Я — один из преданных пользователей браузера уже 10 лет. Несмотря на сильную закрытость Оперы (ладно уж расширения, но даже в буфер обмена она копирует не так, как остальные), её движок — настоящий наркотик, который удерживает меня в стане фанатов все эти годы.
Однако в последнее время я замечаю довольно досадную вещь:
страницы не показываются на лету, сразу же после начала загрузки, а отображаются с задержкой. Причину я выяснил в ходе одной из дискуссий на Хабре, когда мой оппонент (
egorinsk ) не мог понять, чего это у меня рендеринг страниц, открытых из кеша в Гугле, тормозит (у него всё летало). Оказалось, что у него постоянно отключен javascript!
Порефрешив страницы с включенным и отключенным javascript, я выяснил, что Опера отдаёт просто бешеный приоритет рендерингу с javascript. Логику понять можно: сейчас некоторые сайты вообще являются веб-программами, которые без js не представляют никакого интереса. Однако разработчики Оперы всегда славились тем, что отдавали предпочтение быстроте рендеринга, прорисовке страницы на лету, комфорту пользователя. Ведь с CSS дела обстоят именно так: во время загрузки тех же блогов с CSS-темами, мы сначала видим ugly plain html, который затем одевается в CSS-одёжку.
Возможно, хабраюзер с 10 мегабитами ничего и не заметит, поэтому я хочу спросить — а как обстоят дела у товарищей с не очень быстрыми соединениями? Также? А может, кто-то нашёл решение этой проблемы?
Решение не замедлило появиться!
Мегаспасибо кам.
Kalan!
Врубаем параметр
opera:config#Extensions|DelayedscriptExecution — и наслаждаемся тем, за шо мы так любим Оперу!
P. S. У некоторых параметр ни в какую не сохраняется при перезагрузке Оперы. Его можно найти и поправить в operaprefs.ini


 Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием 




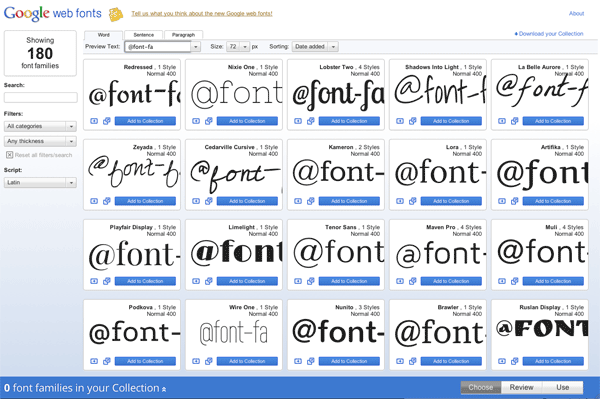
 LESS — новый препроцессор для CSS. Проще говоря, LESS позволяет использовать в вашем CSS-файле переменные, операторы, классы и вложенные конструкции. В этой статье вы узнаете об основных возможностях LESS и о том, как быстро подключить его к популярному фреймворку Ruby on Rails 3.
LESS — новый препроцессор для CSS. Проще говоря, LESS позволяет использовать в вашем CSS-файле переменные, операторы, классы и вложенные конструкции. В этой статье вы узнаете об основных возможностях LESS и о том, как быстро подключить его к популярному фреймворку Ruby on Rails 3.
 Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.
Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.

