Хочу поделиться небольшим опытом работы с технологией групповой передачи данных, или иначе UDP Multicast, и проблемой особенностью, которая возникает при написании кроссплатформенного кода.
Пользователь
CSS3 градиент для границ блока
2 мин
60KТуториал

В этой статье я покажу один из вариантов создания градиента для границ у любого блока с помощью CSS3.
+23
Водяное охлаждение своими руками: теория и практика
5 мин
325K В этой статье я постараюсь рассказать о своей попытке изготовить систему водяного охлаждения для процессора в домашних условиях. При этом опишу основные моменты и технические тонкости на примере собственного опыта. Если вам интересно подробное иллюстрированное руководство по изготовлению, сборке и установке такой системы, то добро пожаловать под кат.
В этой статье я постараюсь рассказать о своей попытке изготовить систему водяного охлаждения для процессора в домашних условиях. При этом опишу основные моменты и технические тонкости на примере собственного опыта. Если вам интересно подробное иллюстрированное руководство по изготовлению, сборке и установке такой системы, то добро пожаловать под кат. Трафик, много картинок! Видео процесса изготовления в самом низу.
+42
[42]magnets — стартап за один день
3 мин
1.7K
Все большую популярность у гиков набирает развлечение в формате One-day Project или Funky Friday. Идея состоит в том, чтобы в очень сжатые сроки разработать и зарелизить проект. Польза состоит не только в том, чтобы почувствовать себя настоящим стартапером и проверить себя и свою команду на прочность. Польза в том, что такой формат позволяет проверить работоспособность идеи и найти подводные камни до того, как вы целиком посвятите себя проекту. Кроме того, дополнительный бонус в том, что вы научитесь разбивать идею на части, выделяя Самое Главное. Ведь за сутки невозможно, да и не нужно реализовывать все задумки — нужно сконцентрироваться на основном, чтобы успеть в срок.
Для нас это был второй проект, который мы разрабатывали в таком формате. С разработкой первого мы не уложились в сроки даже близко. Нас это научило лучше оценивать свои силы и подбирать инструментарий. К реализации второй идеи мы подошли более серьезно. Заранее была проработана идея, определен минимальный функционал и подобран инструментарий. Так что накануне, в четверг, на доске был разрисован план действий, распределены роли и выбран доставщик пиццы. Одним словом, все было готово к пятнице.
+87
Ищем дистрибутив Linux для планшета
4 мин
70K
Купил я себе в декабре прошлого года нетбук. Да не простой нетбук, а трансформер, с красивой надписью «ASUS» и резистивным сенсорным экраном на два касания. Я был предельно рад, пока не обнаружил, что нетбук в режиме планшета (то бишь с убранной клавиатурой и тачпадом) использовать практически невозможно. Опечалившись, я перепробовал разные версии Windows, дистрибутивы Linux, и, не найдя утешения, оставил там федору — письма набирать, да интернеты читать.
Но сейчас можно снова посмотреть, появились ли достойные рабочие среды для таких устройств.
+35
DevBar — питейное заведение для работников IT-индустрии и не только (Петербург)
4 мин
3.6KДобрый день, господа и дамы.
Долгое время мы с партнером вынашивали идею организации бара, ориентированного на IT-специалистов.

Долгое время мы с партнером вынашивали идею организации бара, ориентированного на IT-специалистов.

+131
Фотогалерея на Django с использованием Google Picasa в качестве хостинга
5 мин
9.7K
Привет Хабралюди.
В этом посте хочу поделиться опытом организации фотогалереи на своем сайте с использованием Google Picasa как хранилища фотографий. Подобное решение для php уже было на Хабре, здесь же приводится реализация на Django. Кому интересна эта тема, добро пожаловать.
+25
WebProject — бесплатная программа для создания и сопровождения html-сайтов
3 мин
11KМне нравятся html-сайты. Они быстрые, не нагружают сервер, их легко бекапить и легко переносить, можно держать на флешке для оффлайнового просмотра. Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.


+35
Готовим css-спрайт в Spritepad
1 мин
7.2K
Как мы часто составляем спрайты:
1) Выделяем отдельные элементы из PSD для групировки в спрайт.
2) Для точного нахождения координат элементов спрайта рисуем сетку из линеек для верстальщика.
3) И тупенько через alt+tab переписываем координаты в css.
Да, у всех может немного отличаться этот процесс. Можно воспользоваться гугловым сервисом групировки всех картнок в спрайт, но он не так гибок.
Еще один шаг к упрощению процесса верстки спрайтами нам предоставляют энтузиасты из Германии «We are kiss» с проектом Spritepad.
1) Вырезаете все что нужно из PSD-шки в png24 и закидываем по очереди в браузер.
2) Позиционируем, и справа получаем готовую css-ку, классы которой будут генерироваться на основе имен скинутых в браузер файлов.
+11
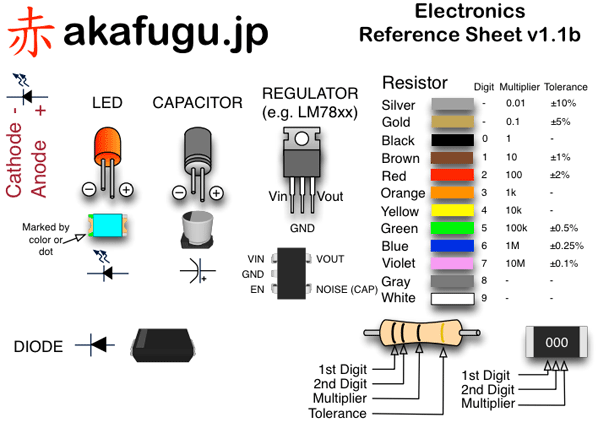
Шпаргалки для тех, кто делает первые шаги
1 мин
31K
На картинке фрагмент отличной шпаргалки, где собраны основные электронные компоненты — их внешний вид и обозначения на принципиальных схемах.
Шпаргалка по электронным компонентам (PDF, 168Kb)
Шпаргалка по контроллерам AVR (ч.1) (PDF, 61Kb)
Шпаргалка по контроллерам AVR (ч.2) (PDF, 61Kb)
PS: Там же, на сайте, имеется любопытный блог с описанием эффектных электронных поделок. Культура исполнения на высоте, приведены ссылки на open source прошивки.
+125
Пишем сайт на GWT: Часть 1
4 мин
46KДобрый день дамы и господа,
На хабре есть не так много статей на тему GWT (Google Web Toolkit) и в большинстве своем написаны они в ключе «какая это бяка, ничего не умеет, ничего не понятно». Кроме того, как показывает мой опыт, большинство программистов о GWT вообще ничего не слышали, а те кто слышал, думают, что больше чем на „Hello World“он не способен. Я постараюсь показать вам, что с помощью этого замечательного Фреймворка можно делать такие вещи, которые большинству JavaScript программистам просто не по зубам.
Перед началом небольшое отступление, т.к. вопрос «а зачем?» обязательно прозвучит. Этот сайт я написал на GWT, т.к. у меня и выбора то не было. С HTML,CSS, PHP и JavaScriptом я знаком(был) весьма поверхностно( как собственно и большинство Java-программистов), а вот идея и желание были. А потому использовал я что имел и получилось вроде весьма не плохо.
Посмотрите на этот сайт. Да это не шедевр, но он показывает, что GWT может все, что может JavaScript и даже больше. Почему больше? Ответ на этот вопрос полностью совпадает с ответом на вопрос: «почему С++ может больше чем Assembler?». На эту тему я предлагаю подискутировать в комментариях. А мы возвращаемся к GWT. Нет ничего лучше( мое стойкое убеждение), чем объяснять что либо на примере, а посему я предлагаю вам препарировать этот сайт.

На хабре есть не так много статей на тему GWT (Google Web Toolkit) и в большинстве своем написаны они в ключе «какая это бяка, ничего не умеет, ничего не понятно». Кроме того, как показывает мой опыт, большинство программистов о GWT вообще ничего не слышали, а те кто слышал, думают, что больше чем на „Hello World“он не способен. Я постараюсь показать вам, что с помощью этого замечательного Фреймворка можно делать такие вещи, которые большинству JavaScript программистам просто не по зубам.
Перед началом небольшое отступление, т.к. вопрос «а зачем?» обязательно прозвучит. Этот сайт я написал на GWT, т.к. у меня и выбора то не было. С HTML,CSS, PHP и JavaScriptом я знаком(был) весьма поверхностно( как собственно и большинство Java-программистов), а вот идея и желание были. А потому использовал я что имел и получилось вроде весьма не плохо.
Посмотрите на этот сайт. Да это не шедевр, но он показывает, что GWT может все, что может JavaScript и даже больше. Почему больше? Ответ на этот вопрос полностью совпадает с ответом на вопрос: «почему С++ может больше чем Assembler?». На эту тему я предлагаю подискутировать в комментариях. А мы возвращаемся к GWT. Нет ничего лучше( мое стойкое убеждение), чем объяснять что либо на примере, а посему я предлагаю вам препарировать этот сайт.

