установим программу Termux — эмулятор терминала Linux —, затем поставим на него среду визуального программирования Node-RED и за 5 минут реализуем готовый проект — погодную станцию, то есть экран, выводящий текущую погоду и прогноз. Использовать будем только Free/Open Source- инструменты.



Моя версия популярного балансирующего робота. Для тех, кто хочет разобраться в математике, железе и алгоритме стабилизации.

Node.js — это популярный инструмент для построения клиент-серверных приложений. При правильном использовании, Node.js способен обрабатывать большое количество сетевых запросов, используя всего один поток. Несомненно, сетевой ввод — вывод является одной из сильнейших сторон этой платформы. Казалось бы, что используя Node.js для написания серверного кода приложения, активно использующего различные сетевые протоколы, разработчики должны знать, как эти протоколы работают, но зачастую это не так. Виной тому еще одна сильная сторона Node.js, это его пакетный менеджер NPM, в котором можно найти готовое решение практически под любую задачу. Используя готовые пакеты, мы упрощаем себе жизнь, переиспользуем код (и это правильно), но в то же время скрываем от себя, за ширмой библиотек, суть происходящих процессов. В этой статье мы постараемся разобраться в протоколе WebSocket, реализуя часть спецификации, не используя внешних зависимостей. Добро пожаловать под кат.


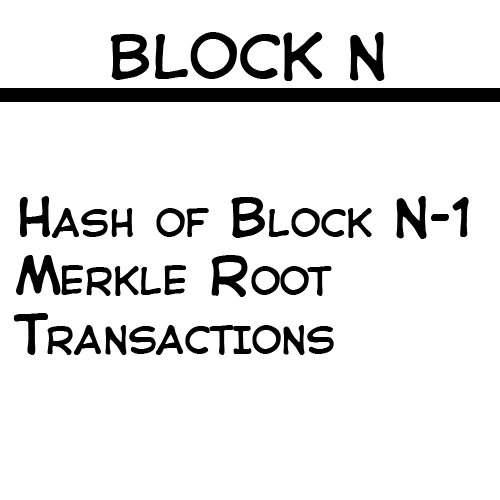
Про Blockchain сегодня не пишет только ленивый. Существует огромное количество статей разной степени понятности и полезности. Это очередная из них. Нам захотелось создать максимально простой, но работающий блокчейн и написать кратко, но понятно для неспециалистов, как же эта собака этот блокчейн работает. Так родился проект BaumankaCoin, исходники которого можно загрузить c GitHub-а.
Многие люди представляют себе технологию блокчейн и криптовалют как некий мега rocket science. Безусловно, чтобы понять все тонкости и нюансы – потребуется потратить много времени; но в действительности данная технология, если разобраться, оказывается гораздо более простой для понимания, чем принято считать. Реализовав свой coin мы намеревались помочь людям понять "на пальцах" устройство данных технологий.


Шаблоны проектирования — это способ решения периодически возникающих проблем. Точнее, это руководства по решению конкретных проблем. Это не классы, пакеты или библиотеки, которые вы можете вставить в своё приложение и ожидать волшебства.
Как сказано в Википедии:
В программной инженерии шаблон проектирования приложений — это многократно применяемое решение регулярно возникающей проблемы в рамках определённого контекста архитектуры приложения. Шаблон — это не законченное архитектурное решение, которое можно напрямую преобразовать в исходный или машинный код. Это описание подхода к решению проблемы, который можно применять в разных ситуациях.
 Будьте осторожны
Будьте осторожныВ статье приведены примеры на PHP 7, но пусть вас это не смущает, ведь заложенные в шаблонах принципы неизменны. Кроме того, внедряется поддержка других языков.
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.

Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.

Если вдруг вся эта история прошла мимо вас, Let's Encrypt — центр сертификации от некоммерческой организации ISRG, существующий при поддержке EFF и многих компаний, взявшей на себя миссию дать людям бесплатные SSL/TLS сертификаты для сайтов и серверов. Сертификаты от Let's Encrypt уже используются на более чем 10 миллионах доменов.
Кроме очевидной бесплатности у сертификатов от Let's Encrypt есть особое, отсутствующее у любых других коммерческих сертификационных центров, достоинство: если вы однажды получили сертификат от Let's Encrypt, то, при прочих равных, это навсегда. Не нужно раз в год-два вручную обновлять сертификаты. Не нужно вообще вспоминать что сертификаты где-то есть. Получил, настроил и забыл!
Внимательный читатель сразу захочет возразить: как же так, ведь известно что сертификаты выдаются со сроком действия в три месяца? Всё дело в автоматическом обновлении сертификатов, которое возможно при полном отсутствии действий со стороны человека.
Организации автоматического обновления сертификатов в статье уделено пристальное внимание, с тем чтобы вы могли в полной мере оценить это принципиальное преимущество Let's Encrypt.