Привет, Хабр! Представляю вашему вниманию перевод статьи "Pattern: Saga" автора Chris Richardson.
Ситуация
Есть приложение, к которому применялся паттерн Database per Service. Теперь у каждого сервиса приложения есть своя собственная база данных. Некоторые бизнес транзакции охватывают сразу несколько сервисов, так что нужен механизм, обеспечивающий согласованность данных между этими сервисами.
Например: давайте представим, что мы разрабатываем интернет магазин, где у клиента есть кредитный лимит. Приложение должно гарантировать, что новый заказ не превышает кредитный лимит клиента. Так как Заказы и Клиенты — различные базы данных, то приложение не может использовать локальные ACID транзакции.
Проблема
Как обеспечить согласованность данных между сервисами?
Решение
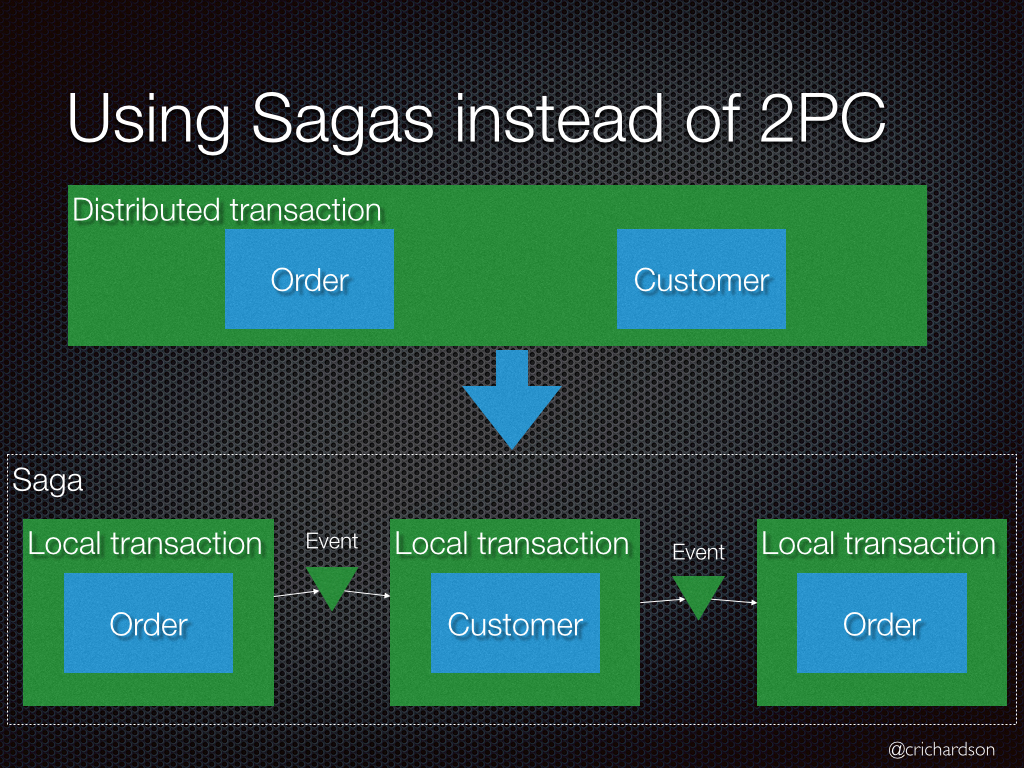
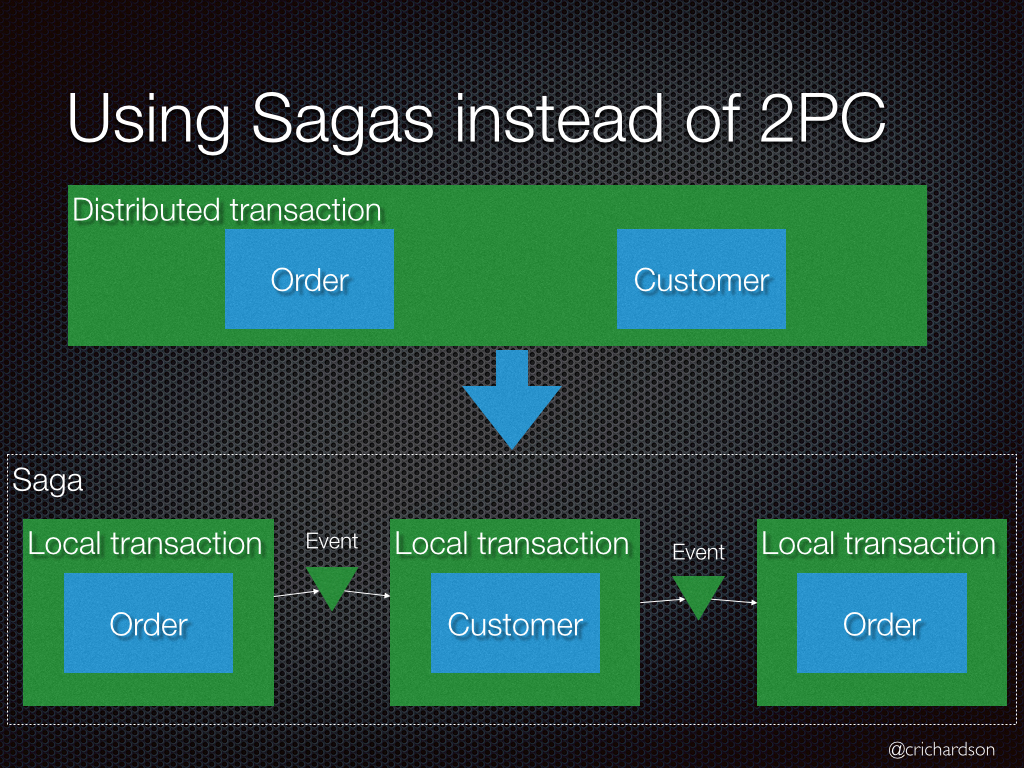
Необходимо каждую бизнес транзакцию, которая охватывает несколько сервисов, реализовывать как сагу.
Сага представляет собой набор локальных транзакций. Каждая локальная транзакция обновляет базу данных и публикует сообщение или событие, инициируя следующую локальную транзакцию в саге. Если транзакция завершилась неудачей, например, из-за нарушения бизнес правил, тогда сага запускает компенсирующие транзакции, которые откатывают изменения, сделанные предшествующими локальными транзакциями.