+21
Домашний сервер. Часть 2. FTP, Samba и rTorrent
7 мин
80KПришло время организовывать файловое хранилище, как внутри сети так и снаружи. Данная статья является продолжением первой части, посвященной настройки WiFi роутера на Вашем домашнем сервере. Все жесткие диски с Вашего домашнего компьютера(кроме системного) можно перенести на сервер, поскольку скорость передачи данный колеблется в районе 10-20 мегабайт в секунду [данный параметр еще и очень сильно зависит от модели Вашего жесткого диска], да и кстати, давно уже пора для системного диска покупать SSD накопители.
+26
Изучить jQuery за 30 дней
1 мин
25K
Каждый программист оказывается в ситуации, когда ему необходимо изучить какую-либо новую технологию или же фреймворк. Если в вашем ToDo листе в графе «Изучить» есть такой компонент, как jQuery, то данный курс для вас.
Курс состоит из 30 видео уроков, длительность каждого из них составляет 15 минут. Чтобы зарегистрироваться на курсе, вам необходимо оставить свой e-mail на странице Learn jQuery in 30 days.
На данный момент в курсе присутствуют следующие темы:
- DOM Traversal
- Events
- DOM Manipulation
- Effects
- AJAX
- Plugin Development
Присоединитесь к 30942 студентам, которые хотят изучить jQuery.
Как подсказывает alphard, курс можно скачать с rutracker'а.
+54
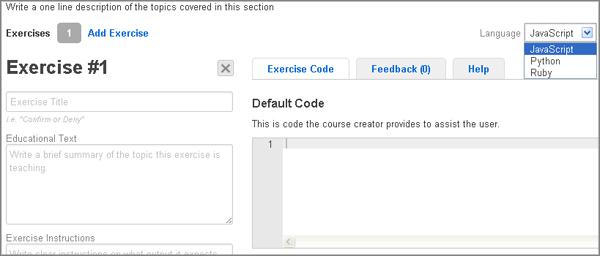
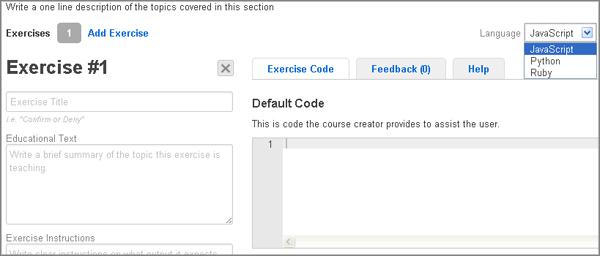
Конструктор по созданию уроков JS, Ruby и Python
1 мин
2.6KСтартап Codecademy уже неоднократно упоминался на Хабре в связи с интерактивными обучающими курсами по JavaScript. К настоящему моменту на сайте пара десятков уроков, это совсем мало, ведь каждый урок можно пройти за несколько минут. В общем, они приняли очевидное решение и выпустили конструктор уроков Course Creator.

Course Creator — инструмент для создания и публикации собственных уроков по программированию. Если раньше уроки писали штатные или приглашённые эксперты (с помощью примерно такого же инструментария), то теперь сделать это может любой желающий. Никакой модерации нет, после создания урока автор сразу получает ссылку, которую может распространять на своё усмотрение, в общем, как на Youtube. Вдобавок к JavaScript, поддерживаются также языки программирования Ruby и Python.
Среди всей массы контента UGC модераторы Codecademy будут выбирать достаточно хорошие уроки для размещения на сайте в главном разделе, так что общее качество контента не пострадает.
Документация по Course Creator

Course Creator — инструмент для создания и публикации собственных уроков по программированию. Если раньше уроки писали штатные или приглашённые эксперты (с помощью примерно такого же инструментария), то теперь сделать это может любой желающий. Никакой модерации нет, после создания урока автор сразу получает ссылку, которую может распространять на своё усмотрение, в общем, как на Youtube. Вдобавок к JavaScript, поддерживаются также языки программирования Ruby и Python.
Среди всей массы контента UGC модераторы Codecademy будут выбирать достаточно хорошие уроки для размещения на сайте в главном разделе, так что общее качество контента не пострадает.
Документация по Course Creator
+21
HTML KickStart — еще один способ быстро создать интерфейс своего веб-приложения
1 мин
27K Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием Bootstrap от Twitter. Признаюсь, я и сам успел закончить несколько небольших веб-приложений с использованием этого набора скриптов и стилей. Я не против использования Bootstrap от Twitter, я против злоупотребления этим когда есть столько хороших альтернатив. Я почти каждый день натыкаюсь на интерфейсы, построенные на Twitter Bootstrap, и это начинает напрягать. Последней каплей для поиска альтернативы стало изменение интерфейса биллинг панели моего хостера на шаблон Bootstrap. В этой записи я хотел бы немного рассказать про одну из альтернатив — HTML KickStart.
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием Bootstrap от Twitter. Признаюсь, я и сам успел закончить несколько небольших веб-приложений с использованием этого набора скриптов и стилей. Я не против использования Bootstrap от Twitter, я против злоупотребления этим когда есть столько хороших альтернатив. Я почти каждый день натыкаюсь на интерфейсы, построенные на Twitter Bootstrap, и это начинает напрягать. Последней каплей для поиска альтернативы стало изменение интерфейса биллинг панели моего хостера на шаблон Bootstrap. В этой записи я хотел бы немного рассказать про одну из альтернатив — HTML KickStart. +133
AR-Go: носимый компьютер своими руками
10 мин
58KС 2007 года я работаю над созданием странного девайса — носимого компьютера (wearable computer). Поначалу казалось, ничего сложного: ноутбук в рюкзак, дисплей-очки на нос — и вот у тебя какой-никакой, а вполне носимый компьютер, позволяющий развлекаться с дополненной реальностью и прочими любопытными фичами. Главное подобрать подходящее железо — и в путь! Но все оказалось не так-то просто.
Картинки есть (и много), но они долго грузятся (хабра-эффект?) перезаливаю их на habrastorage.org…
Картинки есть (и много), но они долго грузятся (хабра-эффект?) перезаливаю их на habrastorage.org…
+165
Радиоуправляемая Wi-Fi машинка с камерой
8 мин
116KНачало
Летом появилась мысль сделать радиоуправляемую машинку, но не просто нечто похожее на творение китайской инженерной мысли, которое продается на каждом шагу, а машинку, управлять которой можно было бы с компьютера или телефона. Понято, что машинка, которой можно управлять через Wi-Fi в чистом виде, совершенно не интересна. А вот если бы у нее была бы камера? А если еще и управление через 3G/EDGE/GPRS? Вот это – другое дело!
+149
Пишем свой блог с фреймворком Fat-Free Framework
8 мин
24KТуториал
Перевод
На всякий случай — это перевод (многие не замечают этого в интерефейсе ХабраХабра).
«Fat-Free» можно перевести с английского как «Обезжиренный» — фреймворк и в самом деле поражает своим размером (55 КБ) и скоростью работы.
Я наконец-то нашёл лёгкий и быстрый фреймворк. Он умещается в файл размером всего 55Кб и имеет множество возможностей, о которых вы можете узнать на его официальном сайте, поэтому не буду повторяться. Вместо этого я решил сделать небольшой учебник, из которого вы узнаете как сделать свой блог на этом фреймворке.
Вам понадобится PHP 5.3 на сервере. Я использовал Ubuntu 11.04 для написания этого учебника, на которую легко устанавливается эта версия. Если вы работаете на RHEL или Centos то я предлагаю заглянуть вам на IUS Community Project для получения последней версии PHP.
«Fat-Free» можно перевести с английского как «Обезжиренный» — фреймворк и в самом деле поражает своим размером (55 КБ) и скоростью работы.
Я наконец-то нашёл лёгкий и быстрый фреймворк. Он умещается в файл размером всего 55Кб и имеет множество возможностей, о которых вы можете узнать на его официальном сайте, поэтому не буду повторяться. Вместо этого я решил сделать небольшой учебник, из которого вы узнаете как сделать свой блог на этом фреймворке.
Вам понадобится PHP 5.3 на сервере. Я использовал Ubuntu 11.04 для написания этого учебника, на которую легко устанавливается эта версия. Если вы работаете на RHEL или Centos то я предлагаю заглянуть вам на IUS Community Project для получения последней версии PHP.
+30
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность