
В этой статье мы с вами создадим с нуля и опубликуем в NPM TypeScript-пакет, не забыв про Jest для покрытия тестами.
Мы инициализируем проект, настроим TypeScript, напишем для него тесты в Jest и опубликуем его в NPM.
Frontend Developer

В этой статье мы с вами создадим с нуля и опубликуем в NPM TypeScript-пакет, не забыв про Jest для покрытия тестами.
Мы инициализируем проект, настроим TypeScript, напишем для него тесты в Jest и опубликуем его в NPM.

Советов «как ускорить веб-приложение» в интернете немало. Но при попытке применить их на деле может вспоминаться мем «делойте хорошо а плохо не делойте». Ситуации очень различаются, и универсальные рецепты плохо подходят.
Поэтому на нашей конференции HolyJS Наталья Стусь поделилась тем, как выглядела работа над производительностью не в «вакууме», а конкретно в случае Авто.ру. Конечно, раз всё индивидуально, вы не сможете тут же сделать всё в своём проекте «точно так же». Но вот извлечь какие-то полезные принципы и понять, на что обратить внимание, вполне можно. Участникам конференции доклад понравился, и теперь для Хабра мы сделали его текстовую версию (а для тех, кто предпочитает видео, доступна запись).
Далее повествование — от лица Натальи.

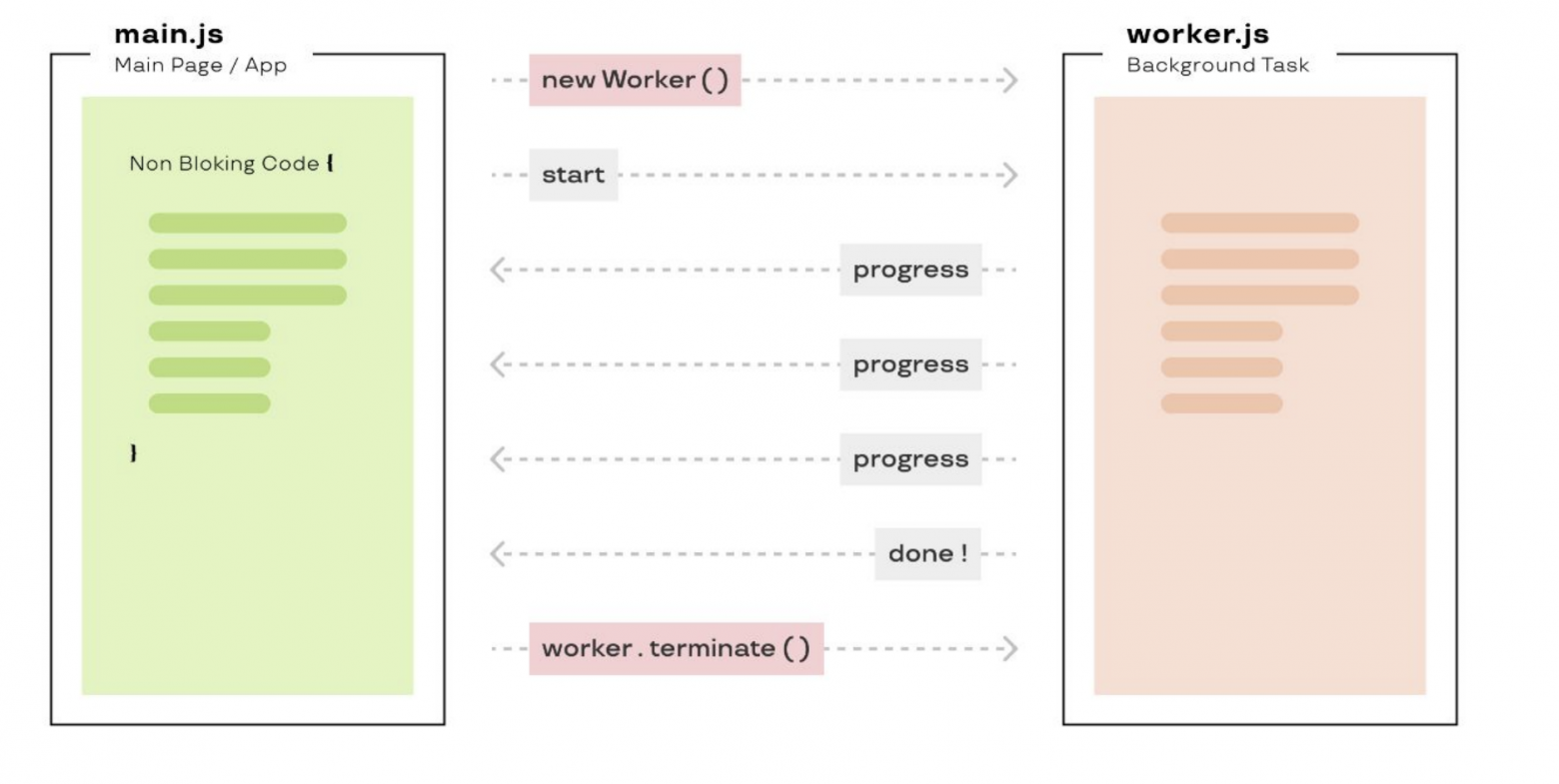
Веб-сайты уже давно перестали напоминать простые листы с текстовой информацией. Сейчас это полнофункциональные приложения, порой с очень сложной и тяжелой логикой. А чем больше логики и чем сложнее она становится, тем сильнее сайт начинает замедляться, что, естественно, не нравится пользователям. Сейчас это решают разными способами, например с помощью ленивой подгрузки, а более рисковые пробуют применять микрофронты или виджетные системы. Однако есть еще один вектор, на который пока никто не обращает внимания: использование многопоточности в браузере.
Практически во всех областях IT-разработки весь мир перешел на использование многопоточности: мобильные приложения, бэкенд, прикладное программирование. И даже процессоры развиваются в сторону увеличения количества ядер. Но на фронте многопоточность используют нечасто, и эта тема до сих пор почему-то не очень популярна, особенно в ру-сообществе.
Сегодня я постараюсь это исправить, открыв для вас фантастический мир многопоточности в браузере.

