
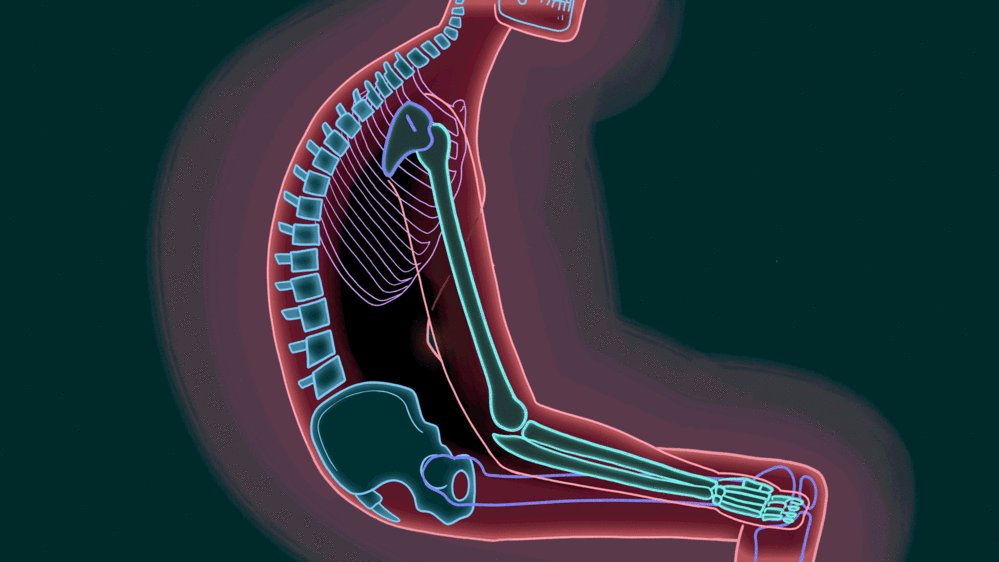
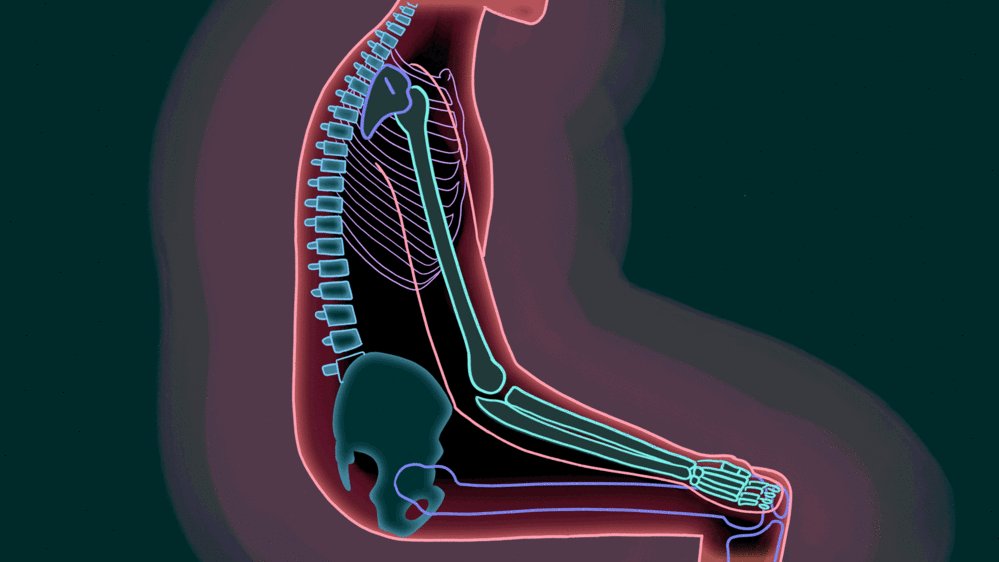
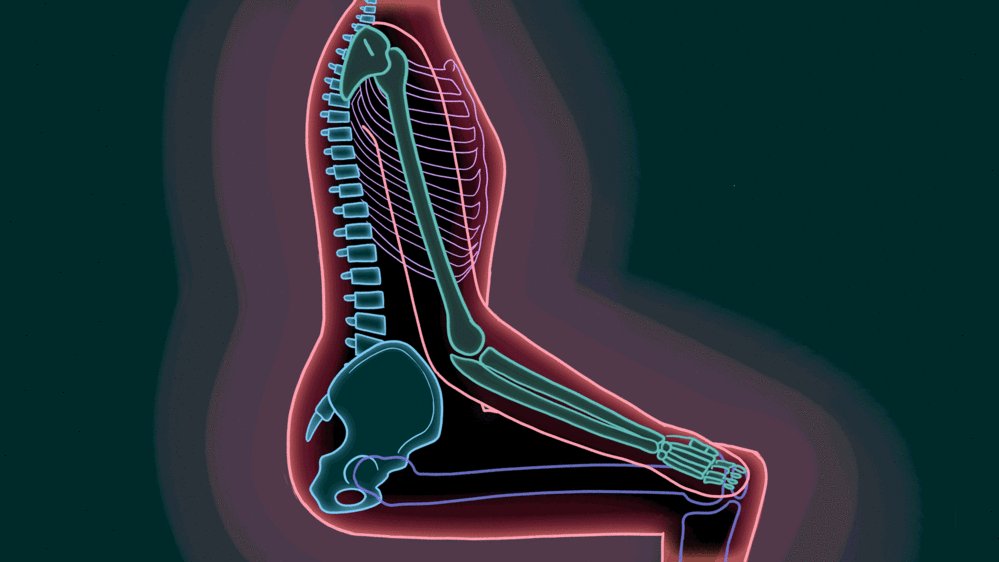
Когда я сижу, у меня болит спина.
Это происходит уже последние 10 лет. И неважно, где я нахожусь – на работе, в ресторане, даже дома на диване. Моя поясница кричит: «Прекрати сидеть!»
Чтобы уменьшить боли в спине, на работу я купила себе коленный стул. Потом стол для работы стоя. Потом вернулась к обычному стулу, потому что мне стало больно стоять.
Я ходила к врачам, хирургам-ортопедам и специалистам по боли. Я освоила пилатес, увеличила свою гибкость и силу мускулов. В какой-то момент мой пресс стал таким сильным, что муж стал называть его «дощечкой».
Эти средства немного помогли – сначала. Но боль так и не ушла. Поэтому несколько лет назад я решила принять это как должное: сидячее положение причиняет мне боль, и так будет всегда.