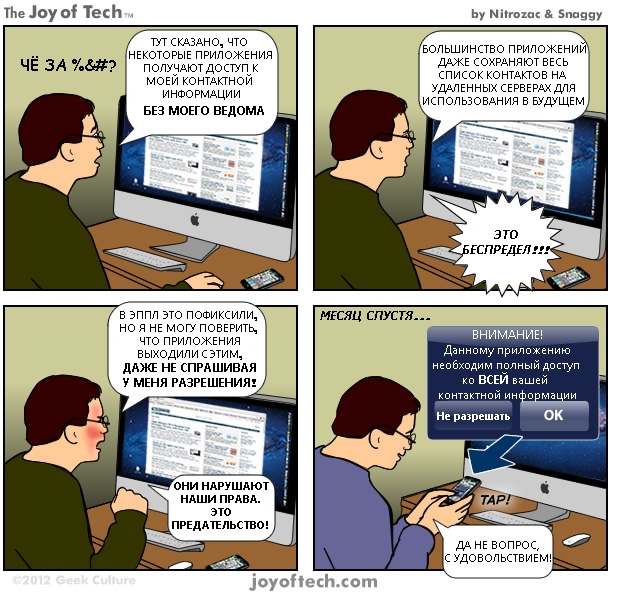
Я эксперт в области того, как в технологиях используются слабые места нашей психики. Вот почему я проработал последние три года как специалист Google по этике в дизайне. Моя работа состояла в проектировании ПО таким образом, чтобы защитить умы миллиарда людей от «уловок».
Используя технологии, мы часто оптимистично относимся к тому, что они делают для нас. Но я хочу показать Вам, как можно добиться противоположного результата.
Я научился так думать, когда был фокусником. Фокусники всегда начинают с поиска слепых пятен, краев, уязвимостей и пределов восприятия, так что они способны влиять на поведение людей, а последние даже не осознают этого. После того, как вы узнаете, как правильно нажимать на эти людские «кнопки», вы можете начать играть на них, будто на фортепиано.

Это я, творящий «волшебство» при помощи ловкости рук, на дне рождения моей матери
Именно это и делают дизайнеры с вашим разумом. Они играют на психологических уязвимостях (сознательно или бессознательно) для того, чтобы захватить ваше внимание.
И я хочу показать вам, как они это делают.
Используя технологии, мы часто оптимистично относимся к тому, что они делают для нас. Но я хочу показать Вам, как можно добиться противоположного результата.
Как технология эксплуатирует слабые места нашего разума?
Я научился так думать, когда был фокусником. Фокусники всегда начинают с поиска слепых пятен, краев, уязвимостей и пределов восприятия, так что они способны влиять на поведение людей, а последние даже не осознают этого. После того, как вы узнаете, как правильно нажимать на эти людские «кнопки», вы можете начать играть на них, будто на фортепиано.

Это я, творящий «волшебство» при помощи ловкости рук, на дне рождения моей матери
Именно это и делают дизайнеры с вашим разумом. Они играют на психологических уязвимостях (сознательно или бессознательно) для того, чтобы захватить ваше внимание.
И я хочу показать вам, как они это делают.












 Всем известно, что напечать ядрекс-карту API 2.х с метками и кластерами просто так не получится. До сих пор карта строится не на канвасе, а на дивах с подложкой (background-image). Да и канвас любимому браузеру не поможет.
Всем известно, что напечать ядрекс-карту API 2.х с метками и кластерами просто так не получится. До сих пор карта строится не на канвасе, а на дивах с подложкой (background-image). Да и канвас любимому браузеру не поможет.