Привет! Меня зовут Максим, я фронтенд-разработчик компании Тинькофф, лид команды фронтендов, которые пилят международные проекты. Я работал как фронтом, так и бэкером — это дало мне релевантный опыт и в микрофронтендах в том числе.
Статья будет о фронтендах, но сначала предлагаю немного обсудить монолиты. Они бывают разные.

Утечки памяти в WEB приложениях могут сильно подпортить представление пользователей о ваших продуктах. О том, как тестировать на утечки памяти есть много туториалов. Однако, мало диагностировать наличие утечки - надо ее суметь отладить и исправить. В своей статье мы поделимся алгоритмом, как в нашей компании мы автоматизированно проводим первоначальную отладку утечек памяти и находим ключевые объекты, которые помогают нам в дальнейшем упростить отладку и исправление ошибки.

Меня зовут Михаил Кириченко. Я разрабатываю клиентскую часть в компании Bimeister.
В этой статье хочу поделиться своим опытом и практиками, которые мне приходилось применять в своей работе, а главное, ответить на вопрос: как лучше подходить к построению интерфейсов, чтобы не проиграть с производительностью при скроллинге.

Привет! Меня зовут Алексей Ивасюта, я фронтенд-разработчик в Авито в кластере Seller Experience. В этой статье я расскажу, как правильно рассчитать длину текста в Java Script. Эта статья будет одинаково полезна как начинающим разработчикам, так и весьма опытным. Благодаря ей вы поймете устройство Unicode и особенности его работы в JS.

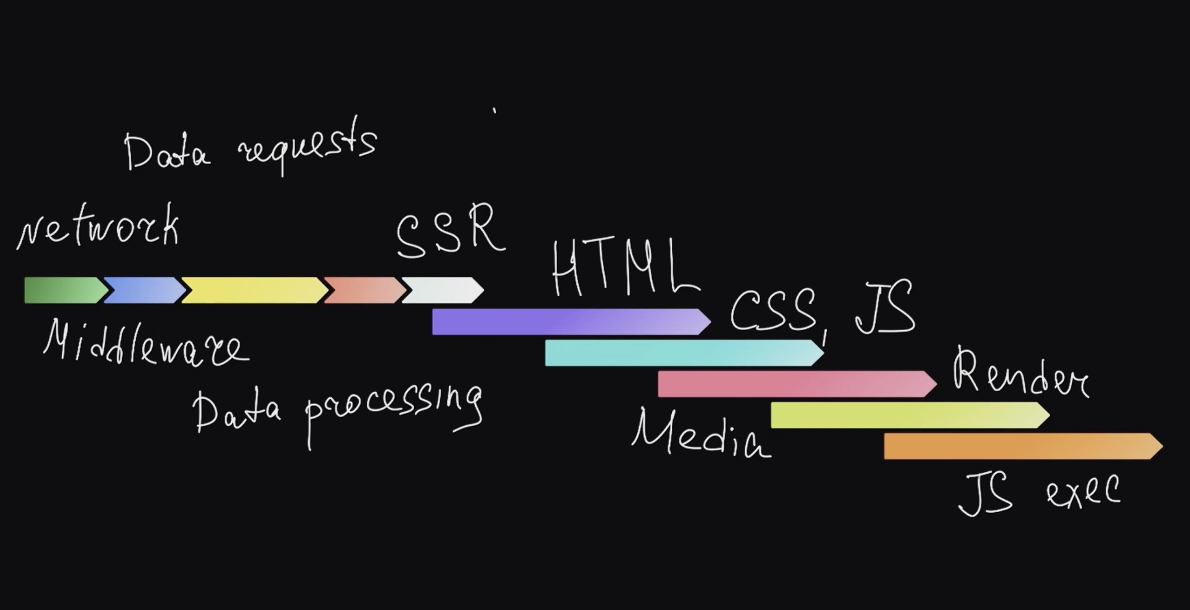
Привет, меня зовут Дмитрий Дружков, я тимлид фронтенд команды в Утконос Онлайн. В этой статье я расскажу, чем полезен Angular Universal в e-commerce проектах, как выбрать вид рендеринга, как выглядит первоначальная настройка технологии на примере нашего сайта и шаги по ускорению, а также раскрою плюсы и минусы Universal. Статья будет интересна тем, кто:

Спустя несколько лет промышленной разработки приложений на javascript, решил вспомнить молодость и сделать небольшой pet-проект, который в полной мере развернул весь процесс разработки подобного рода приложений с использованием фреймворка Angular. В статье делюсь своими впечатлениями, а также пытаюсь понять, стоит ли делать сайты визитки на Angular.


В данной статье я хочу предоставить переработанную и упорядоченную выжимку документации по настройке "флагов строгости" tsconfig.json. Статья будет полезна как тем, кто только начинает работать с TypeScript, так и тем кто уже давно работает, но при этом использует конфиг по умолчанию. Для разработчиков, которые хорошо ориентируются в вопросах строгости в TypeScript статья может открыть некоторые тонкости работы флагов и послужить шпаргалкой.

Однажды каждый разработчик коснется работы с часовыми поясами и будет фрустрирован необходимостью съесть слона для реализации, казалось бы, минорной задачи. Оказавшись в такой ситуации я нашел эту статью, которая дала ответы на все мои вопросы.
В моем случае она была столь полезной, что я решил перевести ее, чтобы запомнить получше и дебютировать с переводом на Хабре.

IELTS — это один из двух самых популярных экзаменов для оценки уровня английского языка. Каждый год его проходит свыше 3 млн людей во всем мире.
Формат экзамена вполне стандартный и к нему можно подготовиться. Но из года в год сдающие допускают одни и те же ошибки, которые сильно снижают их результаты.
Мы проанализировали советы и рекомендации, которые предоставляет официальный сайт IELTS и выделили несколько распространенных ошибок, которые встречаются чаще всего. О них и поговорим.



Давным-давно я написал статью о работе с EventManager в Angular. В ней я рассказал, как можно сохранить привычный нам синтаксис подписок на события, при этом избежав лишних запусков проверки изменений на частых и чувствительных событиях.
Однако описанный мною метод громоздкий и сложный для восприятия. Пришло время переписать фильтрацию на декораторы.

Angular предоставляет удобный декларативный способ подписки на события в шаблоне, с помощью синтаксиса (eventName)="onEventName($event)". Вместе с политикой проверки изменений ChangeDetectionStrategy.OnPush подобный подход автоматически запускает цикл проверки изменений только по интересующему нас пользовательскому вводу. Иными словами, если мы слушаем (input) событие на <input> элементе, то проверка изменений не будет запускаться, если пользователь просто кликает по полю ввода. Это значительно улучшает
производительность, по сравнению с политикой по умолчанию (ChangeDetectionStrategy.Default). В директивах мы также можем подписаться на события на хост-элементе через декоратор @HostListener('eventName').
В моей практике нередко встречаются случаи, когда обработка конкретного события требуется только при выполнении какого-либо условия. т.е. обработчик выглядит примерно так:

Статья ориентированна на людей, которые уже имеют понимание работы Vue, на котором основан Nuxt, поэтому я буду заострять внимание только на специфических для Nuxt вещах. Но даже если вы не знакомы с ними, то статья даст общее представление как выглядит проект с Nuxt.
Вы сможете почерпнуть полезные хаки, плагины и способы решения проблем, которые часто возникают при создании Nuxt приложений.
В этой статье я хочу поделиться как создать примитивный интернет-магазин: