Введение
8-9-го декабря 2016 года была проведена первая конференция по Angular в Бельгии. Игор Минар (ведущий разработчик Angular) выступил в качестве основного докладчика с несколькими интересными объявлениями относительно того, по какому графику будет выпускаться Angular. И представьте себе, в марте 2017 года нас ждет релиз Angular 4. При этом, на данный момент уже опубликована бета-версия.
От переводчиков
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы выясним куда делась третья версия, и почему мы по-прежнему можем быть верны Angular. Сейчас начинающему фронтенд-разработчику, изучающему JavaScript, довольно трудно определиться: какой же фреймворк или библиотеку им взять и изучить, оставаясь в тренде? Конечно, без слова React, сейчас не обходится ни один разговор на тему фронтенда, однако, в свое время я начал с первой версии Angular, начитался много руководств по написанию фронтенда на ES6 (с классами и прочим добром) и до сих пор не жалею. Да, вы можете писать корпоративные приложения с использованием только jQuery, но по мере развития и сложности проекта вы начнете закапывать себя в спагетти-коде, смешивая логику и представление, MV*-фреймворки же этого сделать вам не дадут.

 Хабр, привет.
Хабр, привет.
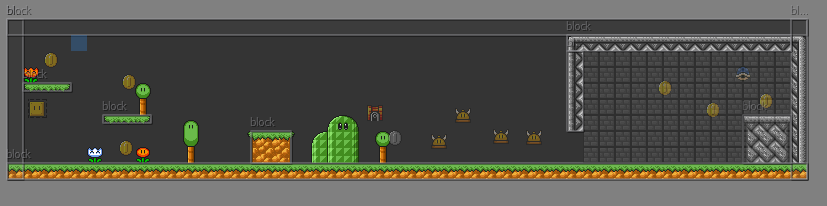
 Никто не будет спорить, что игры бывают разные. На одни тратят много денег, на другие — много времени. Одни оправдывают наши ожидания, а другие пылятся потом на полках. Одни мы ждем и берем штурмом магазины в первый день продаж. Другие очень ждем, но идут года, а их все нет. И я думаю, у каждого геймера найдется такая игра, которую он просто любит, пусть про нее и не говорят на каждом углу.
Никто не будет спорить, что игры бывают разные. На одни тратят много денег, на другие — много времени. Одни оправдывают наши ожидания, а другие пылятся потом на полках. Одни мы ждем и берем штурмом магазины в первый день продаж. Другие очень ждем, но идут года, а их все нет. И я думаю, у каждого геймера найдется такая игра, которую он просто любит, пусть про нее и не говорят на каждом углу. При разработке приложений с модульной структурой на JavaScript возникает две проблемы:
При разработке приложений с модульной структурой на JavaScript возникает две проблемы: