
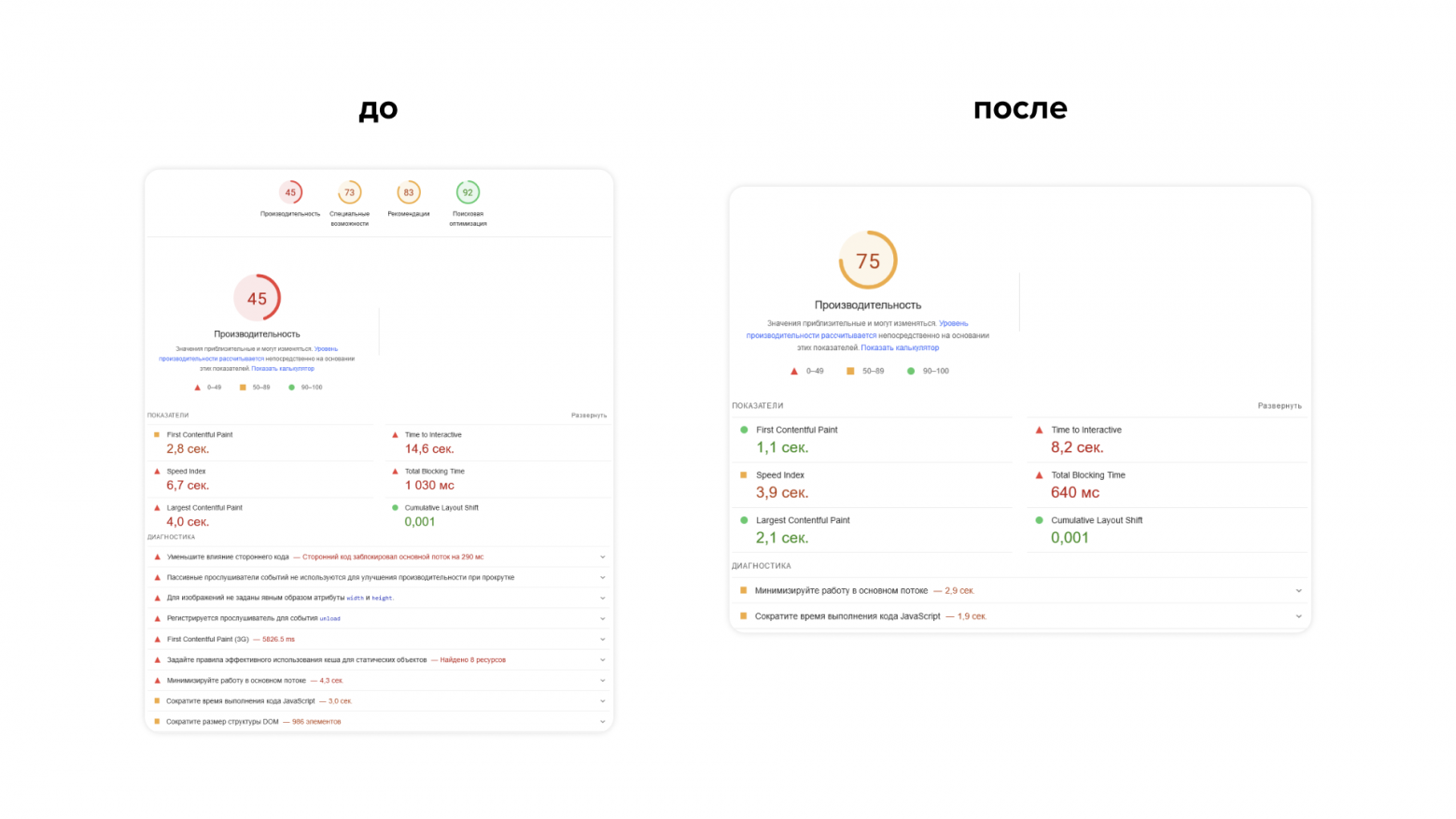
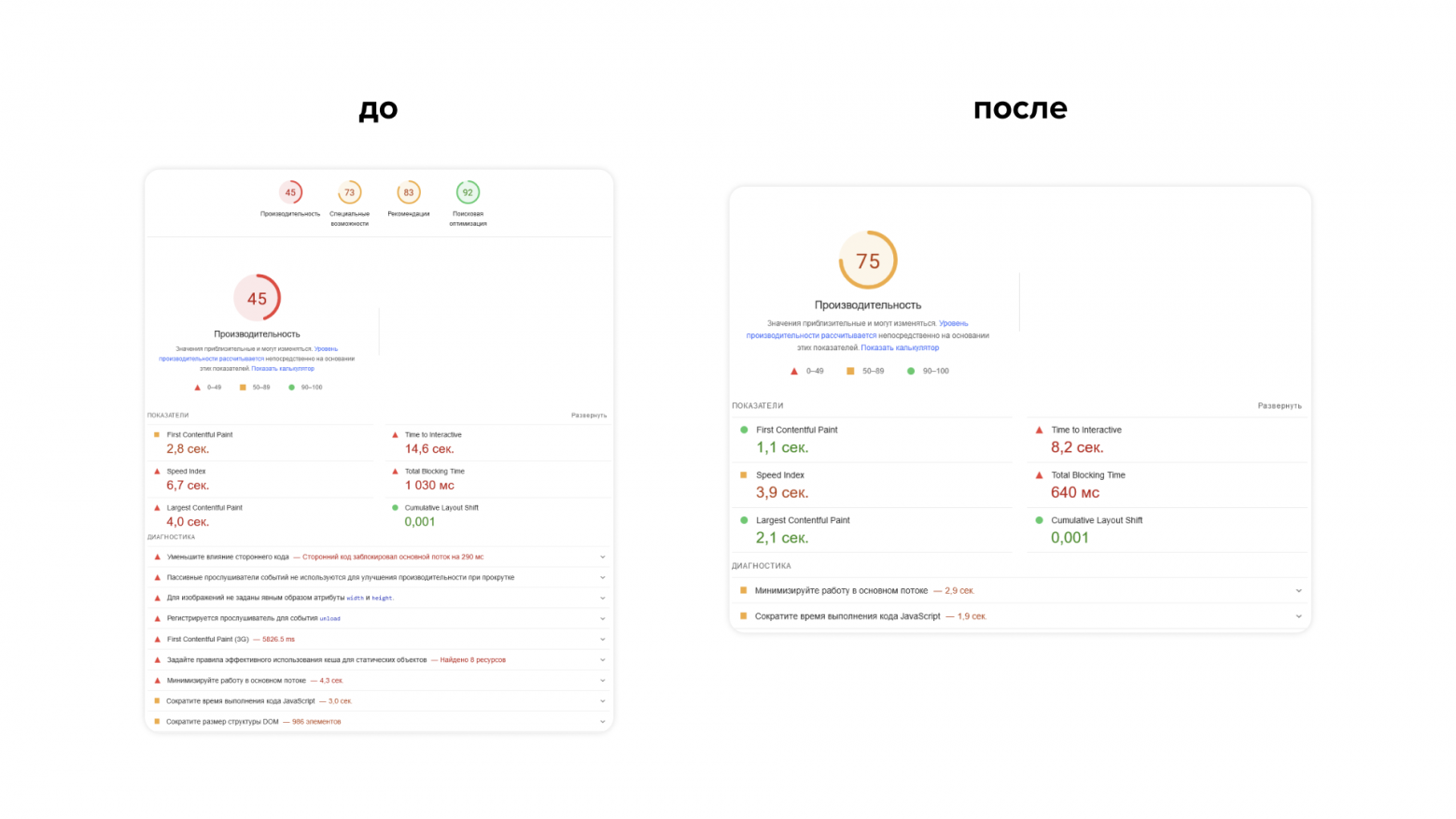
Об инструментах и порядке действий для достижения промежуточного, но заметного результата в задаче по оптимизации высоконагруженного сайта. Полезные ссылки внутри.
программист

Об инструментах и порядке действий для достижения промежуточного, но заметного результата в задаче по оптимизации высоконагруженного сайта. Полезные ссылки внутри.

В данной статье продемонстрирован способ реализации “параметризованной” css анимации React компонента с помощью styled components. Параметризованная потому что css анимация описывается через параметры, которые динамически рассчитываются на основе пропсов и состояний компонента при его рендеринге.

Для React разработано большое количество библиотек, которые позволяют без проблем работать даже с очень сложной анимацией, да и не только с ней. В подборку мы постарались добавить те из них, что способны в разы повысить скорость и эффективность работы специалиста. В статье собраны далеко не все библиотеки, которые заслуживают внимания, поэтому, если у вас есть собственный «фаворит», расскажите об этом инструменте в комментариях. Что же, приступим!

В статье описал разработку 13-ти игр на PixiJS. Около 70% текста - это описание механики игр, остальное - реализация на PixiJS. Получилось много текста, т.к. описывать советы для PixiJS интереснее с примером из игр.
Самая последняя игра будет самой сложной и интересной.

Фронтенд и бекенд — прошлый век?
Понимаю, что программистам, может быть, не хочется этого слышать, но если закрыть глаза — монстр не исчезнет. Лучше честно понимать, что происходит, а быть может — даже взять некоторые из инструментов себе на вооружение.
Создание сайта с нуля у опытного разработчика займет в среднем от 100 до 500 часов. Причем если нужен уникальный дизайн и множество картинок, это ещё и выльется в копеечку. Но, оказывается, люди без опыта и знаний уже делают сайты бесплатно, и за 10 минут (или 10 секунд, если используют один из сервисов). Не имея ни малейшего понятия о том, что такое PHP, Python или Java.
Разберем на примерах, как это происходит. И посмотрим на три уровня использования генеративных ИИ для создания сайтов.
Мои договоры не являются образцово-показательными, однако я использую их с 2011 года и периодически вношу небольшие улучшения. Поэтому это не туториал «как правильно делать», а живой пример «как конкретный фрилансер делает это последние 12 лет».
Важно также добавить, что я ни разу ни с кем не судился, отношений не выяснял. В работе я больше защищён грамотно выстроенными процессами и коммуникацией с заказчиком, нежели договором. За основу я когда-то взял договор, использовавшийся в компании Webmaster.spb, в которой проработал несколько лет проектировщиком интерфейсов в начале карьеры.
Статья получилась объёмной, поэтому я сделал оглавление с якорными ссылками. Приятного чтения!

Цель:
Одним скриптом загружать новые билды в TestFlight и Google Play.
Идея для статьи зародилась после того, как я потратил кучу времени на настройку Fastlane для своего проекта на React Native. Во время настройки, я так и не смог найти публикацию, которая давала бы простую инструкцию по интеграции Fastlane от А до Я. Эта статья должна стать не более чем простой инструкцией по базовой настройке Fastlane под обе платформы IOS и Android.
В 2023 году SQL (Structured Query Language) остается одним из самых популярных языков программирования, используемых в области баз данных и аналитики данных. Изучение SQL может быть полезным как для тех, кто только начинает свой путь в IT, так и для опытных профессионалов, которые хотят расширить свои знания и навыки. В этой статье мы рассмотрим несколько советов и ресурсов, которые помогут вам изучать SQL в 2023 году, и оставаться в курсе последних тенденций и изменений в этой области.
Согласно данным сайта Indeed.com, в 2023 году требования к кандидатам в вакансиях, связанных с базами данных и анализом данных, включают знание SQL в качестве обязательного навыка. Некоторые из таких популярных вакансий включают в себя SQL Developer, Data Analyst, Database Administrator, Business Intelligence Analyst и другие. Согласно данным сайта Glassdoor, зарплата специалистов, владеющих навыками работы с SQL, может составлять от $50 000 до $100 000 в год в зависимости от региона и уровня опыта. В связи с этим, изучение SQL может быть полезным для тех, кто хочет улучшить свои шансы на рынке труда и получать высокую заработную плату в IT-сфере.

Дебаты по поводу выбора между Playwright и Puppeteer — это большая дискуссия, поскольку они обе являются фантастическими библиотеками Node.js для автоматизации браузера. Хотя эти библиотеки делают практически одно и то же, между Puppeteer и Playwright есть несколько заметных различий.

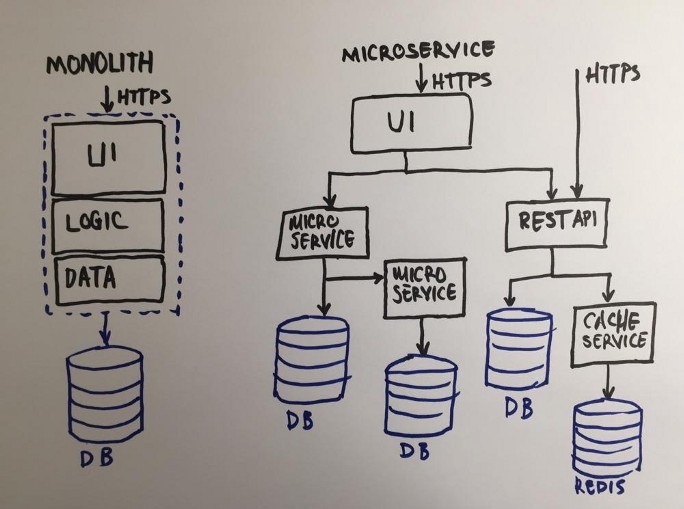
Микрофронтенд-архитектура - это подход к созданию приложений, в котором каждая часть приложения, отвечающая за определенную функциональность, представлена отдельным фронтенд-приложением. Такой подход позволяет достичь более высокой гибкости и масштабируемости приложения, так как каждый микрофронтенд может быть разработан и развернут независимо от остальных.
Как правило, микрофронтенды используются в комбинации с микросервисной архитектурой, в которой приложение состоит из набора независимых микросервисов, каждый из которых выполняет свою функцию. Микрофронтенды позволяют разработчикам разрабатывать интерфейсы для каждого микросервиса отдельно и объединять их в единое приложение, что облегчает поддержку, масштабирование и развертывание приложения.
Одним из ключевых преимуществ микрофронтендов является возможность быстрой разработки и доставки изменений пользовательского интерфейса без необходимости изменения всего приложения. Кроме того, микрофронтенды могут помочь упростить процесс разработки, улучшить переиспользуемость кода и уменьшить зависимость между различными частями фронтенд-приложения.
Полезная ссылка с подробным объяснением концепции микрофронтенда.



Мой уход из Яндекса, как не потерять мотивацию за полгода подготовки в FAANG и реджект в Google.

Человек обрабатывает визуальную информацию гораздо лучше чем текстовую. Программисты тоже люди. Одного взгляда на наспех нарисованную диаграмму бывает достаточно, чтобы понять что другой разработчик хочет донести или сделать.
Решил залезть в исходный код популярных библиотек, подсмотреть интересные идеи и стать лучше как разработчик. Первое о чем подумал - почему бы не посмотреть на исходных код проекта, который видишь первый раз, через какое-то графическое представление. В таком виде можно сразу выделить большие подсистемы, посмотреть как они связаны, спускаться ниже и ниже, разбираясь в деталях.

ReactJS по умолчанию обладает высокой производительностью. Но время от времени у вас появляется шанс сделать его еще лучше. И замечательное сообщество React придумало для этого несколько фантастических библиотек.
Сегодня мы поговорим о семи таких библиотеках, которые могут улучшить качество вашего кода и при этом повысить производительность.
Давайте начнем.
. . .

Когда приходит новый разработчик, то перед ним встает задача запустить окружение для разработки. И до недавнего времени - это часто становилось похожим на танцы с бубном. Поставь 10 разных пакетов определенных версий, а еще окажется что твой собственный pet-проект требует другие версии или это даже может быть другой проект в рамках той же работы. Каждый раз из этой ситуации специалист выходил по своему, но основной проблемой помимо временных затрат на эту конфигурацию - оставалось, то что работоспособность от разработчика к разработчику или runner не гарантировалась.
К счастью - эта проблема решена в современном мире разработки, если не полностью, то в большей мере. Нам на выручку пришел Docker.

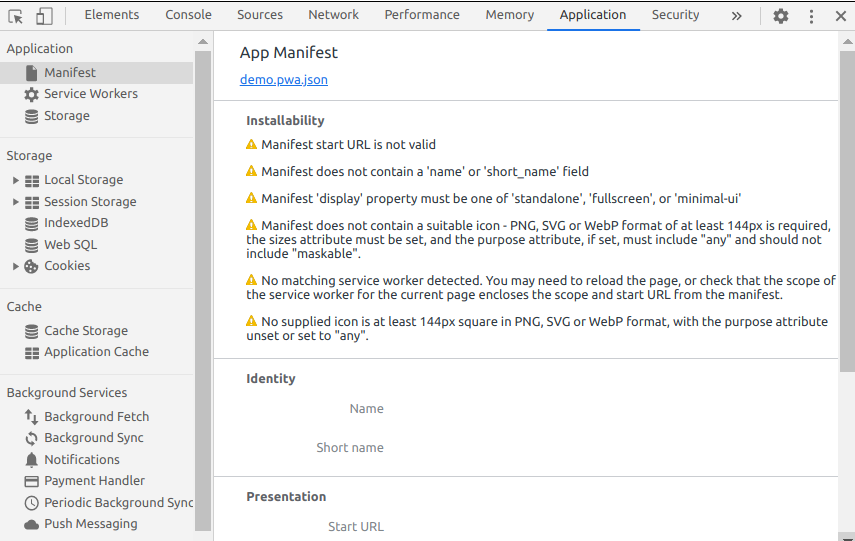
Какие характеристики должны быть у web-приложения, чтобы соответствовать критерию "прогрессивное"? Понятно, что, как и обычные web-приложения, прогрессивные строятся на базе "большой тройки" web-технологий - HTML/CSS/JS. Но что именно делает web-приложения прогрессивными?
В данной публикации я попробую найти минимальный набор характеристик, которым на данный момент должно соответствовать web-приложение, чтобы называться "прогрессивным", а также отвечу на вопрос, почему в августе этого года некоторые "прогрессивные" приложения перестанут быть таковыми.